WPF-Steuerelemente: Das DockPanel
Das DockPanel-Element ist eines der Steuerelemente, mit dem sich untergeordnete Steuerelemente ausrichten lassen. Das interessante an diesem Steuerelement ist, dass die enthaltenen Elemente jeweils an der angegebenen Seite des DockPanels angedockt werden. Damit lassen sich interessante Anordnungen erzielen. Welche das sind und wie Sie diese realisieren, erfahren Sie in diesem Artikel.
Grundlagen
Neben dem DockPanel gibt es noch einige weitere Elemente zum Anordnen der untergeordneten Elemente. Das bekannteste ist wohl das Grid-Element, dass ja auch standardmäßig als einziges untergeordnetes Element in neuen Window- oder Page-Elementen angezeigt wird. Während sich mit dem Grid-Steuerelement ein Raster, bestehend aus Zeilen und Spalten, realisieren lässt, bietet das DockPanel ganz andere Möglichkeiten.
Sie können diesem beliebig viele Unterelemente zuweisen, für die sie jeweils angegeben, ob diese oben, unten, links oder rechts innerhalb des DockPanels angedockt werden sollen. Das angegebene Element nimmt dann, wenn es links oder rechts angeordnet wurde, jeweils die gesamte Höhe ein und wenn es oben oder unten angeordnet wurde, die gesamte Breite.
Die Reihenfolge entscheidet dann darüber, welchem Element welcher Platz zufällt. Wie dies aussieht, zeigen wir anhand von Beispielen. Im ersten Fall haben wir vier Button-Elemente angeordnet, die über die Eigenschaft DockPanel.Dock mit den Werten Top, Left, Bottom und Right versehen wurden (siehe Beispielprojekt unter Beispiel #1) – siehe Listing 1.
<DockPanel>
<Button DockPanel.Dock="Top" Content="Erstes Element, angedockt an TOP"></Button>
<Button DockPanel.Dock="Left" Content="Zweites Element, angedockt an LEFT"></Button>
<Button DockPanel.Dock="Bottom" Content="Drittes Element, angedockt an BOTTOM"></Button>
<Button DockPanel.Dock="Right" Content="Viertes Element, angedockt an RIGHT"></Button>
</DockPanel>
Listing 1: Code für vier Elemente, die an den vier Seiten eines Fensters angedockt werden
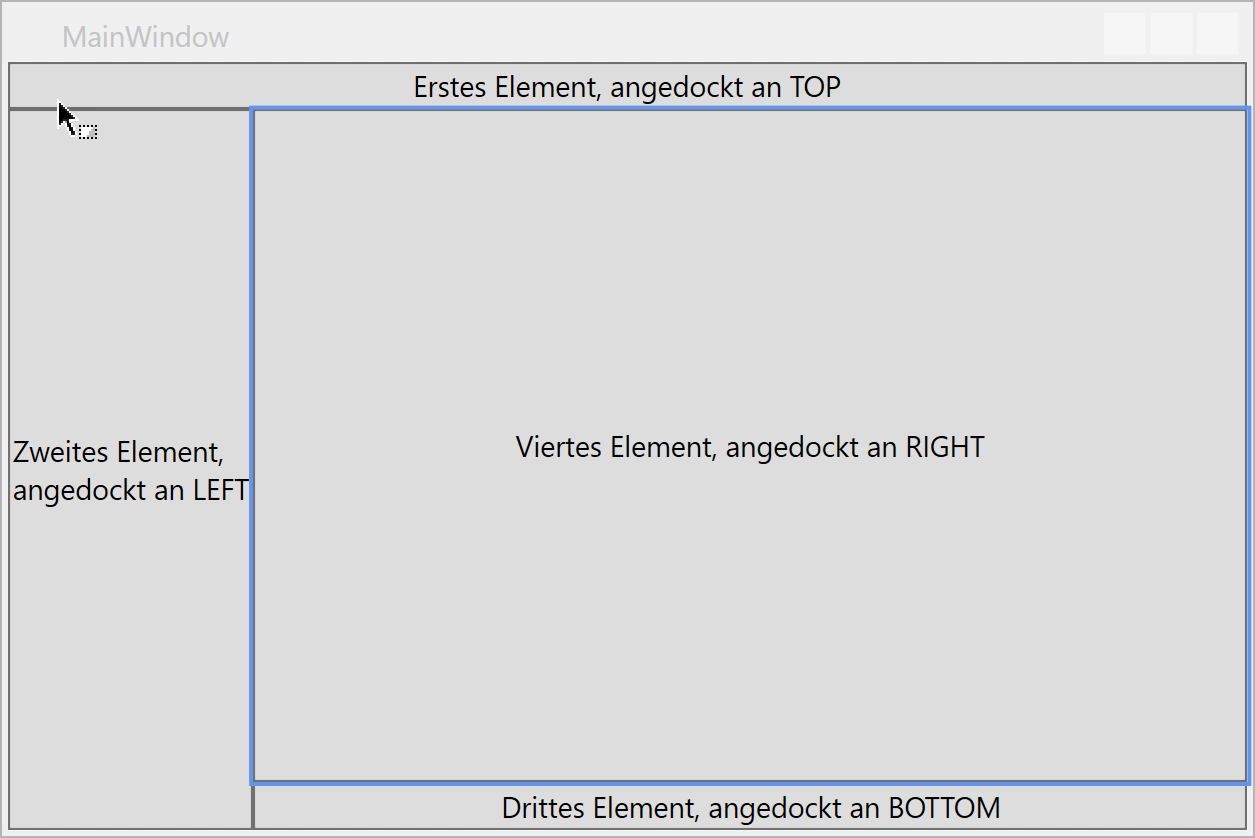
Bild 1 zeigt, wie das Ergebnis im Fenster aussieht. Das erste Element landet oben und nimmt die komplette Breite ein. Das zweite Element landet links, erhält aber nur noch die Höhe, die das erste Element übriglässt. Die folgenden Elemente führen dies fort, bis das vierte Element den verbleibenden Platz einnimmt. Das Verhalten des letzten Elements lässt sich übrigens durch das Attribut LastChildFill des DockPanel-Elements beeinflussen. Stellen Sie dieses auf den Wert False ein, nimmt das letzte Element nur den Platz ein, den der Inhalt erfordert (siehe Beispielprojekt unter Beispiel #2):

<DockPanel LastChildFill="False">
...
</DockPanel>
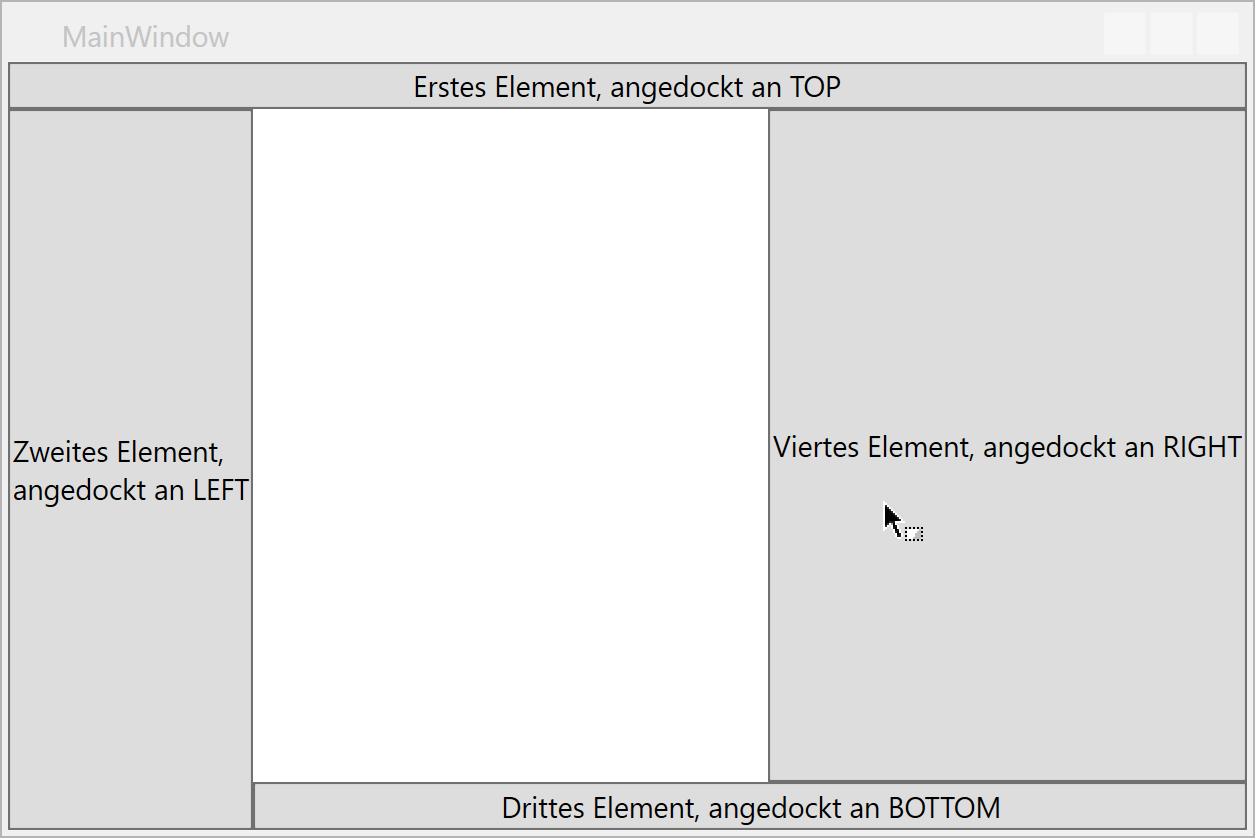
Dadurch entsteht ein Leerraum wie in Bild 2.

Struktur durch passende Reihenfolge
Vielleicht möchten Sie einmal eine Anordnung erstellen, die zum Beispiel einen Kopfbereich und einen Fußbereich, jeweils über die vollständige Fensterbreite, und dazwischen drei Spalten über die verbleibende Höhe erhalten. Wenn Sie dies mit einem Grid-Element erledigen wollen, sieht der Code wie in Listing 2 aus (siehe Beispielprojekt, Beispiel #3).
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.ColumnSpan="3" HorizontalAlignment="Stretch"
Height="25" HorizontalContentAlignment="Center">Kopfbereich</Label>
<Label Grid.Row="2" Grid.ColumnSpan="3" HorizontalAlignment="Stretch"
Height="25" HorizontalContentAlignment="Center">Fußbereich</Label>
<Label Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center">Links</Label>
<Label Grid.Row="1" Grid.Column="1" HorizontalAlignment="Center">Mitte</Label>
<Label Grid.Row="1" Grid.Column="2" HorizontalAlignment="Center">Rechts</Label>
</Grid>
Listing 2: Code für die Herstellung einer bestimmten Anordnung per Grid-Element
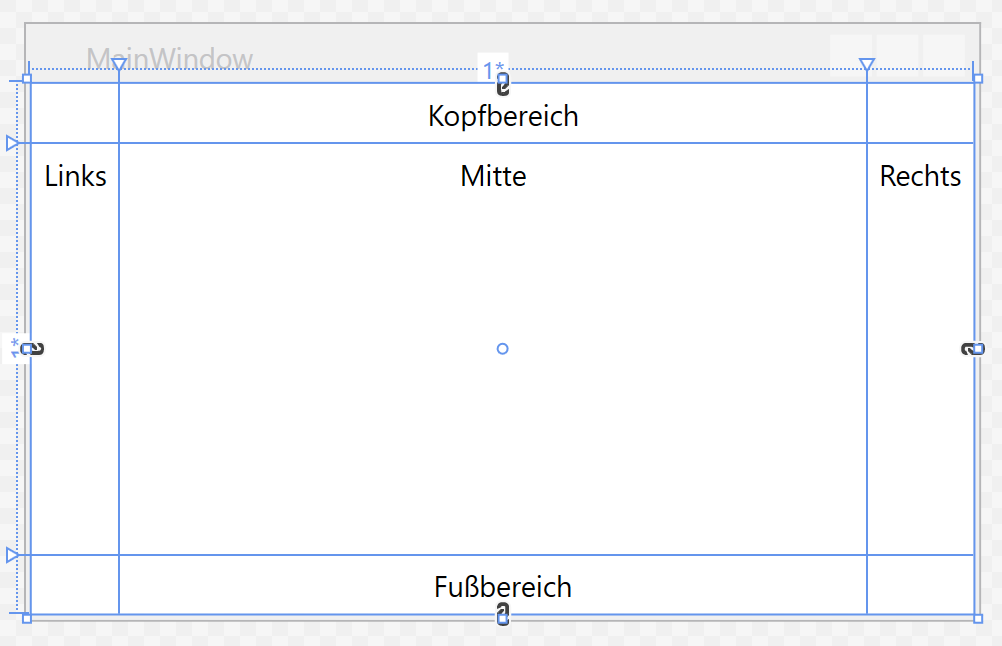
Das Ergebnis erhalten Sie in Bild 3.

Mit dem DockPanel-Element lässt sich eine ähnliche Anordnung mit viel weniger XAML-Code herstellen (siehe Listing 3 und im Beispielprojekt unter Beispiel #4).
<DockPanel>
<Label DockPanel.Dock="top" Height="30" Content="Kopfbereich" HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"></Label>
<Label DockPanel.Dock="bottom" Height="30" Content="Fußbereich" HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"></Label>
<Label DockPanel.Dock="left" Content="Links"></Label>
<Label DockPanel.Dock="right" Content="Rechts"></Label>
<Label DockPanel.Dock="left" Content="Mitte" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center">
</Label>
</DockPanel>
Listing 3: Code, der die gleiche Anordnung per DockPanel-Element erzielt
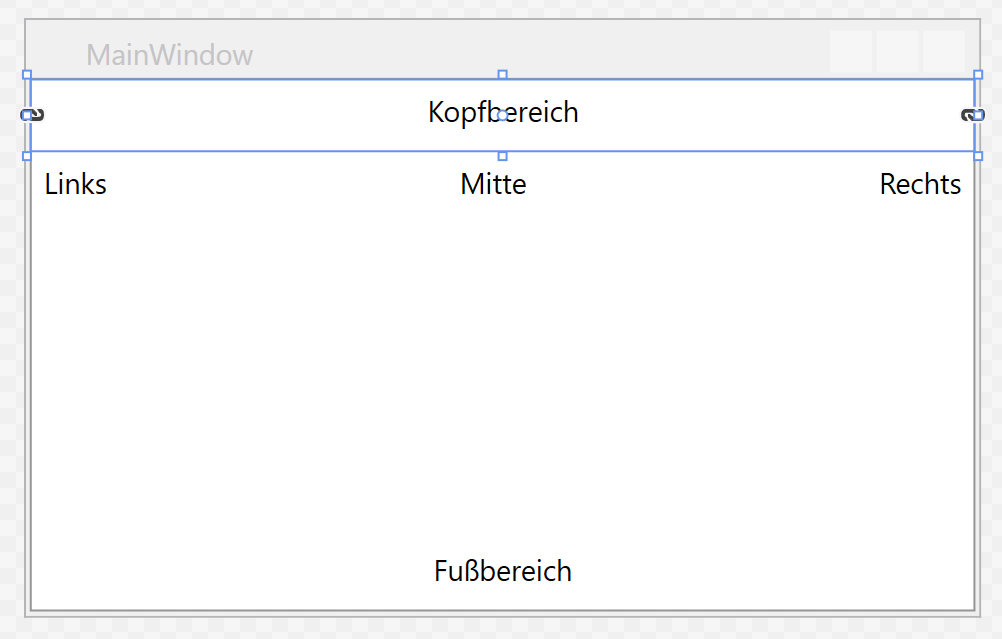
Hier werden also schlicht zunächst ein Label-Element an der oberen Seite, eines an der unteren Seite und dann drei Elemente an die linke Seite des DockPanel-Elements angedockt. Je nach Anforderung können Sie Anordnungen mit dem DockPanel-Element also leichter als mit alternativen Elementen herstellen. Das Ergebnis zeigt Bild 4.

Wenn Sie hier nun noch eine dynamische Aufteilung der Breite der Spalten zwischen dem Kopfbereich und dem Fußbereich erhalten wollen, können Sie das DockPanel-Element mit dem Grid-Element kombinieren – zum Beispiel wie in Listing 4 (siehe Beispielprojekt, Beispiel #5).
<DockPanel>
<Label DockPanel.Dock="top" Height="30" Content="Kopfbereich"HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"></Label>
<Label DockPanel.Dock="bottom" Content="Fußbereich" HorizontalAlignment="Stretch"
HorizontalContentAlignment="Center"></Label>
<Grid DockPanel.Dock="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Content="Links" HorizontalAlignment="Center"></Label>
<Label Grid.Column="1" Content="Mitte" HorizontalAlignment="Center"></Label>
<Label Grid.Column="2" Content="Rechts" HorizontalAlignment="Center"></Label>
</Grid>
</DockPanel>
Listing 4: Mischung aus DockPanel und Grid
Hier haben wir ein Label-Element oben angedockt, eines am unteren Rand und ein Grid-Element an der linken Seite (wobei es keine Rolle spielt, wo das letzte Element in diesem Fall angedockt wird – es nimmt immer den Platz zwischen den beiden oben und unten angeordneten Elementen ein).
Zusammenfassung und Ausblick
Dieser Artikel hat das DockPanel-Element und seine Vorzüge gegenüber anderen Elementen zur Anordnung von Inhalt erläutert. Sie können damit Elemente an die verschiedenen Seiten des DockPanels andocken. Dabei spielen die Reihenfolge sowie die Seite, an der neu hinzugefügte Elemente angedockt werden, eine entscheidende Rolle.
