Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Razor Pages: Von Seite zu Seite
Wenn Sie eine Webanwendung zur Verwaltung von Daten programmieren, wollen Sie Daten anzeigen, eingeben, löschen und so weiter. Das gelingt nicht ohne Navigation zwischen den verschiedenen Seiten. Die Hauptseiten sind über die Navigationsleisten erreichbar, aber wenn Sie etwa einen bestimmten Datensatz anzeigen, Daten von einer Seite zur nächsten übermitteln oder nach dem Löschen eines Datensatzes wieder die Übersicht einblenden wollen, benötigen Sie entsprechende Techniken. Dieser Artikel zeigt, wie Sie mit Links, Senden von Formularen und anderen Methoden von Seite zu Seite gelangen und die gewünschten Daten übermitteln. Dabei spielen auch die Ereignis-Handler einer Seite eine Rolle.
Einfache Links
Einen einfachen Link erstellen Sie in herkömmlichen HTML-Seiten mit dem a-Element. In Razor Pages verwenden Sie ein anderes Attribut, um die Zielseite anzugeben – nämlich asp-page. Wenn Sie etwa von der Index.cshtml-Seite im Verzeichnis Pages des Projekts auf die About-Seite verlinken wollen, können Sie das etwa mit dem folgenden Code erledigen:
@page
@model IndexModel
@{ ViewData["Title"] = "Home page";
}
<h2>Link-Beispiele</h2>
<p><a asp-page="About">Zur Seite 'About'</a></p>
Das Ergebnis sieht dann etwa wie in Bild 1 aus. Da sich die Seite About.cshtml im gleichen Verzeichnis wie die Seite Index.cshtml befindet, reicht die Angabe des Namens der Seite ohne die Dateiendung .cshtml. Ein Klick auf diesen Link zeigt dann die Seite About.cshtml im Browser an.

Handler-Methoden
Unter ASP.NET Core/Razor Pages gibt es verschiedene Handler-Methoden. Diese heißen beispielsweise wie folgt:
- OnPost
- OnGet
- OnPostAsync
- OnGetAsync
Die Code behind-Datei einer Razor Page enthält normalerweise die folgende Handler-Methode:
public void OnGet() { }
Diese wird gleich beim Laden der Seite auf der Serverseite ausgelöst. Dies können wir prüfen, indem wir der Methode einen Haltepunkt hinzufügen und das Projekt starten. Bevor die Seite im Browser erscheint, hält die Methode an der Stelle mit dem Haltepunkt an. Auch wenn Sie die Seite mit der Taste F5 aktualisieren, wird die Methode wieder ausgelöst.
In der durch unsere Seite Index.cshtml verlinkten Seite About.cshtml haben wir die gleiche Prozedur angelegt und mit einem Haltepunkt versehen. Klicken wir zur Laufzeit auf den Link, löst dies die Methode OnGet dieser Seite aus.
Methode OnPost auslösen
Nun wollen wir eine zweite Handler-Methode namens OnPost hinzufügen, die genau gleich aufgebaut ist wie OnGet. Auch diese fügen wir wieder beiden Pages hinzu, also Index.cshtml und About.cshtml:
public void OnPost() { }
Um diese zu testen, benötigen wir auf der Seite Index.cshtml ein Formular. Dieses erhält die Methode post für das Attribut method und eine Schaltfläche zum Absenden des Formulars:
<form method="post">
<button class="btn btn-default">Zur gleichen Seite.</button>
</form>
Wenn wir nun auf diese Schaltfläche klicken, wird die Methode OnPost der aufgerufenen Seite Index.cshtml aufgerufen – diese wird dann auch erneut angezeigt.
Nun fügen wir eine weitere Schaltfläche in einem neuen Formular hinzu, welche die Seite About.cshtml aufrufen soll. Standardmäßig wird beim Absenden eines Formulars immer die Seite aufgerufen, auf der sich das Formular befindet. Um eine andere Seite wie etwa About.cshtml aufzurufen, fügen Sie dem button-Element das Attribut asp-page mit dem Namen der aufzurufenden Datei hinzu:
<form method="post">
<button class="btn btn-default" asp-page="About">Zur Seite 'About'.</button>
</form>
Dies öffnet die Seite About.cshtml und führt dort die Handler-Methode OnPost aus.
Mehrere Formulare für die gleiche Seite
Im obigen Fall haben wir nun zwei Formulare, die allerdings verschiedene Seiten aufrufen. Wenn Sie jedoch verschiedene Formulare auf einer Seite nutzen, die alle die gleiche Seite aufrufen – beispielsweise die aktuelle Seite – gelingt dies natürlich. Allerdings wird immer die gleiche Handler-Methode aufgerufen, standardmäßig OnPost. Wenn Sie mehrere Formulare nutzen wollen, die zur Ausführung verschiedener OnPost-Methoden führen sollen, legen Sie etwa die folgenden Formulare an:
<h3>Zwei Formulare zu verschiedenen OnPost-Methoden</h3>
<form method="post" asp-page-handler="Eins">
<button class="btn btn-default">Zur Methode OnPostEins.</button>
</form>
<form method="post" asp-page-handler="Zwei">
<button class="btn btn-default" >Zur Methode OnPostZwei.</button>
</form>
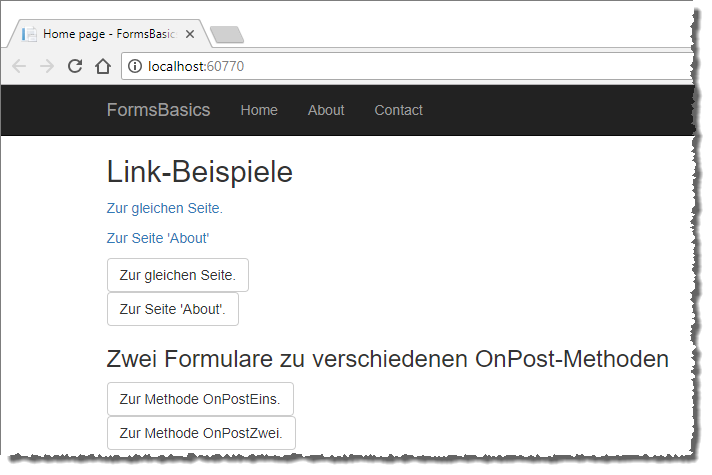
Die Seite sieht mittlerweile wie in Bild 2 aus. Wenn Sie nun nacheinander auf die beiden Schaltflächen Zur Methode OnPostEins und Zur Methode OnPostZwei anklicken, wird nun beide Male die Methode OnPost des Formulars Index.cshtml ausgeführt. Es hat sich also erstmal nichts geändert.

Bild 2: Beispiel-Links und -Formulare
Um tatsächlich zwei verschiedene Methoden aufzurufen, müssen Sie diese nach einem bestimmten Schema anlegen. Dieses besteht aus dem eigentlichen Namen der Handler-Methode, also OnPost, und dem mit asp-page-handler angegebenen Ausdruck. Die beiden von den beiden Formularen adressierten Handler-Methoden heißen also OnPostEins und OnPostZwei und sehen wie folgt aus:
public void OnPostEins() { }
public void OnPostZwei() { }
Beim Anklicken der beiden Schaltflächen werden nun diese beiden Handler-Methoden aufgerufen. Diese Technik können Sie also beispielsweise nutzen, wenn Sie die angezeigten Daten einer Datenbank bearbeiten, löschen oder anzeigen wollen.
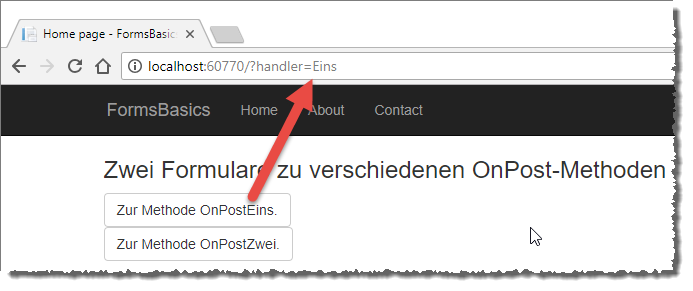
Wie wird der Page-Handler nun übermittelt? Wie Bild 3 zeigt, über die Parameterliste beim Aufruf der Seite.

Ein Formular mit mehreren Schaltflächen
Sie können auch zwei verschiedene Aktionen mit zwei Schaltflächen in einem form-Element unterbringen. Dazu müssen Sie lediglich das Attribut asp-page-handler vom form-Element in die button-Elemente übertragen.
Folgendes Beispiel funktioniert genauso wie das vorherige:
<h3>Zwei Schaltflächen eines Formulars zu verschiedenen OnPost-Methoden</h3>
<form method="post">
<button class="btn btn-default" asp-page-handler="Eins">Zur Methode OnPostEins.</button>
<button class="btn btn-default" asp-page-handler="Zwei">Zur Methode OnPostZwei.</button>
</form>
Formulare mit Get
Wir sehen also, dass bei Formularen mit der Post-Methode die Parameter – wie hier zum Beispiel der Wert des Page-Handlers – per Parameter an die URL angehängt werden. In manchen Fällen macht es Sinn, einen alternativen Ansatz zu wählen, nämlich die Get-Methode. Der einzige Unterschied zur Post-Methode im HTML-Code ist, dass Sie statt dem Wert post den Wert get für das Attribut method des Formulars festlegen. Dazu legen wir zwei weitere Formulare an:
<h3>Zwei Formulare zu verschiedenen OnGet-Methoden</h3>
<form method="get" asp-page-handler="Eins">
<button class="btn btn-default">Zur Methode OnGetEins.</button>
</form>
<form method="get" asp-page-handler="Zwei">
<button class="btn btn-default">Zur Methode OnGetZwei.</button>
</form>
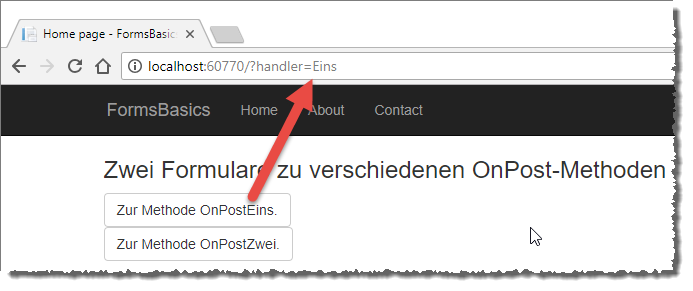
Starten Sie nun die Anwendung und klicken diese beiden Schaltflächen an, lösen Sie jeweils die Methode OnGet der Code behind-Klasse der Seite Index.cshtml aus. Allerdings sehen wir auch, dass der Page-Handler hier nicht als Parameter übergeben wird (siehe Bild 4). Legen wir also nun die beiden passenden Handler-Methoden namens OnGetEins und OnGetZwei an:

Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
