Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Property-Elemente am Beispiel Content
Unter Access konnten Sie beispielsweise in einer Schaltfläche lediglich einen Text als Inhalt unterbringen. In neueren Versionen kamen dann noch einige Features zur Gestaltung von Rand, Hintergrund, Bildern et cetera hinzu. Unter WPF sieht das ganz anders aus. Eine Schaltfläche bringt zwar mit der Content-Eigenschaft die Möglichkeit mit, einfache Texte einzugeben und liefert auch noch einige weitere Attribute, mit denen sich andere gängige Eigenschaften wie Rahmen, Hintergrund und so weiter einstellen lassen. Aber die Content-Eigenschaft nimmt nicht nur reine Texte, sondern nahezu beliebige Inhalte entgegen und zeigt diese innerhalb des Buttons an. Der Button ist dabei übrigens nur ein Beispiel – es gibt noch weitere Steuerelemente, welche die Content-Eigenschaft anbieten.
Einfache Texte
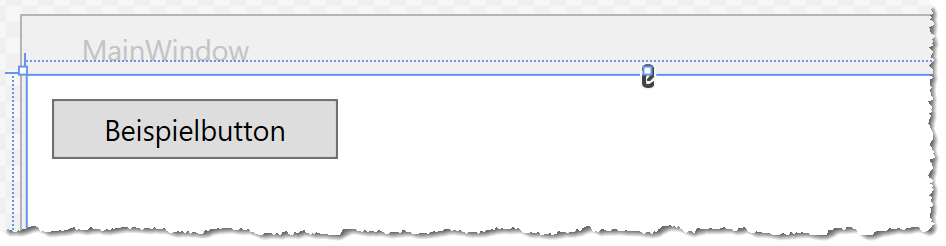
Wenn Sie wie beispielsweise unter Access einfach nur einfache Texte in einer Schaltfläche anzeigen möchten, weisen Sie diese einfach der Eigenschaft Text zu. Unter WPF gibt es dafür das Attribut Content, das wir im folgenden Beispiel mit dem Text Beispielbutton füllen (Ergebnis siehe Bild 1):

Bild 1: Button mit einfachem Text
<Button Height="25" Width="120" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10" Content="Beispielbutton"></Button>
Content mit anderem Objekt füllen
Wenn Sie nun nicht nur einen einfachen Text als Content verwenden möchten, sondern beispielsweise ein anderes Objekt wie einen Text mit einem Bild, scheint dies mit dem Content-Attribut allein nicht möglich. Unter C# könnten Sie das aber beispielsweise wie folgt lösen:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent();
Button btn = new Button();
btn.Width = 150;
btn.Height = 32;
StackPanel stp = new StackPanel();
Image img = new Image();
img.Source = new BitmapImage(new Uri(@"/ContentProperty;component/images/close.png", UriKind.Relative));
img.Width = 24;
img.Height = 24;
img.Margin = (Thickness)System.ComponentModel.TypeDescriptor.GetConverter(typeof(Thickness)).
ConvertFromInvariantString("5,0,5,0"); TextBlock txt = new TextBlock();
txt.Text = "Button mit Bild";
txt.VerticalAlignment = VerticalAlignment.Center;
stp.Children.Add(img);
stp.Children.Add(txt);
stp.Orientation = Orientation.Horizontal;
btn.Content = stp;
btn.HorizontalContentAlignment = HorizontalAlignment.Left;
MyGrid.Children.Add(btn);
}
}
Zusätzlich müssen Sie das Grid-Element im .xaml-Code noch entsprechend benennen, damit wir über die Bezeichnung MyGrid darauf zugreifen können:
<Grid x:Name="MyGrid">
Die Methode MainWindow erzeugt nun ein neues Button-Element, dem es zunächst eine Breite und eine Höhe zuweist. Dann erstellt sie ein neues StackPanel-Element, das die beiden enthaltenen Elemente, also das Bild und den Text nebeneinander anordnen soll. Das Bild bringen wir zunächst in der Variablen img unter und weisen seiner source-Eigenschaft über new BitmapImage ein im Projekt gespeichertes Bild zu. Danach stellt die Methode Höhe und Breite des Bildes ein sowie die horizontale Ausrichtung.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
