Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
PowerApps: Bilder in Datenbank speichern
Im Artikel »PowerApps: Kamera steuern« zeigen wir, wie Sie das Kamera-Steuerelement in PowerApps nutzen, um Fotos aufzunehmen und diese entweder direkt in einem Image-Steuerelement anzuzeigen oder in einer Sammlung abzulegen, deren Elemente dann in einem Katalog-Steuerelement angezeigt werden können. Beide Methoden sind nicht als dauerhafter Speicherort zu verstehen, sodass wir uns eine Alternative überlegen müssen. Für Datenbank-Entwickler liegt es nahe, die erfassten Bilddateien in einer SQL Server-Datenbank zu speichern. Wie das gelingt, zeigt der vorliegende Beitrag.
Fotos speichern
Wenn wir mit den Lösungen aus dem Artikel PowerApps: Kamera steuern Fotos aufnehmen, landen diese Fotos zwar in einem Bildsteuerelement oder in einer Sammlung, allerdings nur temporär: Wenn wir die PowerApp speichern und veröffentlichen und diese in der PowerApps-App auf unserem Smartphone testen, finden wir die Bilder nach einem Neustart der App nicht mehr in der Liste vor. Also benötigen wir eine alternative Möglichkeit zum Speichern der Bilder.
Es gibt die Möglichkeit, Bilder unter SharePoint zu speichern, in OneDrive oder auch in einer SQL Server-Datenbank. Da wir uns hier mit Datenbanken beschäftigen, wollen wir die Bilder in einer SQL Server-Datenbank speichern.
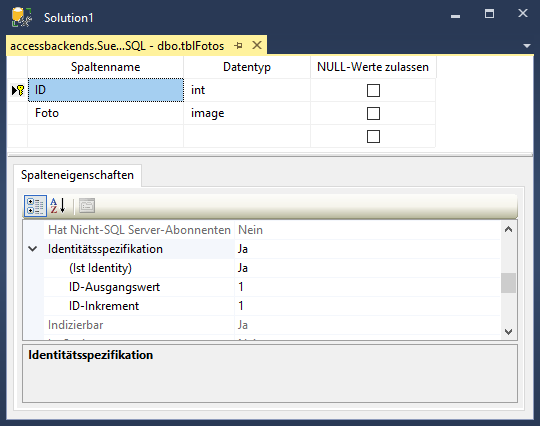
Dazu benötigen wir zunächst eine Beispieldatenbank mit einer Tabelle, die ein Feld des Typs image enthält. Außerdem muss die Datenbank natürlich über das Internet verfügbar sein, damit wir auch vom Smartphone aus darauf zugreifen können. Der Einfachheit halber fügen wir unserer Beispieldatenbank Südsturm, die auf einem Azure-Server liegt, einfach eine Tabelle namens tblFotos hinzu. Diese Tabelle soll neben dem Primärschlüsselfeld ID noch ein Feld namens Foto erhalten (siehe Bild 1). Die Tabelle erstellen wir beispielsweise im SQL Server Management Studio, mit dem wir uns leicht mit dem Azure-Datenbankserver verbinden können. Wenn Sie noch keine Azure-Datenbank angelegt haben, finden Sie im Artikel SQL Server-Datenbank ins Web mit SQL Azure aus Ausgabe 6/2018 alle notwendigen Informationen.

Datenquelle verknüpfen
Nachdem Sie die SQL Server-Datenbank mit der Tabelle tblFotos erstellt haben, legen wir eine Verknüpfung zu dieser Tabelle als Datenquelle in der PowerApp an. Dazu wählen Sie im oberen Menü den Eintrag Ansicht und im unteren Menü den Eintrag Datenquellen aus. Daraufhin erscheint der Bereich Daten, der uns den Eintrag Datenquelle hinzufügen anbietet (siehe Bild 2).
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
