Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
PowerApps: Bilder aus der Datenbank anzeigen
Im Artikel »PowerApps: Bilder in der Datenbank speichern« zeigen wir, wie Sie Fotos, die Sie mit dem Kamera-Steuerelement einer PowerApp aufgenommen haben, in der Tabelle einer Datenbank speichern. Im vorliegenden Artikel fügen wir der PowerApp eine weitere Bildschirmseite hinzu, auf der wir die Bilder dieser Datenbank anzeigen und verwalten.
Wir setzen auf der Anwendung aus dem Artikel PowerApps: Bilder in der Datenbank speichern auf, da wir die dortige Tabelle und die darin über die PowerApp gespeicherten Bilder nutzen wollen.
Der PowerApp aus dieser Anwendung fügen wir eine neue Bildschirmseite hinzu, der wir den Namen Fotos aus der Datenbank geben. Wir verwenden wieder die Vorlage für eine leere Bildschirmseite.
Das Herstellen der Verbindung mit der Datenquelle haben wir bereits im oben genannten Artikel beschrieben, sodass wir nun direkt auf die Tabelle dbo.tblFotos als Datenquelle zugreifen können.
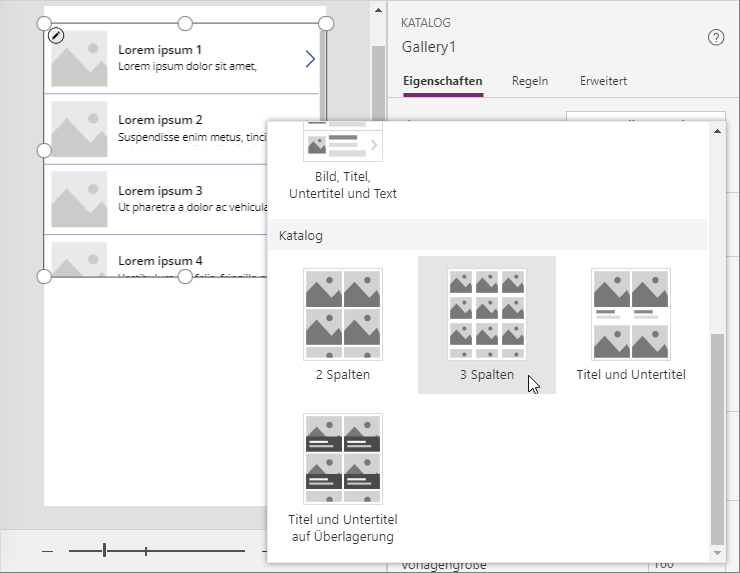
Anschließend fügen wir der Bildschirmseite einen neuen Katalog hinzu, indem Sie im oberen Menü den Eintrag Einfügen und im unteren Menü den Eintrag Katalog|Vertikal auswählen. Dieses Format wollen wir nicht beibehalten, deshalb öffnen wir die Auswahlliste für die Eigenschaft Layout im Bereich Eigenschaften und wählen dort den Eintrag 3 Spalten aus (siehe Bild 1).

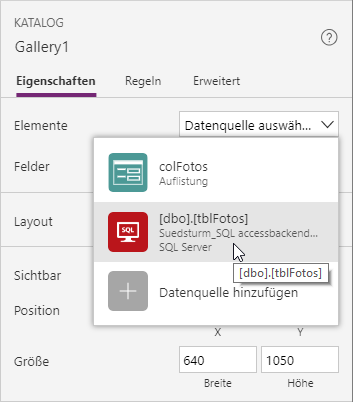
Im gleichen Bereich wählen wir nun die Tabelle [dbo].[tblFotos] für die Eigenschaft Elemente aus (siehe Bild 2).

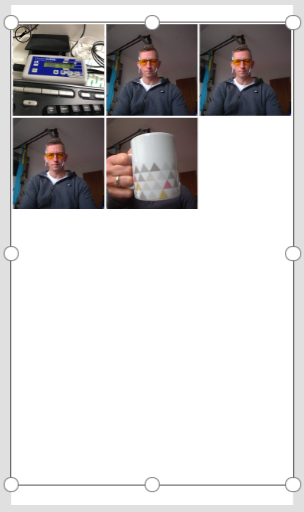
Danach erscheinen die in der Datenbank gespeicherten Bilder bereits in der Katalog-Ansicht (siehe Bild 3).

Bild im Detail anzeigen
Nun fügen wir eine weitere Bildschirmseite hinzu, welche eines der Bilder nach dem Anklicken in der vollen Ansicht anzeigt. Diese neue Seite nennen wir FotoAusDerDatenbankDetail.
Der Seite fügen wir im oberen Bereich eine Schaltfläche namens btnZurueck hinzu. Diese statten wir über die Eigenschaft OnSelect mit dem Befehl Back() aus. Mit dieser Schaltfläche wollen wir nach dem Anzeigen des Bildes in der Detailansicht wieder zur Übersicht zurückkehren.
Dann fügen wir der Bildschirmseite über den Menübefehl Formulare|Anzeigen ein Formular hinzu, das später ein Bildsteuerelement zum Anzeigen des gewünschten Bildes aufnehmen soll. Nachdem wir das Formular an die Größe des Bildschirms angepasst haben, sieht dieser wie in Bild 4 aus.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
