Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
PowerApps: Artikel verwalten
In den vorherigen Artikeln haben wir uns schon eine PowerApp anhand einer Vorlage angesehen und eine kleine, an die Daten einer Tabelle gebundene PowerApp programmiert. Nun gehen wir einen Schritt weiter und erstellen eine PowerApp mit den für die Anzeige von Daten wichtigen Steuerelementen und zeigen, wie Sie die Steuerelemente mit Daten füllen, zwischen verschiedenen Seiten navigieren und Daten anlegen, bearbeiten oder auch löschen.
Voraussetzungen
Um die Beispiele dieses Artikels nachvollziehen zu können, benötigen Sie eine SQL Server-, MySQL- oder PostgreSQL-Datenbank, die über das Internet erreichbar ist. Sie können dazu eine Datenbank von einem Webserver nehmen, den Sie selbst betreiben oder auch einen Microsoft Azure-Account mit einer SQL Server-Datenbank anlegen (siehe auch im Artikel SQL Server-Datenbank ins Web mit SQL Azure).
Außerdem setzen wir auf der PowerApp auf, die wir im Artikel PowerApp mit Datenbank erstellen angelegt haben. Dort haben wir der PowerApp zum Beispiel einige Tabellen der Datenbank Suedsturm_SQL eines SQL Servers hinzugefügt. Den Start machen wir über die Webseite powerapps.microsoft.com, wo Sie sich mit Ihren Zugangsdaten einloggen und die gewünschte Anwendung aufrufen oder neu anlegen.
Liste erstellen
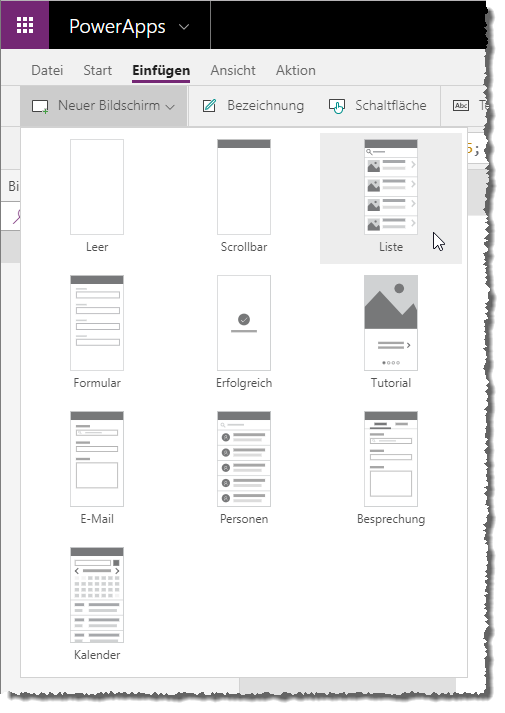
Wir beginnen mit einer ersten Seite, die eine Liste von Elementen einer unserer Tabellen enthalten soll. Dazu wählen wie in der Entwicklungsumgebung unter Einfügen den Eintrag Neuer Bildschirm|Liste aus (siehe Bild 1).

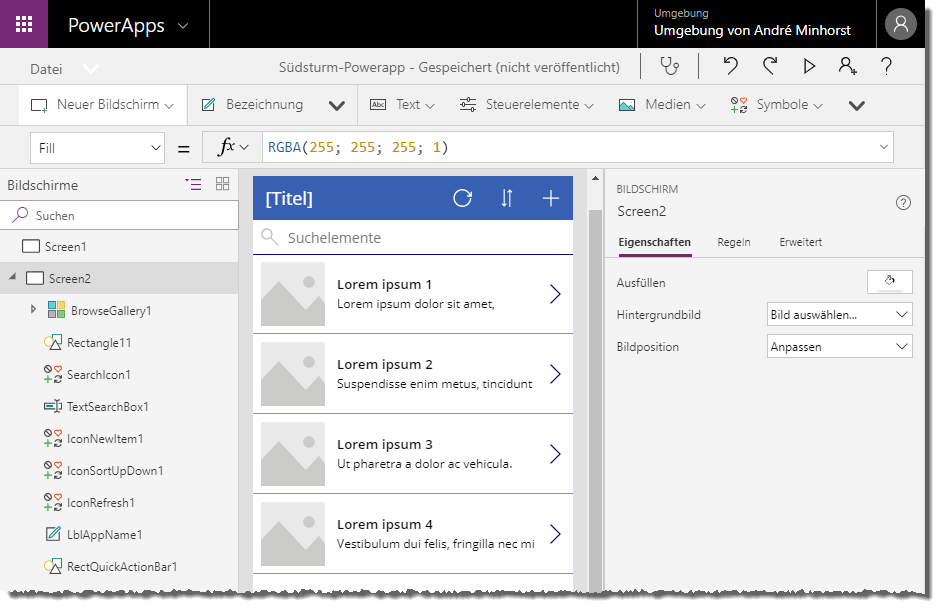
Danach zeigt die Entwicklungsumgebung, die wir uns hier nochmal genauer anschauen, die neue Seite direkt mit den von der Vorlage vorgesehenen Elementen an (siehe Bild 2). Diese sehen wir im mittleren Bereich. Die einzelnen Elemente dieser Seite finden wir im Bereich links unter Screen2. Das Element BrowseGallery1 ist das eigentliche Element zur Anzeige mehrerer Datensätze der Datenquelle, das im Prinzip wie eine Art Endlosformular wie unter Access arbeitet. Die Anzeige im Entwurf ist etwas irreführend, denn eigentlich enthält das Steuerelement jedes der abgebildeten untergeordneten Steuerelemente nur einmal. Hier werden allerdings direkt Platzhalterdaten abgebildet.

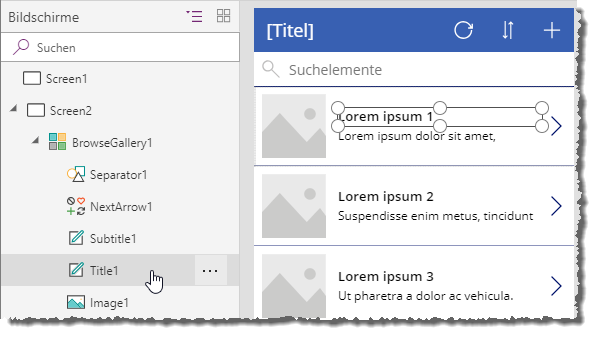
Wenn Sie auf der linken Seite BrowseGallery1 aufklappen, finden Sie die für ein Element dieser Endlosansicht angelegten Steuerelemente (siehe Bild 3) – einen Separator, ein Image, eine Schaltfläche sowie zwei Bezeichnungsfelder für Texte aus der Datenquelle.

Bild 3: Untersuchen der einzelnen Elemente der Gallery
Hier können wir uns schon einiges abschauen, aber wir wollen mit einer komplett leeren Seite beginnen. Dazu fügen wir eine neue Seite hinzu, die wir diesmal auf Basis der Formularvorlage Leer erstellen. Dementsprechend ist die Seite auch komplett leer. Wir wollen eine Übersicht aller Artikelnamen anzeigen, für die es oben ein Textfeld für eine Schnellsuche gibt. Dieses soll nach der Eingabe eines jeden Zeichens das Suchergebnis filtern.
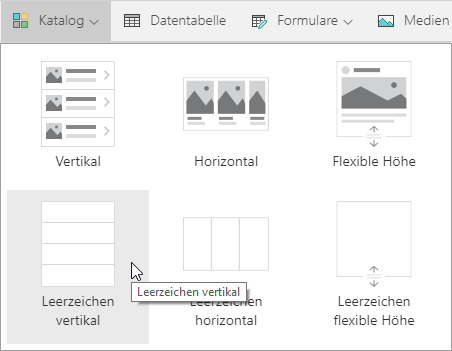
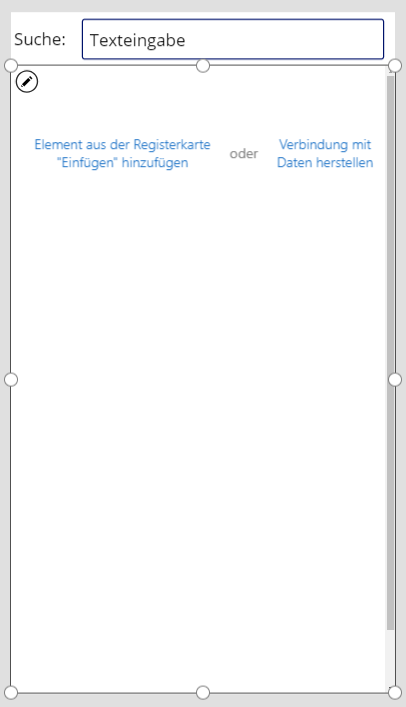
Dazu fügen wir der neuen Seite, die wir zuvor in Artikeluebersicht umbenennen, als Erstes ein leeres Katalog-Element hinzu, das wir im Bereich Einfügen unter Katalog|Leerzeichen vertikal vorfinden (siehe Bild 4).

Danach legen wir noch ein Bezeichnungsfeld namens lblSuche und ein Textfeld namens txtSuche über dem Katalog-Element namens galArtikel an (siehe Bild 5).

Datenquelle für den Katalog hinzufügen
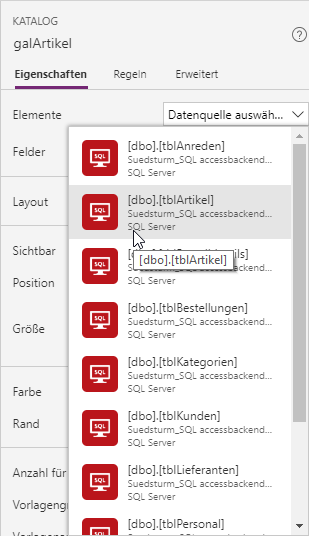
Die Datenquelle fügen wir nun hinzu, indem wir das Katalog-Element markieren und dann rechts in den Eigenschaften die gewünschte Tabelle auswählen – in diesem Fall tblArtikel (siehe Bild 6). Dies legt auch noch den Wert der Eigenschaft Items im Bereich Daten der Registerseite Erweitert auf '[dbo].[tblArtikel]' fest.

Dann fügen wir bei markiertem Katalog-Element ein weiteres Bezeichnungsfeld hinzu, dass dann in das Katalog-Element eingefügt wird. Das Bezeichnungsfeld kann – im Gegensatz zu Access – auch an eine Datenherkunft gebunden werden und dient so etwa zur Anzeige von gebundenen Werten, die aktuell nicht vom Benutzer bearbeitet werden sollen. Dazu würden wir dann das Textfeld nutzen. Es geschieht etwas Überraschendes: Sobald wir im Bereich Einfügen auf das Element Bezeichnung geklickt haben, um dieses hinzuzufügen, enthält dieses bereits die Werte des Feldes Artikelname der Tabelle tblArtikel!
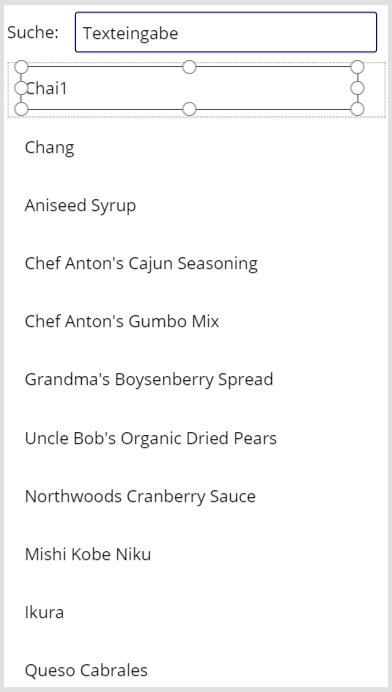
Diese Anzeige sieht, nachdem wir die Höhe des obersten Bereichs des Katalog-Elements etwas verkleinert haben, etwa wie in Bild 7 aus. Offensichtlich hat die Entwicklungsumgebung das erste Textfeld der Datenquelle ermittelt und dieses als Datenherkunft für das Bezeichnungsfeld eingestellt. Schauen wir also nach, welche Eigenschaft mit einem entsprechenden Wert ausgestattet wurde.

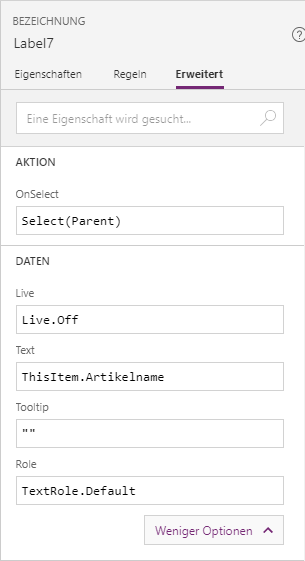
Die passende Eigenschaft finden wir dann auf der Seite Erweitert der Eigenschaften des Bezeichnungsfeldes. Die Bindung erfolgt über die Eigenschaft Text, der automatisch der Wert ThisItem.Artikelname zugewiesen wurde (siehe Bild 8). ThisItem referenziert dabei offensichtlich die für die Eigenschaft Elemente des Katalog-Steuerelements angegebene Datenquelle.

Suche hinzufügen
Nun wollen wir das Such-Textfeld in die Anzeige der Daten im Katalog-Steuerelement einbinden. Dazu müssen wir den Wert der Eigenschaft Items des Katalog-Steuerelements anpassen. Bisher hat diese Eigenschaft den Wert '[dbo].[tblArtikel]'.
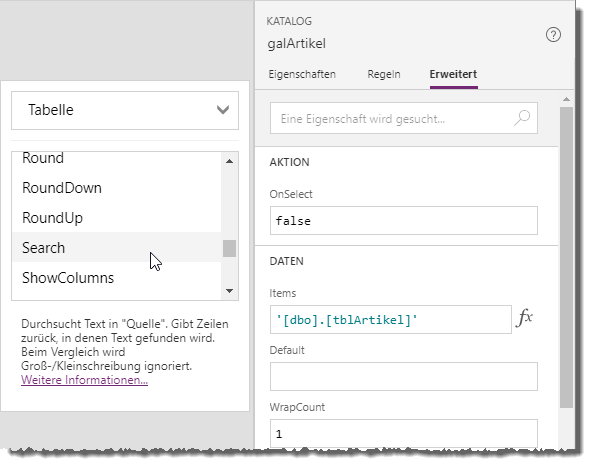
Nun haben PowerApps einen speziellen Dialog von Ausdrücken und Funktionen, die am ehesten mit denen von Excel zu vergleichen sind. Diese können Sie einfach auswählen, wenn Sie die Eigenschaft Items markieren und dann auf die rechts davon erscheinende Schaltfläche mit dem Funktions-Icon klicken. Es erscheint dann links daneben ein Bereich zur Auswahl der zur Verfügung stehenden Funktionen. Hier wählen wir oben den Eintrag Tabelle aus und scrollen dann zur Funktion Search (siehe Bild 9).

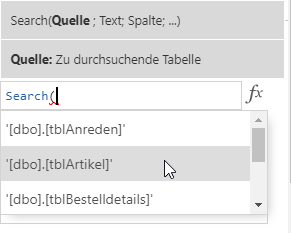
Klicken wir doppelt auf diesen Eintrag, wird der erste Teil der Funktion schon einmal in die Eigenschaft Items eingetragen (siehe Bild 10). Außerdem erscheint direkt ein Popup mit Vorschlägen für den ersten Parameter, für den wir die Tabelle dbo.tblArtikel auswählen. Die Search-Funktion erwartet mindestens drei Parameter:

- Name der Datenquelle, hier '[dbo].[tblArtikel]'
- Steuerelement, das den Vergleichswert liefert. Dabei muss auch die Eigenschaft angegeben werden, die den Wert liefert, in diesem Fall also etwa txtSuche.Text.
- Schließlich folgen ein oder mehrere Felder der Tabelle, in denen nach dem mit dem zweiten Parameter angegebenen Wert gesucht werden soll.
Unser Suchausdruck sieht nun wie folgt aus (siehe Bild 11):

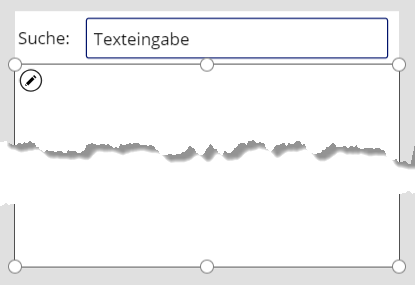
Bild 11: Leeres Suchergebnis
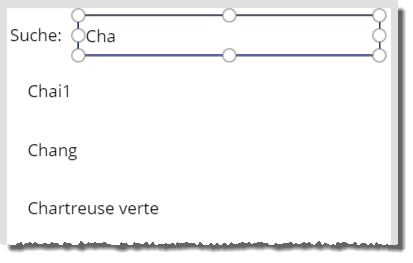
Search('[dbo].[tblArtikel]';txtSuche.Text;"Artikelname") Warum aber sind nach der Eingabe dieses Ausdrucks plötzlich alle Einträge des Katalog-Elements leer? Die Lösung ist einfach: Für das Textfeld ist der Standardwert Texteingabe festgelegt. Wenn Sie doppelt in das Textfeld klicken und dieses leeren, erscheinen auch alle Einträge der Tabelle tblArtikel wieder (siehe Bild 12).

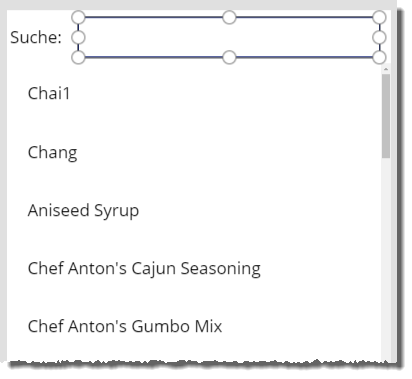
Wenn wir nun einen Suchbegriff eingeben, wird die Liste der Artikel auch direkt gefiltert (siehe Bild 13).

Damit demnächst immer direkt alle Einträge angezeigt werden, leeren Sie die Eigenschaft Default des Steuerelements txtSuche am besten noch. Das funktioniert allerdings nicht durch vollständiges Leeren, sondern Sie müssen eine leere Zeichenkette ("") für diese Eigenschaft eintragen.
Suchfunktion auf dem Smartphone testen
Das wollen wir nun auf dem Smartphone ausprobieren. Auf diesem muss dazu die App PowerApps installiert sein, außerdem melden Sie sich unter den gleichen Daten an, unter denen Sie auch die PowerApp erstellt haben.
Bevor wir zum Smartphone wechseln, müssen wir allerdings noch folgende Schritte durchführen:
- Unter Umständen ist die neu erstellte Seite nicht die erste Seite in der Liste der Seiten. In diesem Fall bewegen Sie diese mit dem Kontextmenü-Befehl Nach oben an die erste Position.
- Danach müssen wir die App noch speichern. Das gelingt ganz einfach mit dem Befehl Datei|Speichern.
- Schließlich veröffentlichen Sie die PowerApp noch mit der Schaltfläche Veröffentlichen, die nach dem Speichern im gleichen Bereich erscheint.
Danach können Sie die Anwendung in der PowerApps-App auf Ihrem Smartphone öffnen – und sie funktioniert wie gewünscht! Ich finde das ein sehr bemerkenswertes Ergebnis gemessen daran, dass wir – wenn die Schritte etwas eingeübt sind – wohl nur wenige Minuten für die Erstellung dieser App benötigen werden.
Wenn Sie kein Smartphone zur Hand haben, können Sie die App übrigens auch direkt auf dem Rechner ausprobieren. Dazu klicken Sie auf der Übersichtsseite für die PowerApps einfach auf den Eintrag mit dem Namen der zu testenden App.
Details anzeigen
Als nächstes wollen wir der Katalog-Seite Elemente hinzufügen, die es dem Benutzer ermöglichen, die Details zu jedem der angezeigten Datensätze zu öffnen. Dazu brauchen wir natürlich nicht nur eine entsprechende Schaltfläche je Eintrag, sondern auch noch eine Seite zur Anzeige der Details. Diese wollen wir zuerst erstellen.
Dazu fügen wir über den Befehl Einfügen|Neuer Bildschirm einen weiteren neuen Bildschirm hinzu, wieder mit der Vorlage Leer. Diese Seite nennen wir Artikeldetails.
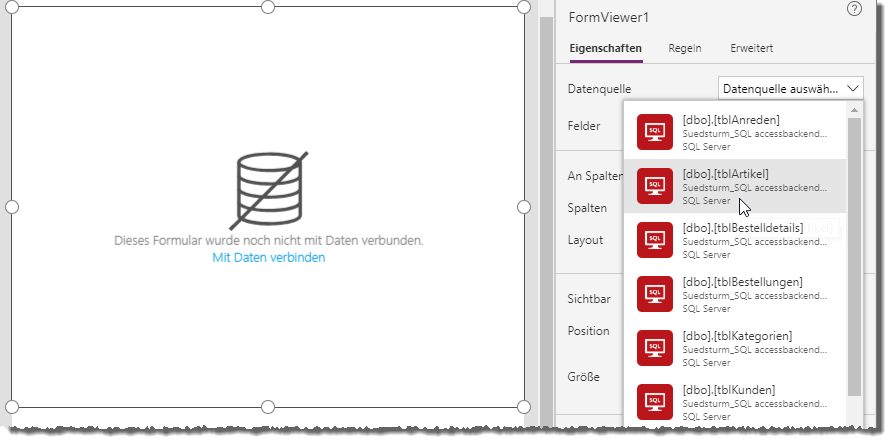
Dann fügen wir über den Menüeintrag Formulare|Anzeige ein Formular zur Seite hinzu, das die Anzeige der Details zum gewählten Artikel erlauben soll. Auch dieses zeigt wieder an, dass es noch mit Daten verbunden werden muss. Also wählen wir als Datenquelle wieder die Tabelle [dbo].[tblArtikel] aus (siehe Bild 14) und klicken auf die Schaltfläche Verbinden.

Danach wird es richtig komfortabel: Für die Eigenschaft Felder finden Sie einen Link namens Felder bearbeiten (siehe Bild 15). Klicken Sie auf diesen Link, erscheint links davon ein neuer Bereich namens Felder. Hier klicken Sie auf den Link Feld hinzufügen, um eine Liste aller Felder der unter Datenquelle angegebenen Tabelle anzuzeigen. Sie können diese dann bequem anhaken.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
