Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Das ListView-Steuerelement
Das ListView-Steuerelement bietet standardmäßig keine Möglichkeit, die angezeigten Einträge nach dem Inhalt zu sortieren. Wie Sie eine Funktion zum Sortieren der Daten hinzufügen, zeigen wir Ihnen anhand zweier Beispiele. Das erste nutzt einfache Schaltflächen, um die Daten nach dem Inhalt einer bestimmten Spalte zu sortieren. Die zweite sieht etwas professioneller aus und fügt jeder Spalte die Möglichkeit hinzu, die enthaltenen Daten per Mausklick auf den Spaltenkopf abwechselnd auf- oder absteigend zu sortieren.
Voraussetzung
Wir setzen auf dem Beispielprojekt an, das wir mi Artikel Das ListView-Steuerelement beschrieben haben. Hier haben wir ein ListView-Element mit den Daten einer Auflistung namens Adressen mit Elementen des Typs Adresse gefüllt.
Sortierung per Klick auf die Spaltenköpfe
Das Listenfeld im Windows Explorer liefert die Möglichkeit, per Klick auf die Spaltenköpfe in der Dateiliste die Sortierung anzupassen (siehe Bild 1). Dies wollen wir für das ListView-Element auch realisieren. Dazu nutzen wir eine neue Schaltfläche namens btnSortByFirstName, die wir wie folgt definieren:

<Button x:Name="btnSortByFirstNameAsc" Click="btnSortByFirstNameAsc_Click">Aufsteigend nach Vorname sortieren</Button>
Und wir legen direkt noch eine Schaltfläche für die umgekehrte Sortierung an:
<Button x:Name="btnSortByFirstNameDesc" Click="btnSortByFirstNameDesc_Click">Absteigend nach Vorname sortieren</Button>
Für die Schaltflächen legen wir die folgenden beiden Ereignismethoden an:
Private Sub btnSortByFirstNameAsc_Click(sender As Object, e As RoutedEventArgs)
Dim sortDescription As SortDescription
sortDescription = New SortDescription("Vorname", ListSortDirection.Ascending) lvwAdressen.Items.SortDescriptions.Clear()
lvwAdressen.Items.SortDescriptions.Add(sortDescription)
End Sub
Private Sub btnSortByFirstNameDesc_Click(sender As Object, e As RoutedEventArgs)
Dim sortDescription As SortDescription
sortDescription = New SortDescription("Vorname", ListSortDirection.Descending) lvwAdressen.Items.SortDescriptions.Clear()
lvwAdressen.Items.SortDescriptions.Add(sortDescription)
End Sub
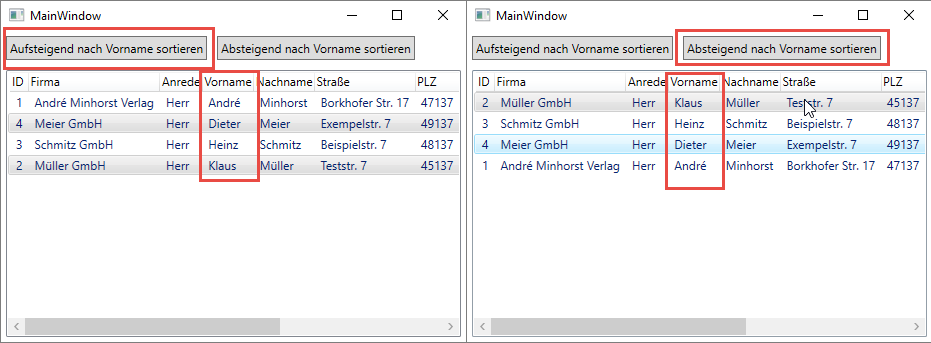
Diese legen ein neues Element des Typs SortDescription und übergeben diesem den Namen der zu sortierenden Spalte und die Sortierreihenfolge. Dann leeren sie die bisherigen Sortierungen in der Auflistung SortDescriptions einer weiteren Auflistung namens Items und fügen das neue Objekt über die Variable sortDescription zur Auflistung SortDescriptions hinzu. Als Ergebnis können Sie die Sortierreihenfolge der Spalte Vorname nun in beiden Richtungen festlegen (siehe Bild 2).

Bild 2: Zwei verschiedene Sortierungen
Mehrere Kriterien
Sie können nun auch mehrere Kriterien festlegen. Dazu erstellen Sie einfach immer weitere Objekte des Typs SortDescription und fügen diese der SortDescriptions-Auflistung hinzu. Wenn Sie möchten, dass die Daten erst nach dem Nachnamen und dann nach dem Vornamen aufsteigend sortiert werden, was bedeutet, dass erst nach dem Nachnamen sortiert wird und erst dann nach dem Vornamen, wenn es mehrere gleiche Nachnamen gibt, verwenden Sie etwa den folgenden Code:
Dim view As CollectionView
Dim sortDescription As SortDescription
view = CollectionViewSource.GetDefaultView(lvwAdressen.ItemsSource)
view.SortDescriptions.Clear()
sortDescription = New SortDescription("Nachname", ListSortDirection.Ascending) view.SortDescriptions.Add(sortDescription)
sortDescription = New SortDescription("Vorname", ListSortDirection.Ascending) view.SortDescriptions.Add(sortDescription)
Sortieren über die Spaltenköpfe
Nun müssten wir allerdings eine Menge Schaltflächen einbauen, wenn wir flexibel nach allen Feldern des ListView-Elements sortieren wollten. Das machen wir etwas eleganter, indem wir die Spaltenköpfe dazu nutzen. Dazu müssen wir diese zunächst per XAML etwas besser greifbar machen:
<ListView x:Name="lvwAdressen" ItemsSource="{Binding Adressen}" ...> <ListView.View>
<GridView>
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
