Einstieg in PowerApps
PowerApps sind eine neue Möglichkeit, Anwendungen für Web, Desktop und mobile Geräte zu programmieren. Dabei geht es weniger darum, native Apps etwa für ein iPhone oder iPad zu programmieren. Stattdessen wählt Microsoft den Ansatz, eine Art Container-App zur Verfügung zu stellen, mit der man dann speziell für diese programmierte Anwendungen öffnen kann. Das gelingt allein über eine recht einfache Online-Entwicklungsumgebung. Aber es gibt auch Einschränkungen: Zum Beispiel kann nicht jeder eine solche App im App-Store erwerben. Wer die App nutzen will, muss die PowerApps-App auf seinem Gerät haben und muss für die Nutzung der App freigeschaltet sein. Dieser Artikel zeigt die Grundlagen rund um die Erstellung von PowerApps.
Voraussetzungen
Die erste Voraussetzung für die kommerzielle Nutzung der PowerApps oder die Nutzung in Teams ist das Vorhandensein einer Lizenz für Office 365, Dynamics 365 oder Power Apps Plan 1 oder 2.
Für die beiden letzteren gibt es kostenlose Testversionen, von denen wir in diesem Artikel die Variante PowerApps Plan 1 nutzen wollen (zu finden unter https://powerapps.microsoft.com/de-de/pricing/).
Zum Glück gibt es wie von Visual Studio und SQL Server auch hier wieder eine Community-Version, die Sie hier aufrufen können: https://powerapps.microsoft.com/de-de/communityplan/
Wir schauen uns diese Version der PowerApps an und klicken gleich auf Steigen Sie kostenlos ein (siehe Bild 1). Danach melden Sie sich mit einem Microsoft-Konto an oder erstellen ein neues. Nach ein paar weiteren organisatorischen Schritten stehen Sie vor der ersten Entscheidung: Sie können dann verschiedene Vorlagen für das Erstellen einer eigenen App nutzen. Es gibt die folgenden Möglichkeiten:

Bild 1: Einstieg in die Community-Version der PowerApps
- Canvas-App ohne Vorlage: Hier entwerfen Sie die komplette App und verknüpfen diese mit den gewünschten Datenquellen.
- Modellgesteuerte Apps ohne Vorlage: Sie erstellen ein Modell Ihrer Daten und lassen dann auf Basis dieses Modells eine PowerApp erstellen.
- Mit Daten beginnen: Dies erstellt eine App auf Basis von Daten, die aus drei Bildschirmen besteht, die sie anschließend anpassen können.
- PowerApps Training for Office
Eine Canvas-App ohne Vorlage erstellen
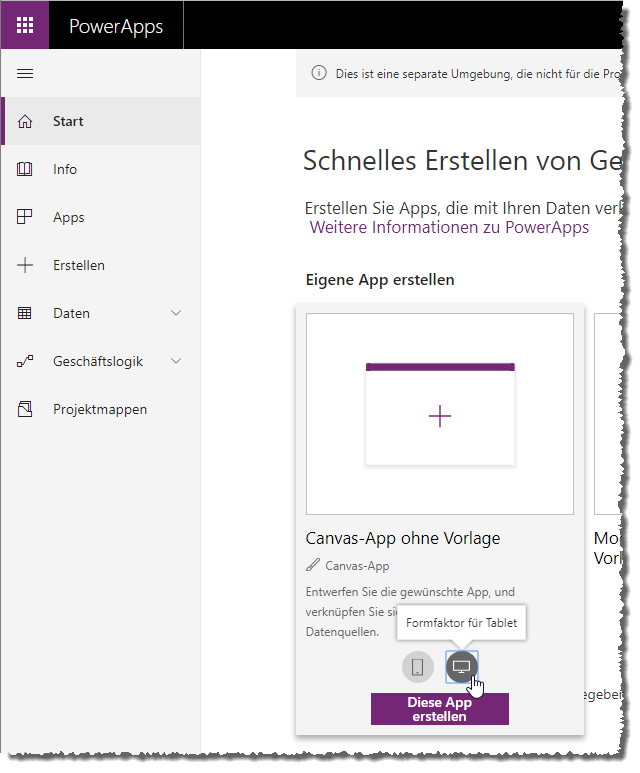
Wir wollen zuerst die erste Vorlage ausprobieren. Dazu fahren Sie mit der Maus über das Element und wählen zunächst aus, ob die App für Smartphones oder für Tablets optimiert werden soll. Wir wählen Smartphone, da dieses im Gegensatz zu einem Tablet bei jedem Leser vorhanden sein sollte. Danach klicken Sie auf den Link Diese App erstellen (siehe Bild 2).

Danach öffnet sich die PowerApps-Entwicklungsumgebung im Browser. Hier können Sie noch auswählen, ob Sie ein Formular erstellen wollen oder einen Katalog. Außerdem finden Sie hier eine interaktive Tour (siehe Bild 3).

Formular erstellen bedeutet, eine Detailansicht von einem Datensatz anzuzeigen. Katalog erstellen heißt, eine Übersicht mit mehreren Datensätzen zu bauen.
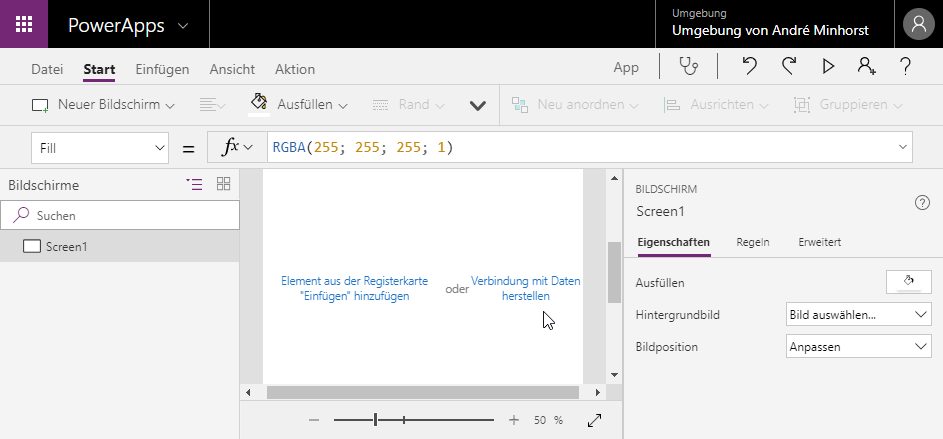
Wir wollen erst einmal eine Anwendung nach einer Vorlage erstellen, um uns grundlegende Schritte anzusehen. Dazu nutzen wir die Option Überspringen, um die App direkt ohne Unterstützung zu erstellen und zu weiteren Vorlagen zu gelangen. Nun erscheint die Entwicklungsoberfläche für PowerApps (siehe Bild 4). Hier klicken wir links oben auf die Schaltfläche Datei.

Bild 4: Entwicklungsumgebung für die PowerApps
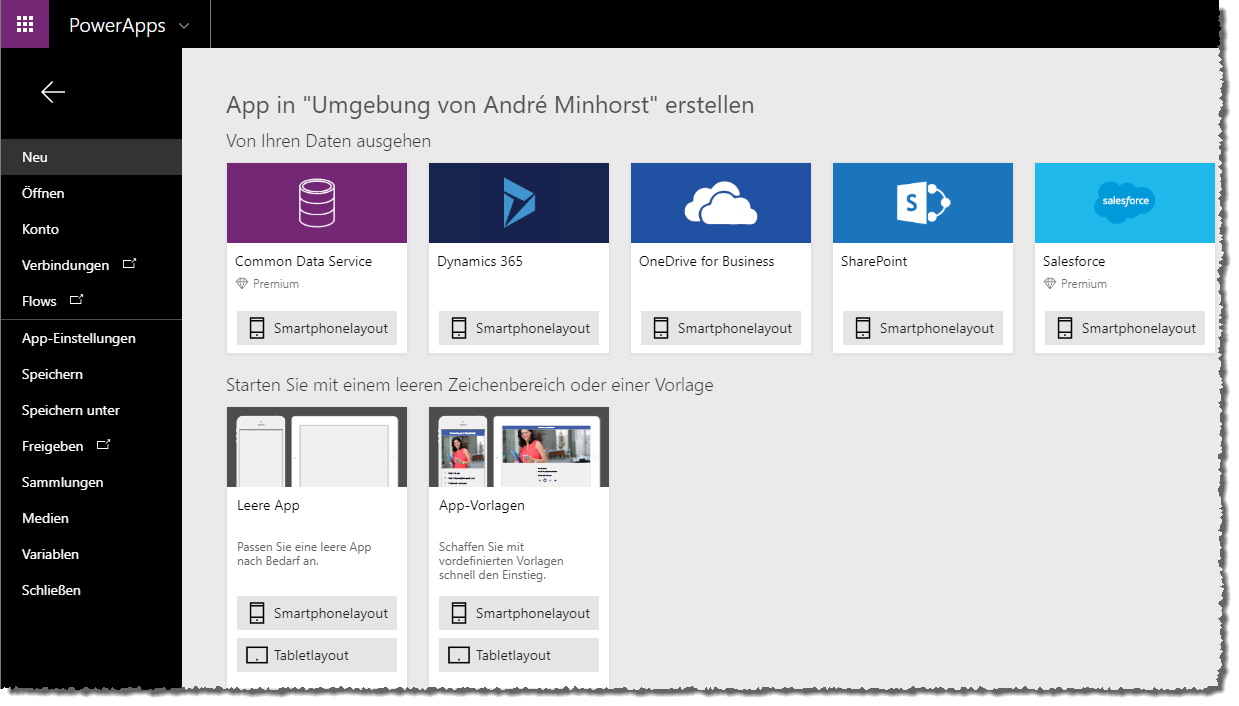
Klicken Sie diesen Befehl an, erscheint ein neuer Bereich, der verschiedene Möglichkeiten zum Erstellen einer PowerApp anbietet – und diesmal etwas konkreter mit der Angabe verschiedener Datenquellen oder auch mit einer leeren App oder einer App-Vorlage. Es erscheint ein Bereich ähnlich dem Backstage-Bereich, den Sie von den Office-Anwendungen her kennen. Hier finden Sie auch einen Befehl namens Neu (siehe Bild 5). Hier klicken wir auf die Schaltfläche Smartphonelayout des Bereichs App-Vorlagen.

Bild 5: Backstage-Bereich mit dem Neu-Befehl
Vorlage auswählen
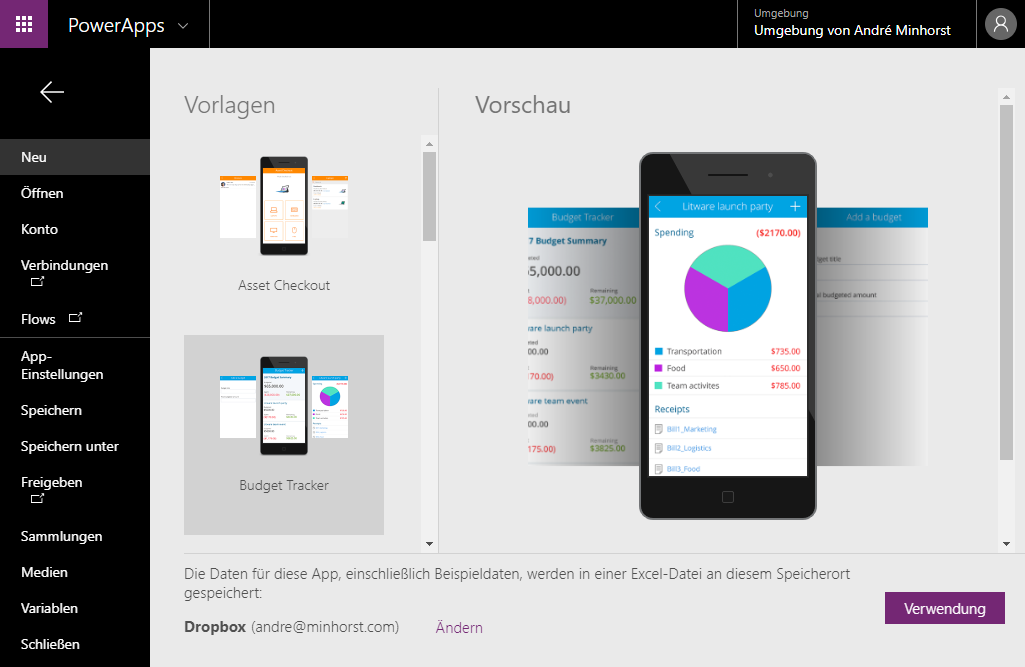
Wir entscheiden uns an dieser Stelle für den Eintrag Budget Tracker (siehe Bild 6). Außerdem müssen wir einen Speicherort für die Daten dieser App auswählen.

Klicken wir unten auf den Link Auswählen, erscheint ein Popup-Fenster mit Möglichkeiten wie Dropbox, Google Drive oder OneDrive.
Hier wälhen wir den Wert Dropbox und geben in einem weiteren Dialog den Zugriff auf die Dropbox frei.
Nach der Auswahl klicken wir auf die Schaltfläche Verwendung. Die Entwicklungsumgebung lädt anschließend die Vorlage, was einige Sekunden dauert.
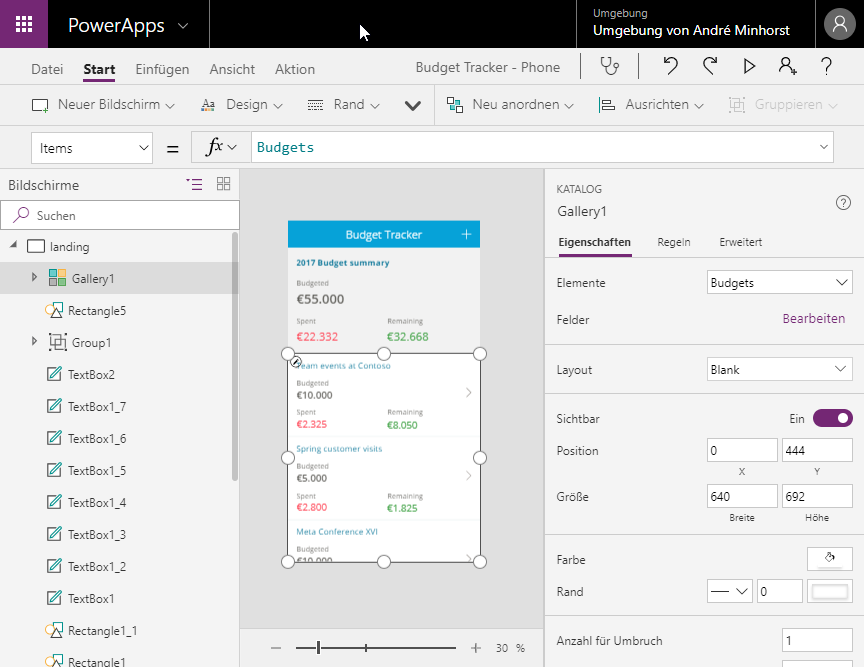
Danach erscheint die erste Seite des Projekts, in diesem Fall die Seite landing (siehe Bild 7). Hier können Sie auf der linken Seite die einzelnen Elemente anklicken und diese mit den Eigenschaften auf der rechten Seite bearbeiten.

Bevor wir uns diese Features genauer ansehen, wollen wir die Anwendung einmal zum Laufen bringen.
Anwendung freigeben
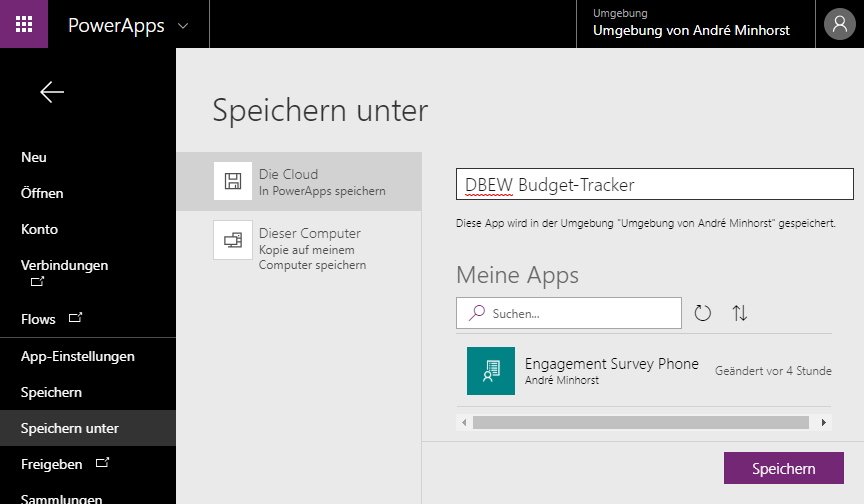
Um die Anwendung zur Benutzung freizugeben, speichern wir diese nun in der Cloud. Dazu klicken Sie wieder links oben auf Datei und wählen dann links den Befehl Speichern aus. Im nun erscheinenden Bereich geben Sie den Namen ein, unter dem die App gespeichert werden soll – in diesem Fall DBEW Budget-Tracker (siehe Bild 8). Dieser Vorgang dauert wiederum einige Sekunden. Anschließend erscheint die Bestätigung, dass die App gespeichert wurde. Hier finden Sie dann auch eine Schaltfläche namens Diese App freigeben. Betätigen Sie diese Schaltfläche, erscheint ein neuer Dialog in einem neuen Tab des Internet-Browsers, auf dem Sie die App für weitere Personen freigeben können. Das wollen wir in diesem Moment nicht tun – wir wollen die App nur über unseren eigenen Account nutzen.

Damit können wir diesen Schritt auslassen, die App ist nämlich bereits für den erstellenden Benutzer freigegeben.
PowerApps auf Smartphone verfügbar machen
Wenn Sie die PowerApp nun auf Ihrem Smartphone verfügbar machen wollen, benötigen Sie als Erstes die Container-App namens PowerApps von Microsoft. Diese installieren Sie etwa auf einem iPhone, indem Sie dort den App-Store öffnen und die Suchfunktion nutzen, um den Eintrag namens PowerApps zu finden. Liefert das gefundene Ergebnis etwa die Detailansicht aus Bild 9, sind Sie richtig. Mit einem Klick auf Laden installieren Sie die App auf dem iPhone (auf Android- und Microsoft-Geräten sollte dies ähnlich aussehen).
Bild 9: Installieren der PowerApps-App
Nach dem Installieren und dem ersten Start finden Sie den Dialog aus Bild 10 vor. Hier geben Sie den Benutzernamen ein, unter dem Sie auch die PowerApp erstellt haben.
Anschließend geben Sie wie in Bild 11 noch den Benutzernamen für dieses Konto bei Microsoft ein.
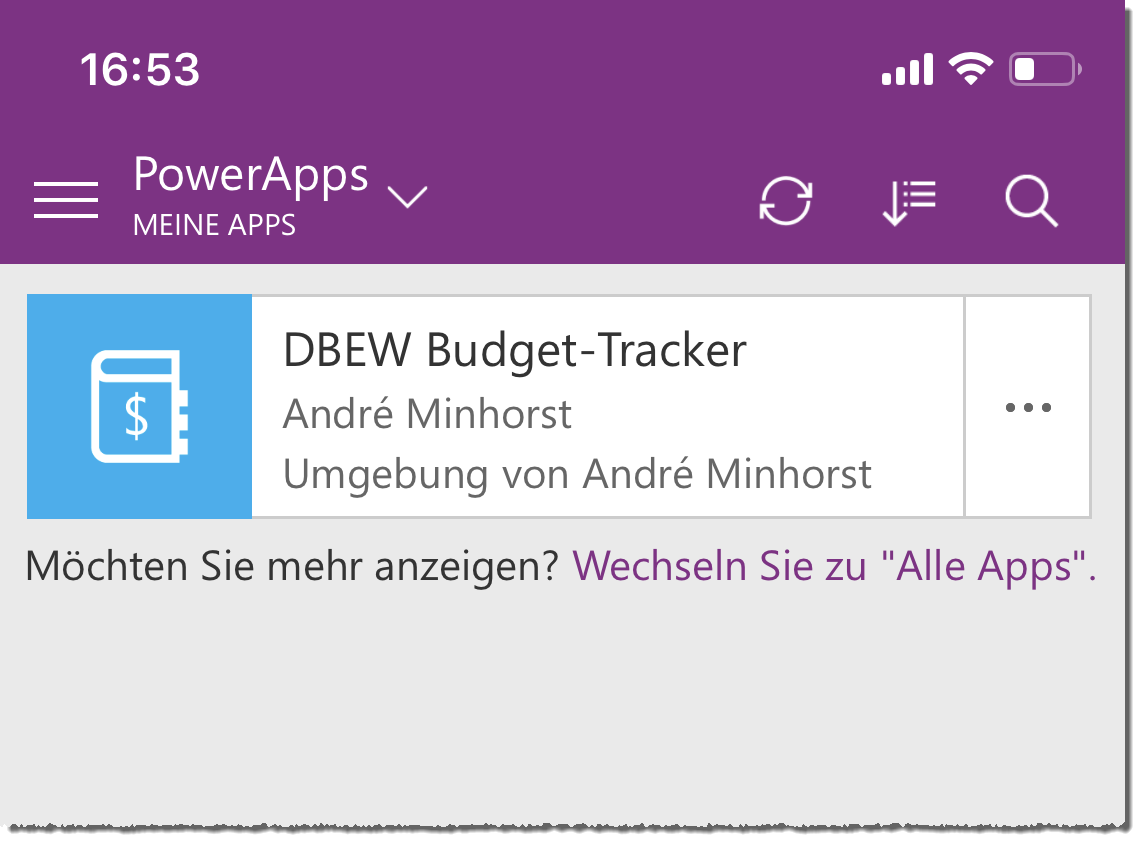
Danach erscheint dann auch schon die Übersicht der unter Ihrem Account verfügbaren PowerApps, die bislang nur aus der soeben erstellten PowerApp namens DBEW Budget-Tracker besteht (siehe Bild 12).

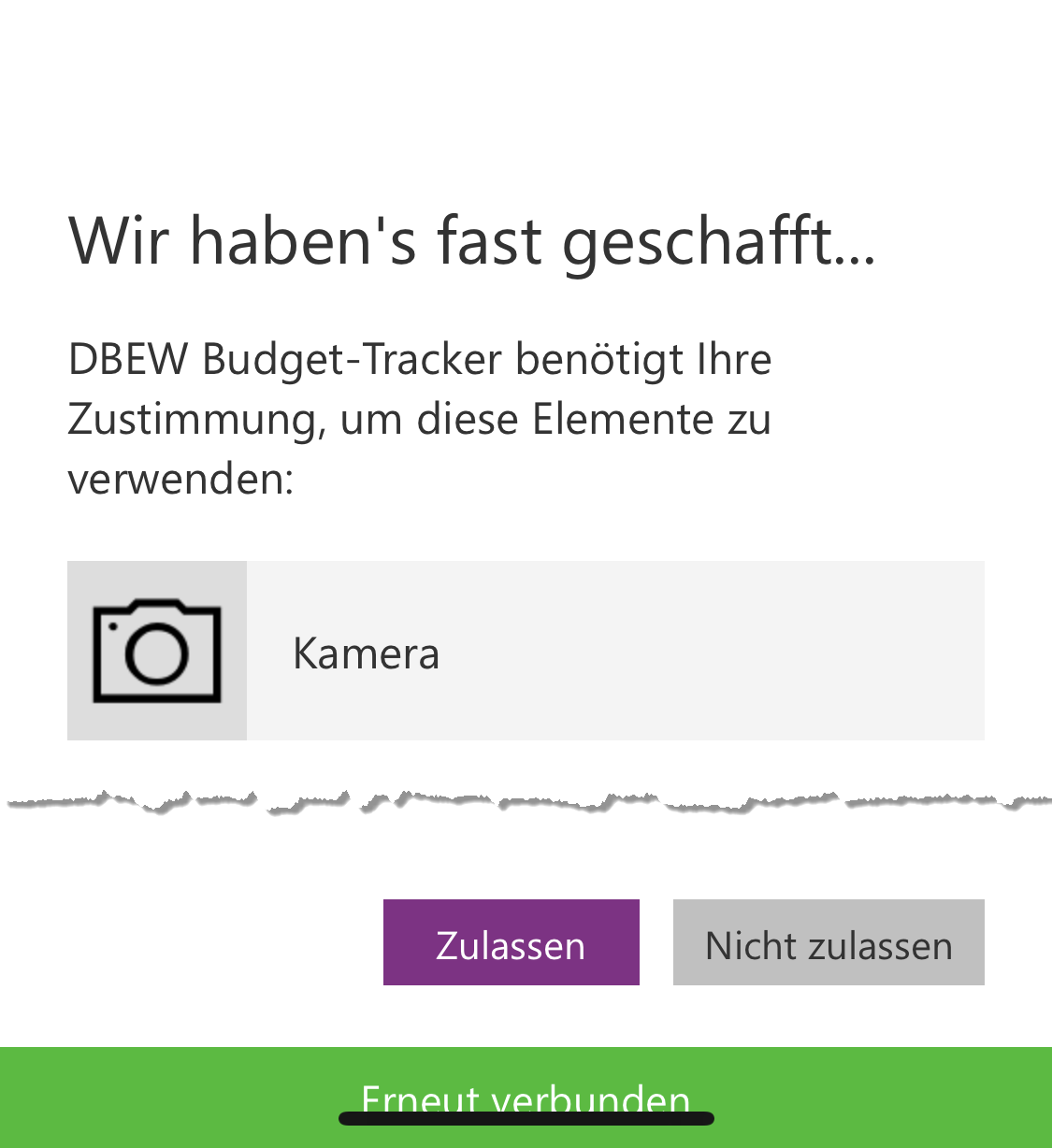
Nun können wir die PowerApp starten, und zwar durch einfaches Antippen des Eintrags DBEW Budget-Tracker. Anschließend erscheint noch der Dialog aus Bild 13, der um die Freigabe des Zugriffs auf die Kamera bittet.

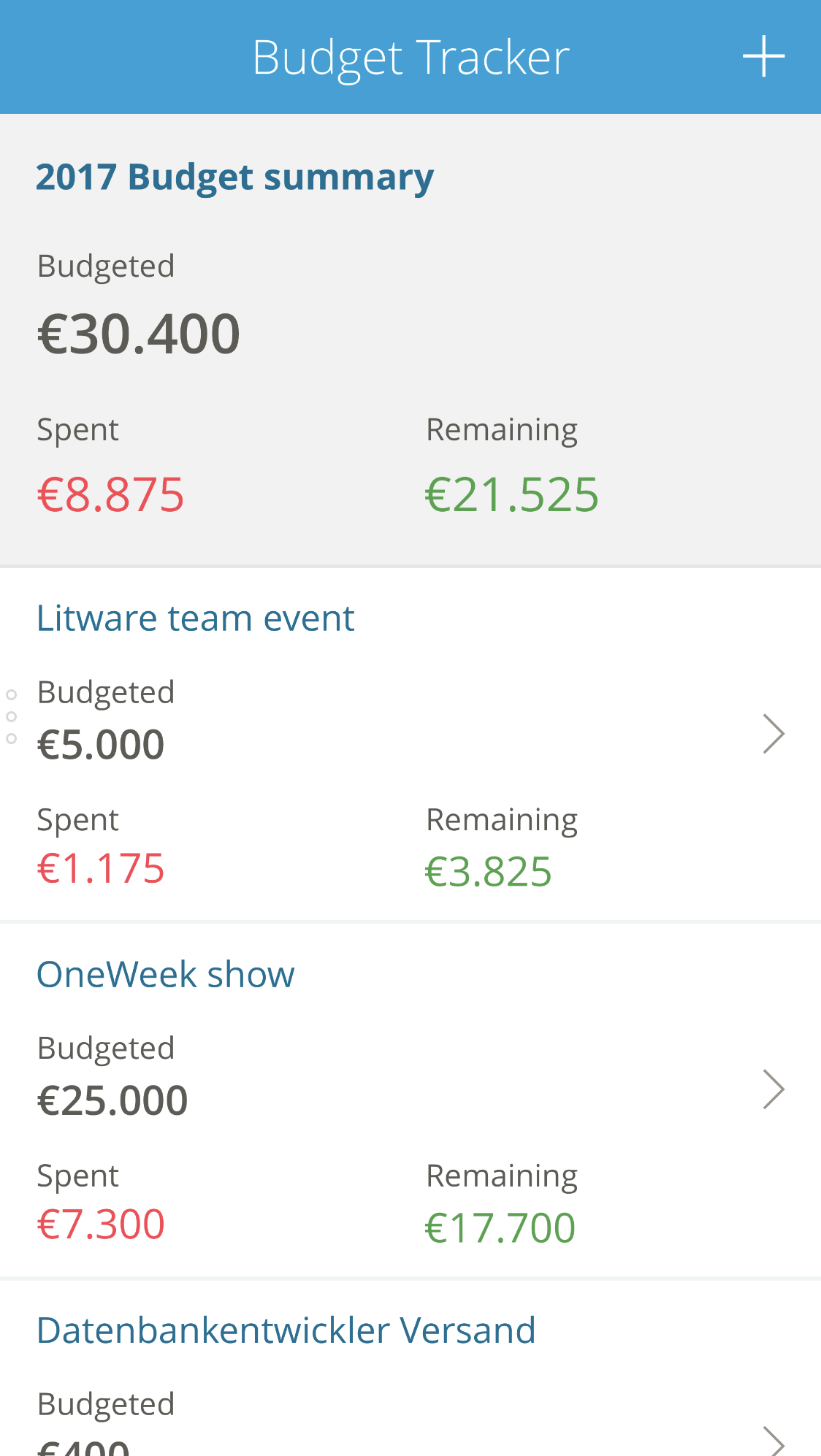
Anschließend können Sie etwas durch die Anwendung navigieren, neue Datensätze erstellen oder vorhandene Datensätze löschen (siehe Bild 14).

PowerApp im Browser testen
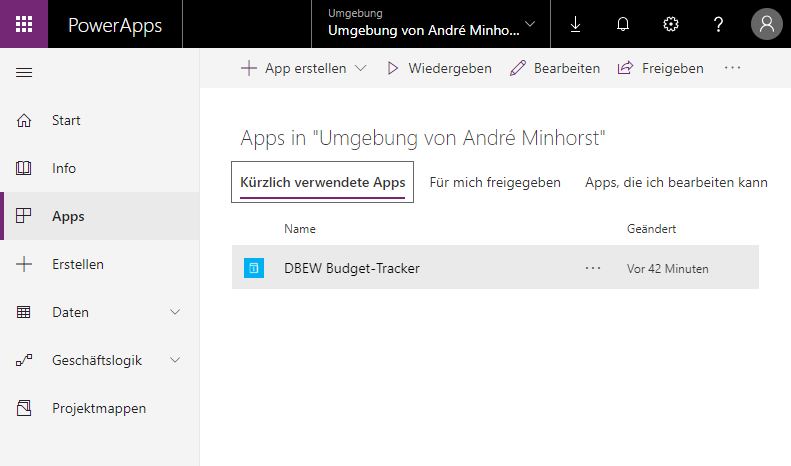
Die App können Sie allerdings auch erstmal ohne den Aufruf in einem Smartphone ausprobieren. Dazu wählen Sie einfach im Menü der Entwicklungsumgebung für PowerApps den Bereich Apps aus (siehe Bild 15). Diesen finden Sie im gleichen Tab des Internet-Browsers, den Sie weiter oben geöffnet haben, um die PowerApp freizugeben.

Der Inhalt dieses Tabs unterscheidet sich deutlich von dem des öffnenden Tabs, denn dieser enthielt noch die Entwicklungsumgebung für PowerApps. Hier klicken Sie auf die drei Punkte neben dem Eintrag mit dem Namen unserer PowerApp, also DBEW Budget-Tracker, und wählen aus dem nun erscheinenden Kontextmenü den Eintrag Wiedergeben aus.
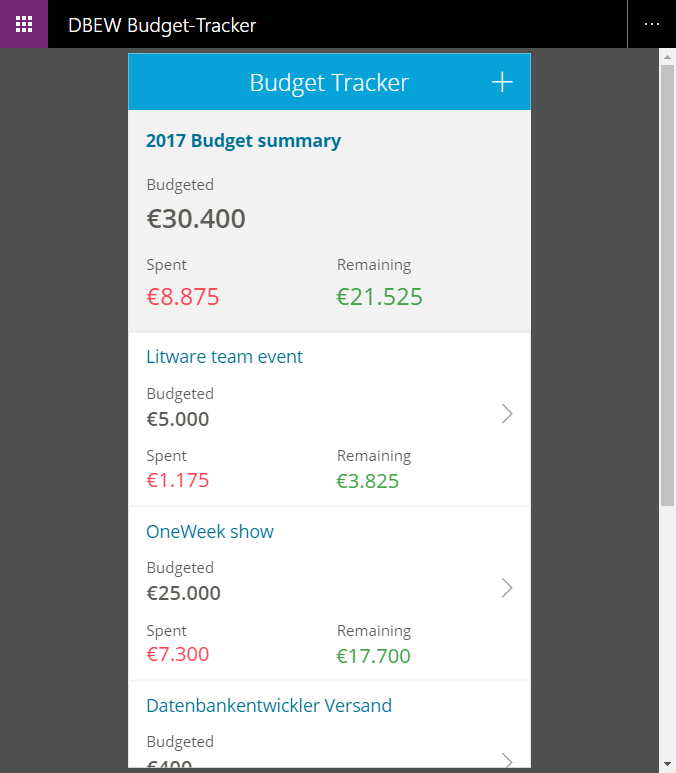
Danach wird ein neues Tab im Browser geöffnet, der eine Webseite mit der PowerApp anzeigt (siehe Bild 16). Hier können Sie die gleichen Schritte durchführen wir auch auf dem Smartphone.

Wo landen die Daten?
Die wichtigste Frage, die Sie als Datenbankprogrammierer nun stellen werden, ist: Wo landen eigentlich die Daten, die wir mit der PowerApp angelegt haben? Offensichtlich werden diese an irgendeiner Stelle gespeichert, denn wir haben auf dem Smartphone testweise ein paar Änderungen durchgeführt, indem wir Datensätze entfernt und neue Daten angelegt haben. Also finden wir zunächst heraus, wo sich die gespeicherten Daten befinden. Weiter oben haben wir ja angegeben, dass wir zum Speichern der Daten Dropbox verwenden wollen. Also werfen wir einmal einen Blick in unsere Dropbox und schauen, ob es dort neue Ordner oder Dateien gibt. Und in der Tat finden wir dort einen neuen Ordner namens PowerApps, der für jede App, die Daten im Dateisystem speichern will, einen weiteren Unterordner enthält.
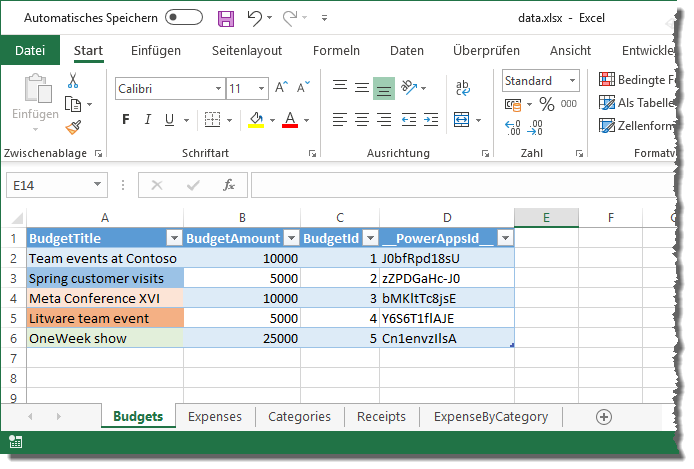
Hier finden wir dann auch eine Excel-Datei namens data.xlsx, die unsere Daten enthält (siehe Bild 17).

Die Daten sind dabei auf verschiedene Tabellen verteilt, also etwas Budgets, Expenses, Categories, Receipts oder ExpensesByCategory.
Das Speichern in einer Excel-Datei in der Dropbox ist dann auch der Grund dafür, dass das Hinzufügen und Speichern von Datensätzen doch einige Sekunden gedauert hat. In einem weiteren Artikel namens PowerApp mit Datenbank erstellen werden wir uns ansehen, wie Sie eine Datenbank zum Speichern der Daten nutzen können. Nun schauen wir uns allerdings noch an, wie die Anwendung aufgebaut ist und wie die Entwicklungsumgebung für PowerApps funktioniert.
Die PowerApps-Entwicklungsumgebung
Um zu dieser Entwicklungsumgebung zurückzukehren, müssen Sie nur ein paar von dieser ausgehend geöffnete Tabs schließen oder direkt wieder zu dem Tab wechseln, der die Entwicklungsumgebung anzeigt.
Auf der linken Seite der Entwicklungsumgebung finden Sie die Seiten der Anwendung. Im Fall der Beispielanwendung Budget Tracker handelt es sich um elf Seiten für verschiedene Aktionen – die Startseite, die das Budget im Überblick zeigt, eine Seite namens Launch_Party, die Ausgaben für ein Projekt anzeigt, eine Seite, welche die fotografierten und gespeicherten Bilder anzeigt und weitere Seiten zum Anlegen und Löschen der verschiedenen Elemente dieser PowerApp.
Wenn Sie eine der Seiten aufklappen, erscheint eine Liste der enthaltenen Steuerelemente. Klicken Sie eines davon an, wird dieses im Entwurf der Seite aktiviert und der Eigenschaftsbereich auf der rechten Seite zeigt die Eigenschaften zum markierten Element auf drei verschiedenen Registerseiten an. Diese heißen Eigenschaften, Regeln und Erweitert.
Interaktion direkt testen
Hier kommt direkt ein sehr cooles Feature der PowerApps: Sie können im Entwurf direkt die Elemente testen, die Funktionen enthalten.
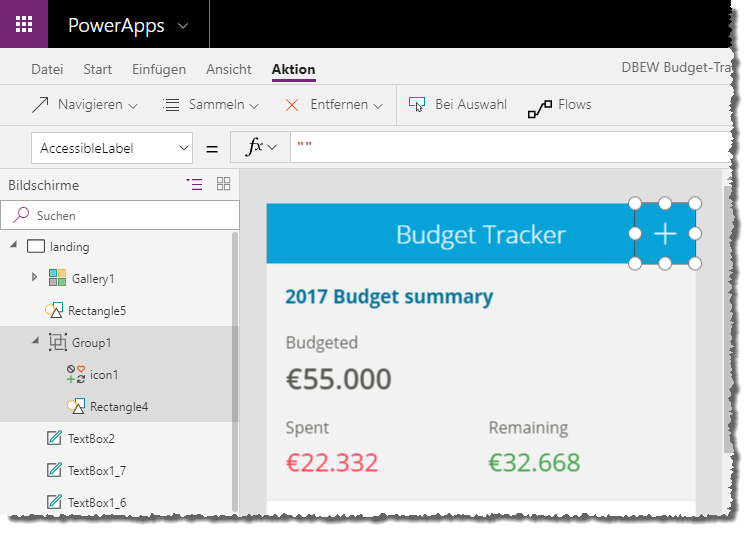
Wenn Sie etwa die erste Seite der Beispiel-PowerApp anzeigen und dann bei gedrückter Alt-Taste auf die Schaltfläche mit dem Plus-Zeichen klicken, wird die dafür gespeicherte Aktion auch gleich ausgeführt (siehe Bild 18).

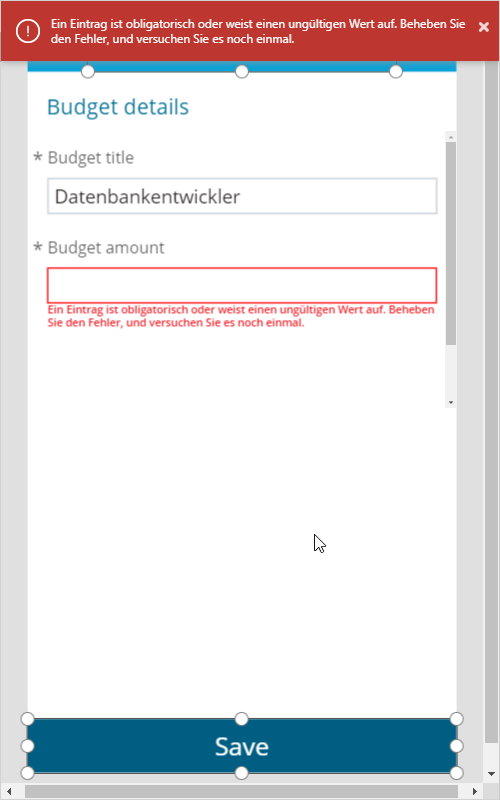
In diesem Fall erscheint gleich die Seite aus Bild 19. Wenn Sie hier Text in die Textfelder eingeben wollen, um deren Funktion zu testen, klicken Sie doppelt in das Textfeld und geben dann den Text ein.

Wir haben hier noch auf die Schaltfläche mit der Beschriftung Save geklickt, um den Datensatz zu speichern. Das gelingt nicht, da zum Speichern beide Felder ausgefüllt werden müssen und eine Validierungsmeldung erscheint.
Auch das Scrollen gelingt mit gedrückter Alt-Taste.
Dass die Anwendung auch in der Entwurfsansicht prinzipiell immer läuft, erkennen Sie daran, dass diese auch immer direkt Daten anzeigt. Dabei ist auch zu beachten: Wenn Sie zur Entwurfszeit durch Ausprobieren Daten ändern oder löschen, wirken sich die Änderungen auch auf die Datenherkunft aus – in diesem Fall also etwa auf die Daten der Excel-Tabelle in der Dropbox.
Als nächstes schauen wir uns also einmal an, wie überhaupt Ereignisse programmiert werden, um beispielsweise eine andere Seite anzuzeigen und wie Sie eine Validierung durchführen lassen können.
Wie funktionieren PowerApps?
In den folgenden Abschnitten schauen wir uns am Beispiel des Budget-Trackers an, wie PowerApps grundsätzlich funktionieren.
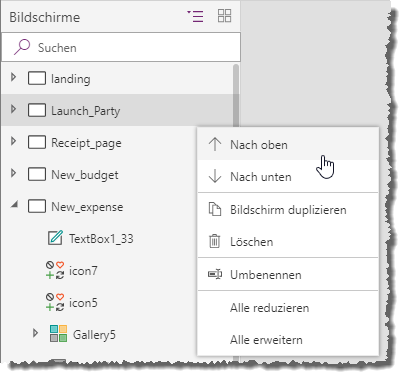
Die erste Frage, die sich stellt, ist die folgende: Wie stellt man ein, welche Seite als erste angezeigt wird, wenn der Benutzer die PowerApp startet? Die Antwort ist einfach: Es gibt keine solche Einstellung. Die PowerApps-App zeigt schlicht die Seite als erste an, die ganz oben in der Liste der Seiten steht – in unserem Fall also die Seite namens landing. Wenn Sie mehrere Seiten angelegt haben, können Sie die Reihenfolge, in welcher die Seiten in der Bildschirme-Übersicht angezeigt werden, über die Befehle Nach oben und Nach unten verschieben, die erscheinen, wenn Sie einen Eintrag markieren und dann auf die Schaltfläche mit den drei Punkten klicken (siehe Bild 20). Hier finden Sie noch weitere Befehle:

- Bildschirm duplizieren: Erstellt ein Duplikat des aktuellen Bildschirms.
- Löschen: Löscht den aktuell markierten Bildschirm.
- Umbenennen: Versetzt den Namen des Bildschirms in den Bearbeiten-Modus, damit Sie diesen umbenennen können.
- Alle reduzieren: Klappt alle ausgeklappten Unterelemente des aktuell markierten Objekts wieder ein.
- Alle erweitern: Klappt alle Unterelemente des aktuell markierten Elements aus.
Für die in den Bildschirmen enthaltenen Elemente gibt es weitere Befehle:
- Gruppieren: Erstellt eine Gruppierung über die aktuell markierten Elemente. Die Markierung wird angezeigt, indem für die markierten Elemente ein neues, gemeinsames übergeordnetes Gruppierungs-Element erstellt wird.
- Gruppierung aufheben: Hebt eine bestehende Markierung auf.
- Neu anordnen: Dieser Menüpunkt enthält einige Untermenüpunkte, mit denen Sie die Z-Reihenfolge des Steuerelements festlegen können. Die möglichen Werte lauten In den Vordergrund, In den Hintergrund, Nach vorn und Nach hinten.
- Ausrichten: Damit können Sie das aktuell markierte Steuerelement am umgebenden Bereich ausrichten, und zwar mit den folgenden Werten: Links ausrichten, Zentriert ausrichten, Rechts ausrichten, Oben ausrichten, Mittig ausrichten und Unten ausrichten.
Weitere Eigenschaften stellen Sie über den Bereich Eigenschaften rechts in der Entwicklungsumgebung der PowerApps ein.
Aufbau der Startseite
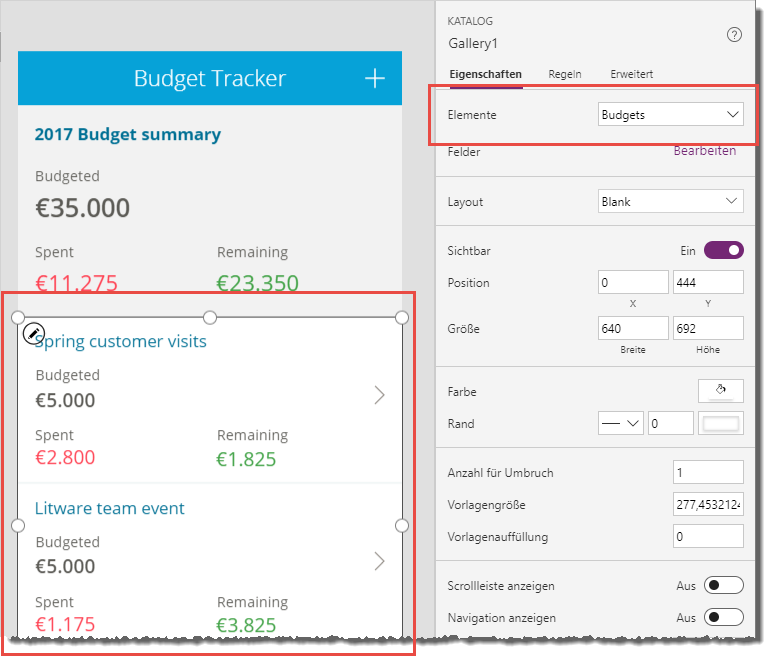
Die Startseite zeigt im oberen Bereich Berechnungen über die Summe der Budgets sowie die ausgegebenen und verbleibenden Beträge. Interessant wird der Teil darunter. Es handelt sich um ein Gallery-Element (siehe Bild 21). Dieses ist prinzipiell eine Art Endlosformular, wie Sie es von Access kennen. Hier definieren Sie einmal das Aussehen des Bereichs, der dann für alle Datensätze der Datenquelle wiederholt wird. In diesem Falle stammen die Daten, wie die Eigenschaft Elemente zeigt, aus der Tabelle Budgets unserer Excel-Tabelle.

Aktionen bei Mausklick
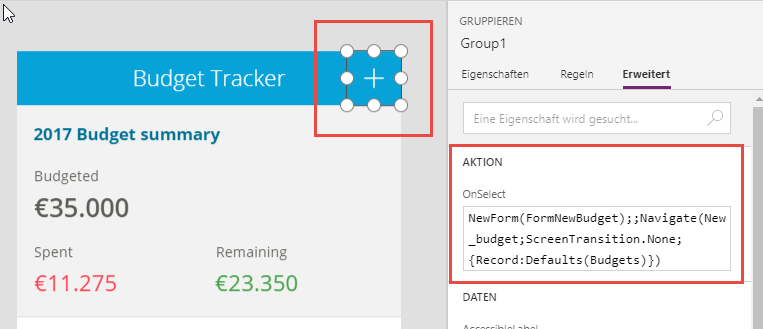
Wenn der Benutzer auf der ersten Seite auf das Plus-Zeichen oben rechts klickt, öffnet sich eine neue Seite zum Anlegen eines neuen Budgets. Was geschieht hier genau und wo legen wir fest, was hier passiert? Dafür gibt es, wenn Sie diese Schaltfläche im Entwurf markieren, unter Aktion im Bereich Eigenschaften die Eigenschaft OnSelect (siehe Bild 22). Hier finden wir in diesem Beispiel etwa den folgenden Befehl:

NewForm(FormNewBudget);;Navigate(New_budget;ScreenTransition.None;{Record:Defaults(Budgets)}) Das sieht zugegebenermaßen erstmal unübersichtlich aus. Was dies genau bedeutet, schauen wir uns im Artikel Neue PowerApp programmieren an. Grundsätzlich öffnen wir mit diesem Befehl die Seite New_budget in einem Modus zum Anlegen eines neuen Datensatzes. Die Details schauen wir uns im genannten Artikel an.
Zusammenfassung und Ausblick
Sie haben in diesem Artikel ersten Kontakt mit den PowerApps gehabt und eine eigene PowerApp auf Basis einer der Vorlagen von Microsoft erstellt. Sie konnten diese App testen – entweder mit einem Smartphone oder auch im Webbrowser. Außerdem haben wir herausgefunden, dass unsere PowerApp ihre Datenquelle in Form einer Excel-Datei in einem Verzeichnis eines Dropbox-Kontos gespeichert hat. Darauf werden wir in den folgenden Artikeln aufbauen. Wir werden ermitteln, wie Sie eine PowerApp mit den Daten eines SQL Servers verbinden, der auf einem über das Internet verfügbaren Server läuft. Diese Daten werden wir dann in einfachen Darstellungen in der App auf dem Smartphone präsentieren und diese in verschiedenen Ansichten darstellen. Außerdem wollen wir natürlich Funktionen zum Erstellen neuer Datensätze oder zum Bearbeiten oder Löschen vorhandener Datensätze vorstellen. Dabei lernen Sie die verschiedenen Steuerelemente für PowerApps kennen. Auch die Methoden zur Implementierung von Ereignissen in PowerApps schauen wir uns im Detail an.
