Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Einfache ASP.NET Core-Anwendung erstellen
ASP.NET-Webanwendungen gibt es schon, seit Microsoft .NET vorgestellt hat. Mit .NET Core und Bootstrap wird dies noch interessanter, vor allem für die Programmierung moderner Webanwendungen mit Responsive Webdesign – also mit einem Design, das auf die Gegebenheiten des jeweiligen Endgerätes reagiert und die Darstellung darauf optimiert. Dies wird möglich mit dem neuen ASP.NET Core und der Bootstrap-Bibliothek. Dieser Artikel zeigt, wie Sie eine einfache Anwendung auf Basis von ASP.NET Core mit Bootstrap erstellen.
Voraussetzungen
Voraussetzung für das Reproduzieren der in diesem Artikel vorgestellten Abläufe ist das Vorhandensein von Visual Studio Community 2017. Daneben stellt sich an dieser Stelle heraus, dass es gut war, in diesem Magazin zunächst die Programmiersprache C# vorzustellen. ASP.NET Core unterstützt nämlich aktuell noch kein Visual Basic, sondern nur C#.
Projekt anlegen
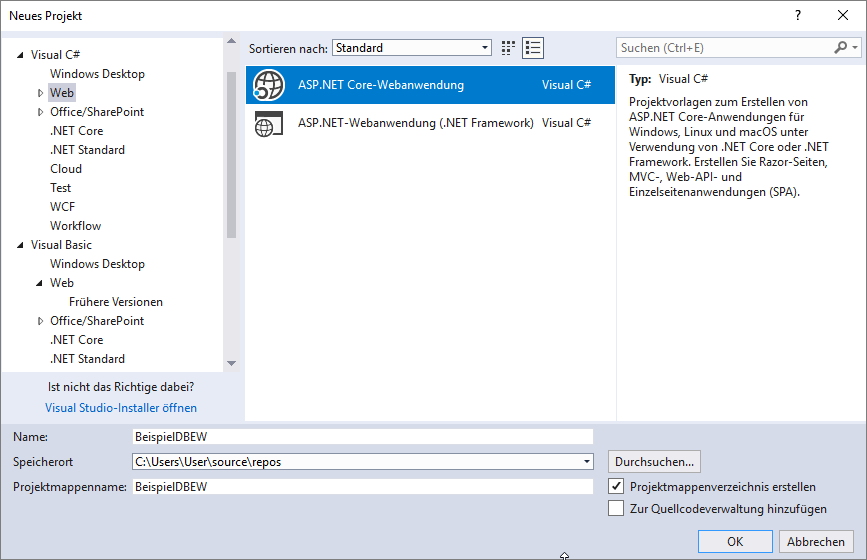
Um das neue Projekt anzulegen, starten Sie Visual Studio und öffnen den Dialog zum Erstellen eines neuen Projekts. Hier wählen Sie als Projektvorlage den Eintrag Visual C#|Web|ASP.NET Core-Webanwendung aus (siehe Bild 1).

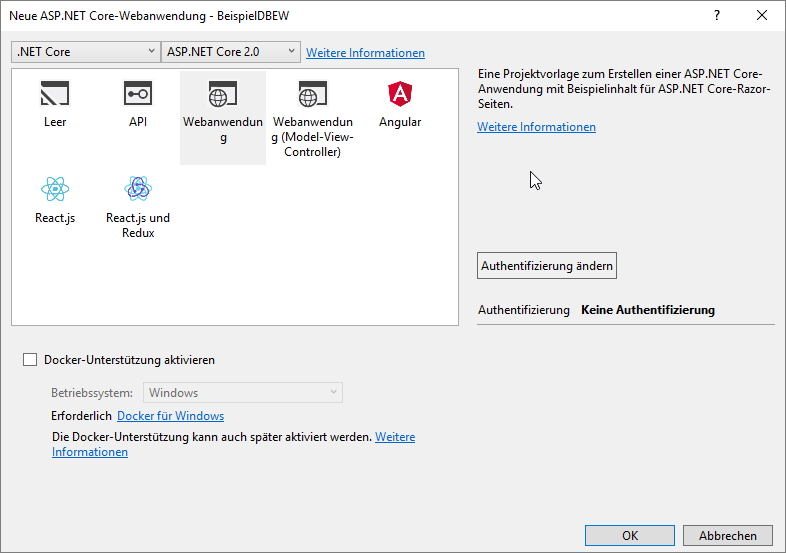
Nach dem Festlegen des gewünschten Projektnamens sowie des Speicherorts legt Visual Studio das Projekt allerdings noch nicht direkt an. Zuvor erscheint noch der Dialog aus Bild 2. Hier behalten wir den Eintrag Webanwendung sowie die übrigen Einstellungen bei und klicken auf die Schaltfläche OK.

Bild 2: Festlegen weiterer Parameter für die neue Weblösung
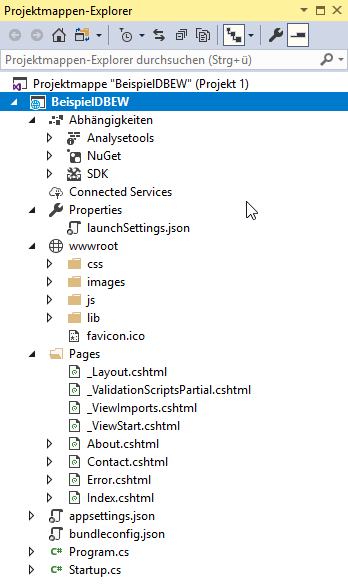
Anschließend wird das Projekt erstellt. Ein Blick in den Projektmappen-Explorer liefert die erstellten Projektdateien, die sich – wenig überraschend – in ihrer Zusammensetzung weitgehend von denen einer Desktop-Anwendung unterscheiden (siehe Bild 3). Interessant ist für uns zunächst der Ordner wwwroot, der .css-Dateien, Bilder und weitere Dateien enthält. Die eigentlichen Internetseiten werden im Verzeichnis Pages gespeichert. Hier finden Sie die bekannte Bezeichnungen wie Index, Contakt, About und so weiter, allerdings nicht mit einer Dateiendung wie .html, sondern mit der Dateiendung .cshtml.

Bild 3: Projektmappen-Explorer der Webanwendung
ASP.NET Core-Projekt starten
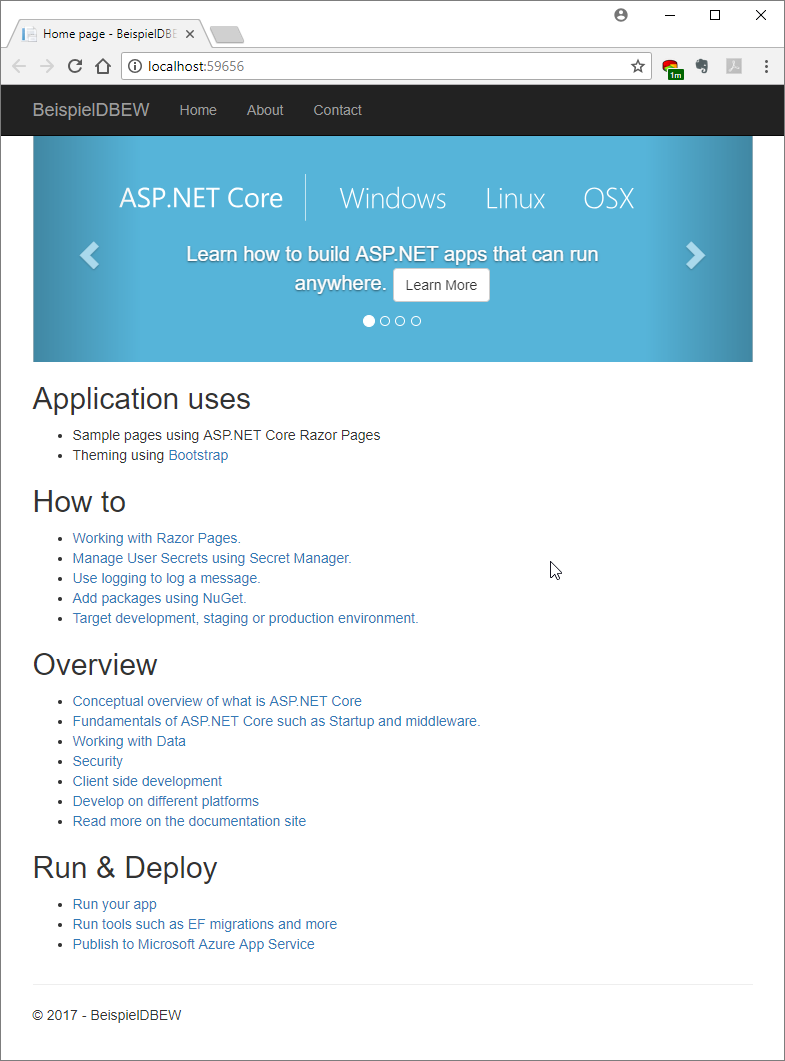
Bevor wir näher auf die einzelnen Dateien eingehen, sind wir neugierig, was geschieht, wenn wir einfach einmal auf die Starten-Schaltfläche klicken. Diese enthält in diesem Fall die Beschriftung IIS Express, was darauf hindeutet, dass wir uns mit der neuen Version von Visual Studio auch gleich noch einen Internet Informationen Server in der Express-Variante installiert haben. Ein Klick auf die Starten-Schaltfläche blendet dann in Visual Studio die Diagnose-Tools ein, welche die Speicherauslastung anzeigen. Interessanter ist aber, dass die Anwendung in einem neuen Browser-Fenster angezeigt wird (sofern nicht bereits ein Browser geöffnet ist). Hier finden wir bereits einen Header-Bereich mit der Seitennavigation sowie ein Slide-Element, das verschiedene Features für Web-Anwendungen anpreist (siehe Bild 4). Die Links funktionieren wir erwartet und liefern die entsprechenden weiterführenden Seiten im Browser.

In der URL-Leiste finden wir eine Adresse wie localhost:12345. localhost ist der Standardhostname für den lokalen Computer. Hinter dem Doppelpunkt folgt die Angabe des Ports in Form einer fünfstelligen Zahl. Diese Zahl wird beim Starten des Projekts zufällig vergeben. Unter Application uses finden wir bereits einen Hinweis auf die verwendeten Techniken. ASP.NET Core Razor Pages bieten einen einfacheren Ansatz zur Programmierung von Web-Anwendungen als es mit den bisherigen ASP.NET basierten Anwendungen nach dem MVC-Pattern der Fall war. Die zweite Technik heißt Bootstrap. Dabei handelt es sich um eine Bibliothek, welche das Design von Anwendungen für verschiedene Endgeräte vereinfacht. Wenn Sie unter Verwendung von Bootstrap nun beispielsweise das Browser-Fenster viel schmaler machen, verschwinden die Einträge der Navigationsleiste und werden in Form eines kleinen Icons rechts oben angezeigt, welches dann per Mausklick die Menüeinträge liefert (siehe Bild 5).
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
