Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
EDM: Kundendetails verwalten
In unserer Lösung zur Verwaltung von Bestellungen spielt die Kundenverwaltung natürlich eine große Rolle. In diesem Artikel wollen wir uns ansehen, wie wir einen neuen Kunden anlegen oder einen vorhandenen Kunden bearbeiten können – eingebettet natürlich in unser Hauptfenster, dass wir im Artikel »Kunden verwalten« beleuchten. Daher benötigen wir auch kein eigenes Fenster, um die Kundendetails anzuzeigen, sondern erstellen ein Page-Objekt mit den relevanten Informationen. Dieses nutzen wir dann sowohl zum Anlegen neuer Kunden als auch zum Bearbeiten vorhandener Kunden.
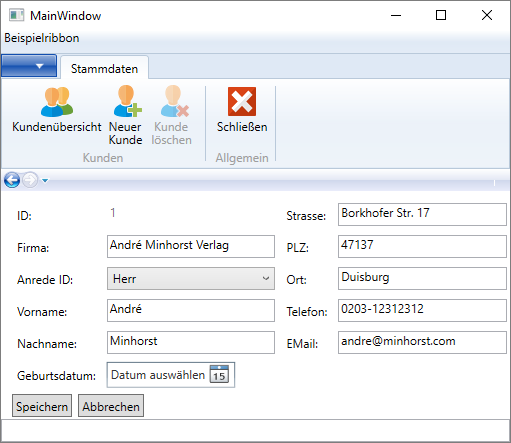
Die Seite zum Bearbeiten und Erstellen von Kunden soll in Aktion wie in Bild 1 aussehen. Wenn der Benutzer auf den Ribbon-Eintrag Kundenübersicht klickt, soll die Kundenliste erscheinen, über die per Doppelklick einer der Kunden in der hier gezeigten Detailansicht erscheinen soll. Wenn der Benutzer auf die Schaltfläche Neuer Kunde klickt, erscheint die gleiche Seite, allerdings mit einem leeren Kunden-Objekt.

Bild 1: Die Seite zum Bearbeiten und Anlegen von Kunden
Kundendetails-Seite anlegen
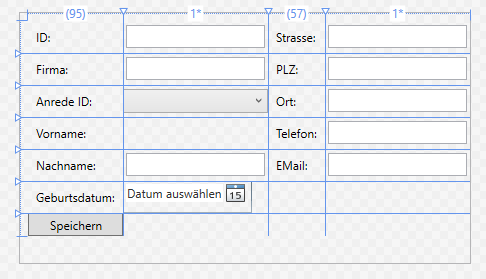
Um die Kunden zu bearbeiten, legen Sie in unserem Projekt Bestellverwaltung ein Objekt des Typs Seite an. Wir wollen diese Seite in einem Frame-Element einblenden, wann immer die Bearbeitung eines Kunden nötig ist – oder wenn ein neuer Kunde angelegt werden soll. Erstmal müssen wir die Seite jedoch erstellen und mit den entsprechenden Steuerelementen sowie dem Code zum Füllen der Steuerelemente mit den Daten ausstatten. Die Seite soll im Entwurf wie in Bild 2 aussehen. Die zweite und die vierte Spalte haben wir so ausgelegt, dass sie sich beim Verbreitern des Page-Elements ebenfalls im gleichen Maße verbreitern – allerdings nur bis zu einer bestimmten maximalen Breite.

Standardwerte für Steuerelementeigenschaften
Den WPF-Code für diese Seite finden Sie in Listing 1. Zu Beginn des Codes haben wir im Breich Page.Resources einige Style-Elemente hinzugefügt. Style-Element dienen der Festlegung von Werten für bestimmte Attribute von WPF-Elementen. Das erste verwendet für das Attribut TargetType den Wert Label, das heißt, dass es Standardwerte für Label-Elemente vorgibt. In diesem Fall legen wir mit den untergeordneten Elementen des Typs Setter jeweils die Eigenschaft (Property) und den Wert (Value) der Voreinstellung fest. Das Attribut HorizontalAlignment soll den Standardwert Left erhalten, Margin den Wert 3 und VerticalAlignment den Wert Center. Diese Werte brauchen wir dann nicht mehr explizit für die Steuerelemente des Typs Label festzulegen. Sollten wir an einer bestimmten Stelle einmal andere Werte benötigen, tragen Sie diese einfach für das entsprechende Label-Element ein.
<Page x:Class="Bestellverwaltung.Kundendetails"
...
d:DesignHeight="250" d:DesignWidth="450"
Title="Kundendetails">
<Page.Resources>
<Style TargetType="Label">
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
<Setter Property="Margin" Value="3"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
</Style>
<Style TargetType="TextBox">
<Setter Property="Height" Value="23"></Setter>
<Setter Property="Margin" Value="3"></Setter>
<Setter Property="VerticalAlignment" Value="Center"></Setter>
</Style>
</Page.Resources>
<Grid x:Name="grid1" HorizontalAlignment="Stretch" Margin="8,8,0,0" VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" MaxWidth="300"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*" MaxWidth="300"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
...
</Grid.RowDefinitions>
<Label Content="ID:" Grid.Column="0" />
<TextBox x:Name="txtID" Grid.Column="1" HorizontalAlignment="Left" Text="{Binding kunde.ID, Mode=TwoWay, NotifyOnValidationError=true, ValidatesOnExceptions=true}" Width="50" IsEnabled="False" BorderBrush="Transparent"/>
<Label Content="Firma:" Grid.Column="0" Grid.Row="1" />
<TextBox x:Name="txtFirma" ... Text="{Binding kunde.Firma, ...}" /> <Label Content="Anrede ID:" Grid.Column="0" Grid.Row="2" />
<ComboBox x:Name="cboAnreden" Grid.Column="1" HorizontalAlignment="Stretch" Height="23" Grid.Row="2"
ItemsSource="{Binding Anreden}" SelectedItem="{Binding kunde.Anreden}" DisplayMemberPath="Bezeichnung" SelectedValuePath="ID" VerticalAlignment="Center" Margin="3"></ComboBox>
<Label Content="Vorname:" ... /><TextBox x:Name="txtVorname" ... Text="{Binding kunde.Vorname, ...}" /> <Label Content="Nachname:" ... /><TextBox x:Name="txtNachname" ... Text="{Binding kunde.Nachname, ...}" /> <Label Content="Geburtsdatum:" .../>
<DatePicker x:Name="dpGeburtsdatum" ... SelectedDate="{Binding kunde.Geburtsdatum, ...}" Margin="3"/> <Label Content="Strasse:" ... /><TextBox x:Name="txtStrasse" ... Text="{Binding kunde.Strasse, ...}" /> <Label Content="PLZ:" ... /><TextBox x:Name="txtPLZ" Text="{Binding kunde.PLZ, ...}" /> <Label Content="Ort:" ... /> <TextBox x:Name="txtOrt" ... Text="{Binding kunde.Ort, ...}" /> <Label Content="Telefon:" ... /><TextBox x:Name="txtTelefon" ... Text="{Binding kunde.Telefon, ...}" /> <Label Content="EMail:" ... /><TextBox x:Name="txtEMail" ... Text="{Binding kunde.EMail, ...}" /> <Button x:Name="btnSpeichern" Click="btnSpeichern_Click" Grid.Row="6" Grid.Column="0" Height="23"
Content="Speichern"></Button>
</Grid>
</Page>
Listing 1: WPF-Code für die Seite Kundendetails
Auch für das TextBox-Steuerelement haben wir drei Attribute vordefiniert, nämlich Height (Wert: 23), Margin (3) und VerticalAlignment (Center).
Damit erhalten wir nicht nur den Vorteil, diese Werte nicht mehr explizit einstellen zu müssen. Wir brauchen außerdem auch Änderungen, die alle Elemente des gleichen Typs betreffen, nur noch an einer Stelle vorzunehmen.
Das Grid
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
