Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
EDM: Einfaches Detailfenster
Wie Sie ein DataGrid-Steuerelement mit den Daten aus einem Entity Data Model füttern, haben Sie bereits im Artikel »Einführung in das Entity Framework« erfahren. Allerdings möchten Sie gelegentlich auch in den Datensätzen einer Tabelle blättern, die enthaltenen Daten ändern oder neue Datensätze hinzufügen – ganz, wie es unter Access in einem einfachen Detailformular möglich war. Dieser Artikel zeigt, wie Sie dies mit den eingebauten Funktionen von Visual Studio einfach bewerkstelligen können.
Das Ziel dieses Artikels ist es also, ein neues Fenster zu erstellen, das über das Entity Data Model an eine Tabelle gebunden ist – in diesem Fall an die Tabelle Kunden unserer Beispieldatenbank namens Bestellverwaltung – und das die Daten jeweils eines Datensatzes in entsprechenden Steuerelementen anzeigt. Außerdem wollen wir dem Fenster einige Schaltflächen hinzufügen, mit denen der Benutzer zum ersten, vorherigen, nächsten und letzten und zu einem neuen Datensatz springen kann. Schließlich soll der Benutzer auch Änderungen durchführen und diese speichern können.
Wir verwenden dabei ein neues Projekt des Typs Visual C#|WPF-Anwendung. Anschließend erstellen Sie nach bewährter Art ein Entity Data Model mit den Daten der zu verwendenden Datenbank.
Fügen Sie also ein neues Element des Typs ADO.NET Entity Data Model zum Projekt hinzu und nennen Sie es BestellverwaltungModel. Im folgenden Dialog behalten Sie den Eintrag EF Designer aus Datenbank bei. Im nächsten Dialog klicken Sie auf Neue Verbindung und wählen dort Microsoft SQL Server aus.
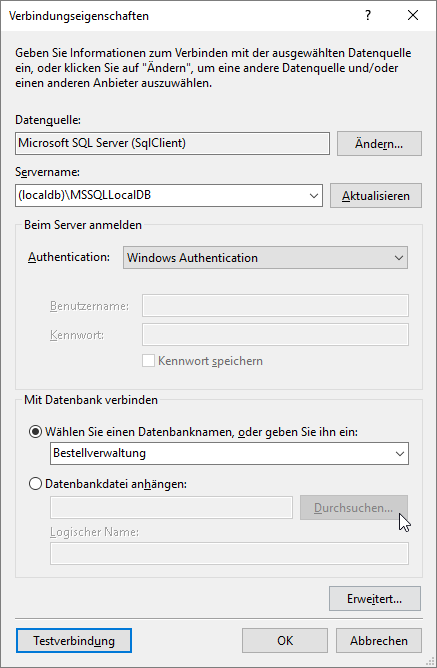
Im Dialog Verbindungseigenschaften geben Sie (localdb)MSSQLLocalDB als Servername und Bestellverwaltung unter Mit Datenbank verbinden ein (siehe Bild 1). Wir gehen an dieser Stelle davon aus, dass Sie die Bestellverwaltung-Datenbank bereits an den SQL Server oder LocalDB angehängt haben (dies erledigen Sie am einfachsten über den SQL Server Management Studio).

Kehren Sie zum vorherigen Dialog zurück und klicken Sie auf Weiter. Die Verbindungseinstellungen wollen wir unter dem Namen BestellverwaltungEntities speichern. Behalten Sie im folgenden Schritt den Wert Entity Framework 6.x bei.
Unter Wählen Sie Ihre Datenbankobjekte und Einstellungen klicken Sie einfach den Eintrag Tabellen an. Damit fügen Sie alle Tabellen zum Entity Data Model hinzu. Unter Modelnamespace: können Sie den Wert BestellverwaltungModel beibehalten.
Danach erstellt Visual Studio das Entity Data Model und zeigt dieses in einem Diagramm an. Ändern Sie hier noch die Namen der Klassen vom Plural in den Singular, also etwa von Kategorien in Kategorie.
Nun erstellen Sie das Projekt erstmalig mit dem Menüeintrag Erstellen|
Felder zum Fenster hinzufügen
Nun schauen wir uns den einfachsten Weg an, um die Felder einer Klasse des Entity Data Models zu einem Fenster hinzuzufügen – und zwar zum Fenster MainWindow.xaml. Dies wollen wir dazu einfach aus einer entsprechenden Liste in das Fenster ziehen – ähnlich, wie es bei der Feldliste beim Formularentwurf unter Access geschieht.
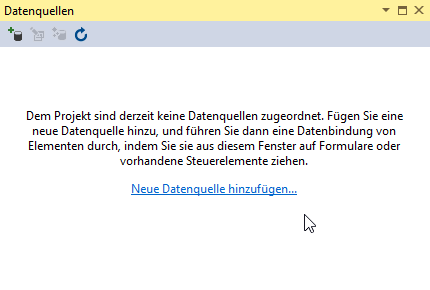
Um dies zu erledigen, müssen wir zunächst auf Basis des Entity Data Models eine Datenquelle erstellen. Dazu aktivieren Sie, sofern noch nicht geschehen, den Bereich Datenquellen, und zwar über den Menübefehl Ansicht|Weitere Fenster|Datenquellen. Der Dialog erwartet Sie dann wie in Bild 2.

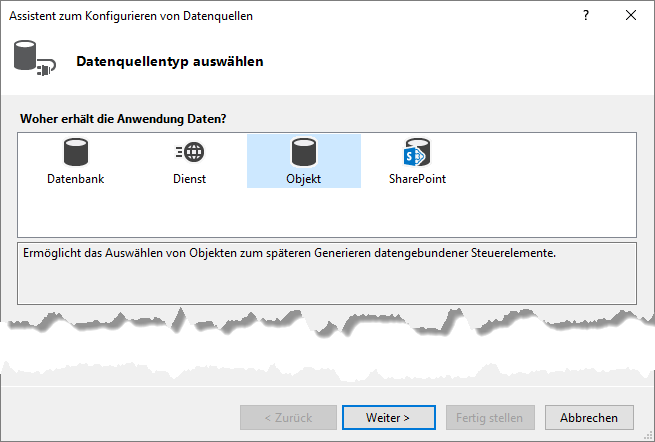
Hier benötigen wir nun eine Datenquelle. Dazu klicken Sie auf den Link Neue Datenquelle hinzufügen... und öffnen so den Assistenten zum Konfigurieren von Datenquellen. Dieser bietet vier mögliche Quellen für die Daten an, von denen wir den Eintrag Objekt auswählen (siehe Bild 3).

Bild 3: Die Daten sollen aus einem Objekt bezogen werden.
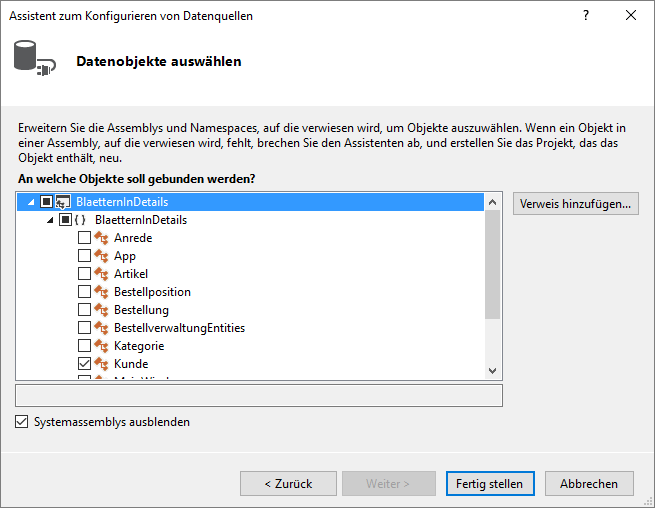
Im folgenden Schritt werden dann die Objekte des Projekts angezeigt. Unter dem Projektnamen finden Sie einen weiteren Eintrag gleichen Namens, der dann schließlich die Klassen des Projekts anbietet, unter anderem eben auch die Klassen des Entity Data Models, also Kunde, Artikel, Bestellung et cetera. Hier wählen Sie nun wie in Bild 4 den Eintrag Kunde aus.

Bild 4: Auswählen des Quellobjekts, hier namens Kunde
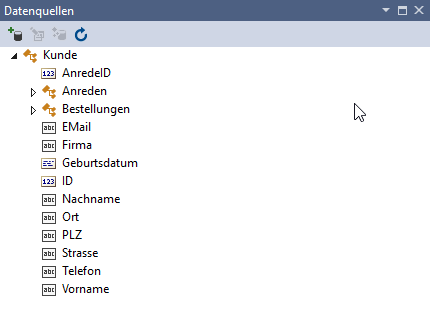
Nach einem Klick auf die Schaltfläche Fertigstellen erscheinen die Felder der Klasse Kunde im Datenquellen-Dialog (siehe Bild 5).

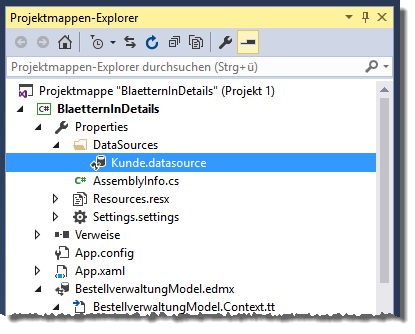
Damit haben wir uns außerdem einen neuen Eintrag im neuen Ordner DataSources im Bereich Properties des Projektmappen-Explorers geholt – und zwar namens Kunde.datasource (siehe Bild 6).

Felder per Drag and Drop
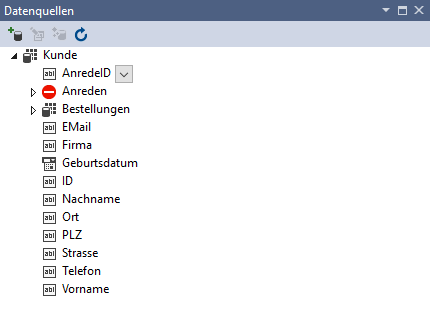
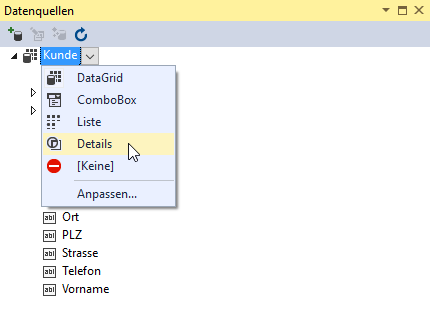
Wenn Sie nun die Entwurfsansicht des Fensters MainWindow.xaml aktivieren, ändert sich die Ansicht im Bereich Datenquellen ein wenig (siehe Bild 7). Sie können nun per Mausklick auf die einzelnen Einträge jeweils ein Kombinationsfeld aktivieren, über das sich Feineinstellungen für das Hinzufügen der einzelnen Felder zum Fenster vornehmen lassen.

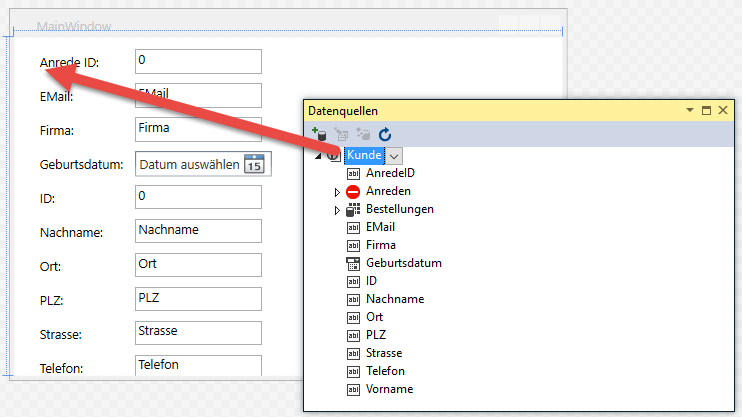
Die für unseren Fall wichtigste Feineinstellung, wenn wir in einem Rutsch alle Felder in das Fenster MainWindows.xaml ziehen wollen, ist die Auswahl der zu erstellenden Steuerelemente (siehe Bild 8). Mit DataGrid erstellen Sie ein DataGrid mit allen gewünschten Feldern. ComboBox erstellt ein Kombinationsfeld, was in diesem Szenario jedoch Nacharbeiten erfordert. Liste erstellt ein Listenfeld mit den Daten der Datenquelle. Und Detail erstellt schließlich die gewünschte Ansicht – daher wählen wir diesen Eintrag aus, was dazu führt, dass links neben dem Eintrag Kunde ein entsprechendes Icon erscheint. Nun ziehen Sie einfach den kompletten Kunde-Knoten in den Entwurf des Fensters MainWindow.xaml. Das Ergebnis sieht wie in Bild 9 aus.

Bild 8: Detailfenster per Drag and Drop

Bild 9: Festlegen der Ansicht
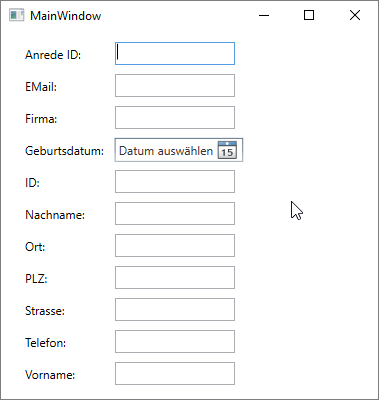
Wenn wir nun das Projekt starten, erhalten wir zwar das Fenster mit den Feldern in der noch unsortieren Anordnung und ohne Kombinationsfelder etwa für das Feld AnredeID, aber es zeigt keine Daten an (siehe Bild 10). Was nun?

Bild 10: Detailfenster noch ohne Daten
Schauen wir uns zunächst an, was wir durch das Hinzufügen der Steuerelemente per Drag and Drop überhaupt für Änderungen durchgeführt haben – beziehungsweise welche Änderungen automatisch erledigt wurden. Dass für jedes Feld der Datenquelle jeweils ein Steuerelement zum Fenster hinzugefügt wurde, haben Sie ja bereits gesehen. Dementsprechend hat auch eine Menge Code Einzug in das .xaml-Dokument MainWindow.xaml genommen.
Im oberen Teil wurde ein Eigenschaftselement namens Windows.Resources mit folgendem Inhalt eingefügt:
Das CollectionViewSource-Element ist eine Verbindung zwischen der Benutzeroberfläche und den Daten. Es erhält automatisch über das Attribut key einen Schlüssel namens kundeViewSource, damit man es später in den Elementen der Benutzeroberfläche referenzieren kann. Der hintere Teil enthält Informationen über das Aussehen der gebundenen Steuerelemente zur Entwurfszeit. Wenn Sie den Teil d:DesignSource="{d:DesignInstance {x:Type local:Kunde}, CreateList=True}" entfernen, werden Sie den Unterschied erkennen.
Schauen wir weiter nach unten, sehen wir ein Grid-Element, dessen wichtigste Eigenschaft in diesem Zusammenhang das Attribut DataContext ist.
Dieses enthält den Wert {StaticResource kundeViewSource} und legt somit fest, dass es die Daten aus der weiter oben festgelegten statischen Ressource beziehen soll (siehe Listing 1). Dies ist die Voraussetzung dafür, dass wir für die im Grid-Element enthaltenen Steuerelemente Bindungen festlegen können, über die sie dann auf die Daten der CollectionViewSource zugreifen können. Dies gilt für alle Elemente, die dem Grid-Element untergeordnet sind.
Listing 1: Die per Drag and Drop erstellten Steuerelemente samt Datenbindung
Im Grid folgen nun einige Zeilen Code, die das Aussehen des Grids festlegen, also wie viele Zeilen und Spalten es enthält und welche Breite beziehungsweise Höhe diese haben (hier in der Regel auf den Wert Auto eingestellt). Dies erfolgt in den Eigenschaftselementen Grid.ColumnDefinitions und Grid.RowDefinitions, die wiederum entsprechende ColumnDefinition- und RowDefinition-Elemente enthalten.
Für jedes Feld der Datenquelle hat Visual Studio jeweils ein Label-Element angelegt sowie ein entsprechendes Steuerelement. In diesem Fall handelt es sich nur um TextBox- und DatePicker-Steuerelemente.
Die TextBox-Steuerelemente und auch das DatePicker-Steuerelement wurden mit jeweils einem Attribut ausgestattet, das sich auf die Datenbindung bezieht. Für das Feld EMail lautet der Code des Attributs Text beispielsweise so:
Die Angabe von EMail direkt hinter dem Binding-Schlüsselwort heißt, dass das Steuerelement als Text den Inhalt des Feldes EMail der Datenquelle anzeigen soll. Mode=TwoWay: legt fest, dass Änderungen an den Daten an das zugrunde liegende Objekt zurückgegeben werden. Würde hier der Wert OneWay stehen, würden sich Änderungen nicht auf die Datenquelle auswirken.
Das hinter Binding angegebene Feld bezieht sich auf den DataContext im übergeordneten Objekt, der wiederum die statische Ressource kundeViewSource referenziert. Diese ist wiederum im Element Window.Resources als CollectionViewSource-Element definiert, wie wir ja weiter oben bereits gesehen haben.
Daten bereitstellen
Nun wissen wir aber noch nicht, woher diese CollectionViewSource, deren Key-Attribut den Wert kundeViewSource hat, die Daten bezieht. Und genau das erledigen wir in der Code behind-Klasse. Beziehungsweise sollte das beim Drag and Drop der Entität in das Fenster erfolgt sein – was aber nicht wie gewünscht geschehen ist, denn sonst hätten wir ja weiter oben beim ersten Start der Anwendung keine leeren Steuerelemente vorgefunden.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
