Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
EDM: 1:n-Beziehung als Parent-Child-Ansicht
Eine der unter Access ganz einfach abzubildenden Hierarchien zweier Tabellen ist die 1:n-Beziehung in einem Haupt- und einem Unterformular. Auch unter WPF mit den Daten aus einem Entity Data Model lässt sich dies gut abbilden. Wir schauen uns in diesem Artikel an, wie es funktioniert und was Sie beim Anzeigen der Daten beachten müssen. Als Beispiel nutzen wir die Kategorien der Datenbank im Hauptfenster und die der aktuellen Kategorie zugeordneten Artikel in einer Listenansicht.
Als Beispiele verwenden wir die beispielsweise im Artikel EDM: Einfaches Detailfenster vorgestellten Tabellen der Datenbank namens Bestellverwaltung, in diesem Fall speziell die Tabelle Kategorien für das Hauptfenster, die Tabelle Artikel für die Liste sowie die Tabelle Lieferanten als Lookuptabelle der Tabelle Artikel zur Auswahl der Lieferanten.
Hauptfenster anlegen
Für das Hauptfenster fügen Sie dem Projekt ein neues WPF-Fenster namens KategorienUndArtikel hinzu. Nun wollen wir in diesem die Kategorien in der Detailansicht anzeigen, also jeweils nur eine Kategorie gleichzeitig. Darüber hinaus benötigen wir dann natürlich noch Navigationsschaltflächen.
Da wir im Artikel EDM: Einfaches Detailfenster ja prinzipiell schon die gleiche Aufgabe erledigt haben, können wir uns dort bedienen (im Beispielprojekt finden Sie auch die in diesem Artikel behandelten Fenster). Als Erstes kümmern wir uns um die zugrunde liegenden Daten. Dazu fügen wir dem XAML-Code unterhalb des Window-Elements gleich die Referenz auf die Datenquelle hinzu:
Im Code behind-Modul legen wir die Variable für die CollectionViewSource an, diesmal im Gegensatz zu den vom Visual Studio automatisch per Drag and Drop hinzugefügten CollectionViewSources aus den anderen Beispielen mit dem Präfix vs, also unter dem Namen vsKategorien. Außerdem deklarieren und initialisieren wir auch hier den Datenbankkontext namens DBContext auf Basis der Klasse BestellverwaltungEntities:
CollectionViewSource vsKategorien;
BestellverwaltungEntities DBContext =
new BestellverwaltungEntities();
Dann statten wir die Konstruktor-Methode, die beim Initialisieren des Fensters KategorienUndArtikel ausgelöst wird, mit ein paar zusätzlichen Anweisungen aus, die unsere CollectionViewSource mit den Daten der Entitätsliste Kategorien des DBContext-Objekts füllen:
public KategorienUndArtikel() { InitializeComponent();
vsKategorien= ((CollectionViewSource)
(this.FindResource("vsKategorien"))); DBContext.Kategorien.Load();
vsKategorien.Source = DBContext.Kategorien.Local;
}
Nun folgt die Definition der Steuerelemente im Fenster. Dazu fügen wir dem bereits vorhandenen Grid-Element die statische Ressource von oben als DataContext hinzu:
Danach definieren wir für das Grid zwei Spalten und vier Zeilen. Die ersten beiden Spalten sollen die Felder ID und Bezeichnung der Entität Kategorie anzeigen. Dazu stellen wir das Attribut Text auf einen entsprechenden Binding-Ausdruck ein, der die Eigenschaft ID referenziert. Gleiches erledigen wir für das Textfeld txtBezeichnung, welches auf die Eigenschaft Bezeichnung zeigt (siehe Listing 1).
Listing 1: Definition der Steuerelemente des Hauptfensters
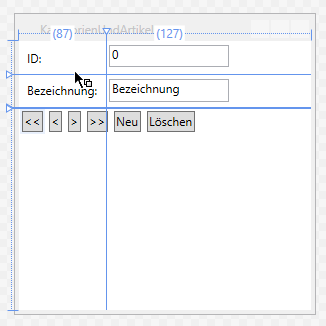
Nun fehlen allerdings noch die Navigationsschaltflächen. Diese können Sie einfach in einem Stück aus dem XAML-Code des Fensters ArtikelMitKombinationsfeld als Grid in die dritte Zeile des Hauptgrids hineinkopieren. Am XAML-Code brauchen Sie keine Änderungen vorzunehmen. Das Fenster sieht nun im Entwurf wie in Bild 1 aus.

Code für Navigationsschaltflächen kopieren und anpassen
Danach kopieren Sie die Ereignismethoden aus der Code behind-Klasse des Fensters ArtikelMitKombinationsfeld in die Code behind-Klasse des neuen Fensters KategorienUndArtikel. Die Methoden passen Sie derart an, dass Sie den Namen der CollectionViewSource austauschen sowie an allen Stellen die Liste Artikel durch die Liste Kategorien und die Entität Artikel durch die Entität Kategorie ersetzen. Das Ergebnis sieht wie in Listing 2 aus. Danach können Sie das Projekt schon starten und die Datensätze des neuen Fensters mit den Navigationsschaltflächen durchlaufen.
private void btnErster_Click(object sender, RoutedEventArgs e) { Speichern();
if (vsKategorien.View.CurrentPosition > 0) { vsKategorien.View.MoveCurrentToFirst();
}
}
private void btnVorheriger_Click(object sender, RoutedEventArgs e) { Speichern();
if (vsKategorien.View.CurrentPosition > 0) { vsKategorien.View.MoveCurrentToPrevious();
}
}
private void btnNaechster_Click(object sender, RoutedEventArgs e) { Speichern();
if (vsKategorien.View.CurrentPosition < ((CollectionView)vsKategorien.View).Count) { vsKategorien.View.MoveCurrentToNext();
}
}
private void btnLetzter_Click(object sender, RoutedEventArgs e) { Speichern();
if (vsKategorien.View.CurrentPosition < ((CollectionView)vsKategorien.View).Count) { vsKategorien.View.MoveCurrentToLast();
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
