Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Drag and Drop-Grundlagen

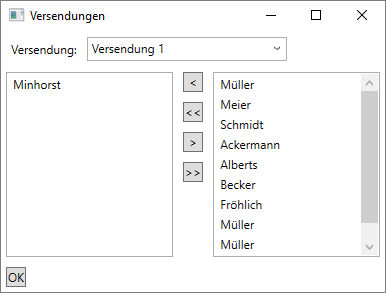
Bild 1: Für das Hin- und Herziehen von Einträgen zweier Listenfelder wäre Drag and Drop eine interessante Alternative.
Unter Access fehlen einige Features, die in anderen Programmiersprachen und Entwicklungsumgebungen zum guten Ton gehören. Eines davon ist die Drag and Drop-Funktionalität, die sich nur aufwendig abbilden ließ – und auch nur mit bestimmten ActiveX-Steuerelementen. Die eingebauten Steuerelemente wie Textfelder oder Listenfelder ließen leider kein natives Drag and Drop zu. Unter WPF und den .NET-Programmiersprachen sieht das ganz anders aus. Dieser Artikel liefert Grundlagen zu Drag and Drop.
Wozu braucht man aber Drag and Drop? In der Tat lassen sich die meisten Tätigkeiten, die Sie damit ausführen können, auch auf andere Weise realisieren. Allerdings ist Drag and Drop und somit das einfache Ziehen von Elementen der Benutzeroberfläche mit der Maus doch ein sehr inituitiver Weg, um Aktionen durchzuführen. Ein Beispiel sind die beiden Listenfelder aus dem Artikel m:n-Beziehung mit Listenfeld (siehe Bild 1). Im Artikel haben wir Schaltflächen bereitgestellt, mit denen ein oder alle Artikel von einem Listenfeld zum anderen übertragen werden können. Nun wollen wir uns weiter vortasten und Drag and Drop-Funktionalität zu diesem Fenster hinzufügen. Bevor wir uns das im Artikel Drag And Drog mit ListBox-Elementen ansehen, schauen wir uns einige grundlegende Beispielen an.

Bild 1: Für das Hin- und Herziehen von Einträgen zweier Listenfelder wäre Drag and Drop eine interessante Alternative.
Was ist Drag and Drop?
Drag and Drop nennen wir den Vorgang, bei dem der Benutzer ein Element der Benutzeroberfläche mit der linken Maustaste anklickt und diese dabei gedrückt hält. Dann wird die Maus mit dem Element zum Zielelement bewegt und das zu bewegende Element dort durch Loslassen der linken Maustaste an das Zielelement übergeben.
Dabei müssen Start- und Zielelement gar nicht unbedingt zwei verschiedene Elemente sein wie beim Beispiel mit den Listenfeldern. Es kann auch nur ein einziges Listenfeld sein, dessen Einträge Sie per Drag and Drop umsortieren wollen. Oder Sie bewegen die Elemente in einem TreeView-Steuerelement von einem übergeordneten Element zum nächsten.
Dazu benötigen wir ein paar Informationen. Zunächst müssen wir für das abgebende Element festlegen, dass es das Ziehen der enthaltenen Elemente mit der Maus überhaupt erlaubt. Dann wollen wir uns irgendwie merken, welches Element wir mit der Maus angepackt haben, um es zu verschieben (oder auch zu kopieren). Schließlich soll das aufnehmende Element mit der Möglichkeit zum Aufnehmen des zu übergebenden Elements ausgestattet werden, also als Drag and Drop-Ziel verfügbar gemacht werden. Da man unter Windows eine ganze Menge Dinge durch die Gegend ziehen kann – zum Beispiel von Windows Explorer auf verschiedene andere Ziele – müssen Sie dem Zielelement auch noch mitteilen, auf welche zu übergebenden Elemente es überhaupt reagieren soll, indem es das Symbol als mögliches Zielelement einblendet. Schließlich benötigen wir verschiedene Ereignisse, für die wir passende Methoden implementieren, um das Verhalten von Drag and Drop-Quelle und -Ziel festzulegen.
Drag and Drop ist auch eine Alternative zum Kopieren/Ausschneiden und Einfügen. Der wesentliche Unterschied neben den dazu notwendigen Techniken (Ziehen mit der Maus bei Drag and Drop auf der einen, Tastenkombinationen wie Strg + X, V oder C und Kontextmenü-Einträge auf der anderen Seite) ist der Ort, an dem wir uns merken, welches Element von A nach B bewegt werden sollen. Beim Kopieren/Ausschneiden und Einfügen ist dies die Zwischenablage. Bei Drag and Drop benötigen wir eine andere Möglichkeit, in diesem Fall ein Element des Typs DataObject.
Einfaches Beispiel: Bezeichnungsfeld in Textfeld ziehen
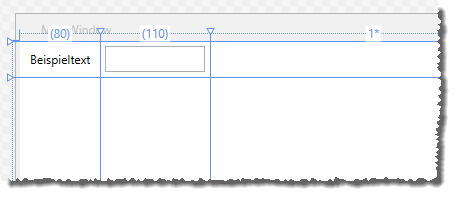
Wir schauen uns zu Beginn ein einfaches Beispiel an, bei dem wir die Beschriftung eines Bezeichnungsfeldes einfach in ein Textfeld ziehen wollen. Dazu legen wir entsprechende Steuerelemente in einem neuen Fenster namens MainWindow.xaml eines neuen Projekts an (s. Bild 2). Die beiden Steuerelemente definieren wir wie wie folgt:

<TextBox x:Name="txtDrop" Grid.Column="1" Grid.Row="1" Margin="5" Drop="txtDrop_Drop" Width="100" />
<Label x:Name="lblDrag" Content="Beispieltext" Grid.Column="0" Grid.Row="1" Margin="5" MouseDown="lblDrag_MouseDown" />
Unter C# sieht die Ereignismethode für das Ereignis MouseDown des Bezeichnungsfeldes wie folgt aus:
//C#
private void lblDrag_MouseDown(object sender, MouseButtonEventArgs e) { DragDrop.DoDragDrop(lblDrag, lblDrag.Content, DragDropEffects.Copy);
}
Wir benötigen also nur eine einzige Zeile, um den Vorgang zu starten! Dabei rufen wir die Methode DoDragDrop der Klasse DragDrop auf. Diese erwartet drei Parameter:
- dragSource: Quelle des Drag and Drop-Vorgangs, also beispielsweise ein Steuerelement wie in diesem Fall das Bezeichnungsfeld
- data: Die per Drag and Drop bewegten Daten werden mit dem Parameter data in einen Zwischenspeicher ähnlich der Zwischenablage gegeben und können dort beim Drop wieder abgerufen werden.
- allowedEffects: Effekte sind verschiedene Darstellungsarten des Mauszeigers.
Im vorliegenden Fall übergeben wir für den ersten Parameter einen Verweis auf das Bezeichnungsfeld lblLabel. Der zweite Parameter nimmt den Inhalt der Eigenschaft Content des Bezeichnungsfeldes auf, hier eine einfache Beschriftung. Da es sich hierbei um ein reines Kopieren von Daten handelt, nämlich das Kopieren der Beschriftung des Bezeichnungsfeldes in das Textfeld, soll nur das Symbol für das Kopieren mit der Maus angezeigt werden (siehe Bild 3).

Damit kommen wir Fallenlassen des zu kopierenden Inhalts über dem Zielobjekt. Hier verwenden wir nun das Ereignis Drop des Textfeldes, das wir wie folgt implementieren:
//C#
private void txtDrop_Drop(object sender, DragEventArgs e) { string str;
str = (string)e.Data.GetData(DataFormats.StringFormat);
txtDrop.Text = str;
}
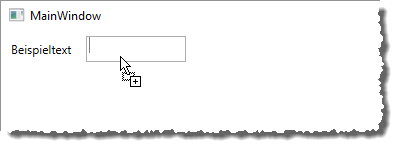
Die Methode liefert die gewohnten beiden Parameter, wobei der zweite den Typ DragEventArgs hat (mehr dazu weiter unten). In diesem Fall nutzen wir das Objekt data der mit dem Parameter e übergebenen DragEventArgs-Klasse, dessen Methode GetData mit dem Parameter DataFormats.StringFormat den gespeicherten Text zurückgibt. Diesen speichern wir in der String-Variablen str und weisen diese dann der Text-Eigenschaft des Textfeldes zu. Das Ergebnis sieht schließlich wie in Bild 4 aus.

Bild 4: Erfolgreicher Drag and Drop-Vorgang
Zusammengefasst haben wir für den Start von Drag and Drop das Ereignis MouseDown genutzt, dort den Drag and Drop-Vorgang gestartet und dadurch auch das Ereignis Drop aktiviert. Ohne den Aufruf von DoDragDrop können Sie nämlich mit der Maus ziehen und fallenlassen, was sie möchten – das Drop-Ereignis wird nicht ausgelöst.
Verfeinerung: Maustaste prüfen
Im aktuellen Zustand können Sie auch mit der rechten Maustaste den Drag and Drop-Vorgang ausführen. Das liegt daran, dass wir in der Methode lblDrag_MouseOver nicht geprüft haben, welche Maustaste gerade gedrückt wurde. Dies holen wir nun nach und passen die Methode wie folgt an:
private void lblDrag_MouseDown(object sender, MouseButtonEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
