Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
DataGrid im Detail
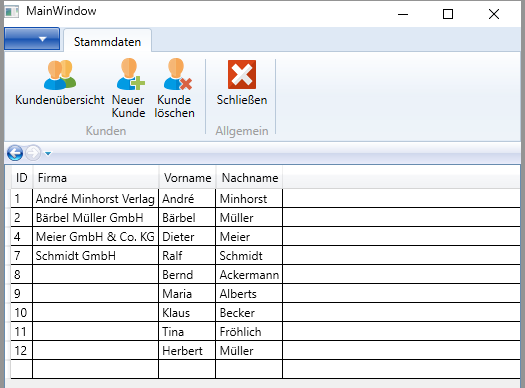
Bild 1: Einfaches DataGrid-Steuerelement
Bisher haben wir das DataGrid immer in einer Minimalausführung verwendet – also mit einfachen Text-Steuerelementen. Das sieht nicht nur langweilig aus, sondern es nutzt auch die Fähigkeiten des DataGrid-Steuerelements nicht annähernd aus. Also schauen wir uns in diesem Artikel an, welche Möglichkeiten der Formatierung des DataGrid-Steuerelements wie bisher in unserer Lösung »Bestellverwaltung« eingesetzt haben.
Um genau zu sein, haben wir das DataGrid in den bisherigen Beispielen so genutzt wie ein einfaches ListView-Steuerelement – wir haben ihm eine Datenherkunft zugewiesen und die enthaltenen Daten einfach in den einzelnen Spalten des Steuerelements angezeigt (siehe Bild 1).

Bild 1: Einfaches DataGrid-Steuerelement
Hinweis
Die folgenden Beispiele basieren auf der Verwendung eines Entity Data Models der Datenbank Bestellverwaltung als Datenquelle.
Datenquellen
Normalerweise zeigt das DataGrid automatisch alle Spalten und alle Zeilen der Datenquelle an. Eine individuelle Anzeige erreichen Sie, indem Sie zunächst die automatische Anzeige aller Spalten deaktivieren. Dazu stellen Sie das Attribut AutoGenerateColumns auf False ein. Sie müssen dann individuelle Spalten angeben – siehe weiter unten.
Rasterlinien
Die Rasterlinien werden standardmäßig als dünne, schwarze Linien angezeigt. Die generelle Sichtbarkeit können Sie mit dem Attribut GridLinieVisibility beeinflussen, das die Werte All, Horizontal, None und Vertical entgegennimmt. Die Farbe der Rasterlinien lässt sich mit den Eigenschaften HorizontalGridLinesBrush und VerticalGridLinesBrush individuell einstellen:
<DataGrid ItemsSource="{Binding Kunden}" HorizontalGridLinesBrush="LightGray" VerticalGridLinesBrush="LightGray"> Standardfunktionen
Das DataGrid bietet schon in der Grundausstattung einige Funktionen, die etwa in der Datenblattansicht von Access enthalten sind – aber anders genutzt werden können. Diese Möglichkeiten können Sie nach Bedarf einschränken, indem Sie das entsprechende in Klammern angegebene Attribut auf den Wert False einstellen:
- Sortieren der Zeilen nach dem Inhalt einer Spalte. Dazu klicken Sie mit der Maus auf den Kopf der Spalte, nach welcher die Daten sortiert werden sollen. Der erste Klick sortiert die Daten in aufsteigender, der nächste in absteigender Reihenfolge (CanUserSortColumns).
- Sortieren der Spalten: Sie können die Reihenfolge der Spalten ganz einfach per Drag and Drop einstellen (CanUserReorderColumns).
- Ändern der Spaltenbreiten: Per Ziehen des Trennstrichs rechts von einem Spaltenkopf ändern Sie die Breite dieser Spalte (CanUserResizeColumns).
- Außerdem können Sie auch die Zeilenhöhe anpassen, indem Sie auf den Strich unter dem grauen Bereich links von der ersten Spalte nach oben oder unten ziehen (CanUserResizeRows).
Textspalten
Wenn Sie AutoGenerateColumns auf False eingestellt haben, müssen Sie selbst angeben, welche Steuerelementtypen für welches Feld der Datenherkunft im DataGrid angezeigt werden sollen. Wenn die Spalten automatisch generiert werden, kommt das zum Datentyp der anzuzeigenden Eigenschaft zum Einsatz. Wenn Sie die folgenden vier Felder der Datenherkunft anzeigen wollen, würden Sie dazu vier DataGridTextColumn-Elemente verwenden:
<DataGrid ItemsSource="{Binding Kunden}" AutoGenerateColumns="False" HorizontalGridLinesBrush="LightGray" VerticalGridLinesBrush="LightGray"> <DataGrid.Columns>
<DataGridTextColumn Binding="{Binding ID}" Header="ID"></DataGridTextColumn> <DataGridTextColumn Binding="{Binding Firma}" Header="Firma"></DataGridTextColumn> <DataGridTextColumn Binding="{Binding Vorname}" Header="Vorname"></DataGridTextColumn> <DataGridTextColumn Binding="{Binding Nachname}" Header="Nachname"></DataGridTextColumn> </DataGrid.Columns>
</DataGrid>
Dabei geben Sie mit Binding="{Binding
Andere Spaltentypen
Es gibt noch eine ganze Reihe weiterer Spaltentypen, mit denen Sie Felder mit anderen Datentypen besser als mit einem Textfeld anzeigen können:
- DataGridCheckBoxColumn: Kontrolllkästchen, zeigt True (beziehungsweise 1) als markiert und False (0) als nicht markiert an – siehe weiter unten.
- DataGridComBoxColumn: Kombinationsfeld. Dieses Element hat, wie weiter unten sehen werden, gerade bei der Datenbindung eine Besonderheit.
- DataGridHyperlinkColumn: Zeigt den enthaltenen Text als Link an.
- DataGridTemplateColumn: Spaltentyp zum Definieren eigener Vorlagen, auch mit anderen Steuerelementen als TextBox, CheckBox, ComboBox und Hyperlink
DataGrid mit CheckBox
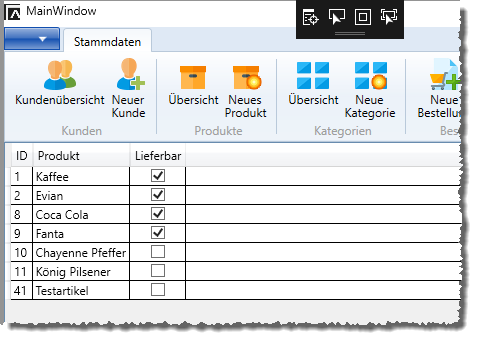
Auf der Seite Produktuebersicht.xaml der Beispielanwendung Bestellverwaltung haben wir ein Kontrollkästchen zum DataGrid hinzugefügt. Die Definition sieht wie folgt aus, die Ansicht zur Laufzeit finden Sie in Bild 2:

<DataGrid x:Name="dgProdukte" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" ItemsSource="{Binding Produkte}" AutoGenerateColumns="false" CanUserAddRows="False"> <DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=ID}" Header="ID" /> <DataGridTextColumn Binding="{Binding Path=Bezeichnung}" Header="Produkt" /> <DataGridCheckBoxColumn Binding="{Binding Path=Lieferbar}" Header="Lieferbar" /> </DataGrid.Columns>
...
</DataGrid>
DataGrid mit ComboBox
Während die Definition von Textfeldern und Kontrollkästchen im DataGrid relativ einfach ist, wird es beim Kombinationsfeld etwas komplizierter: Hier können Sie nämlich nicht einfach die Eigenschaften wie ItemsSource, SelectedItem, DisplayMemberPath oder SelectedValuePath verwenden. Schauen wir uns die Grundlagen für die Anzeige etwa der Kategorien in der Seite Produktuebersicht.xaml an. Hier benötigen wir in der Code behind-Klasse eine Liste mit den Kategorien:
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
