Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Bestellverwaltung planen
Unsere Bestellverwaltung wächst weiter. Wir haben bereits eine Übersicht der Kunden und eine Detailansicht, mit der Sie Kunden anzeigen oder neue Kunden anlegen können. Nun sollen noch Übersichten und Detailansichten für Produkte, Kategorien und weitere Elemente hinzukommen. Hier sind nun einige grundsätzliche Entscheidungen bezüglich des Aufbaus der Anwendung zu treffen – zum Beispiel, wie das Ribbon erweitert werden soll oder wie nach dem Ändern oder Anlegen neuer Datensätze verfahren werden soll. Außerdem wollen wir bei der Verwaltung der Kunden noch ein paar Anpassungen durchführen, bevor wir die übrigen Ansichten nach einem ähnlichen Schema aufbauen.
Beispieldaten
Als Beispielprojekt verwenden wir weiterhin das Projekt Bestellverwaltung_SQLite, das Sie im Download etwa des Beitrags EDM: 1:n-Beziehungen mit DataGrid finden.
Aktueller Stand
Der Stand vor dieser Ausgabe enthält ein kleines Ribbon mit drei Schaltflächen, welche die Befehle zum Öffnen der Kundenübersicht, zum Öffnen eines Detailformulars zum Anlegen eines neuen Kunden und zum Löschen des aktuell in der Kundenübersicht markierten Datensatzes anzeigt. An der Schaltfläche Kunde löschen haben wir gezeigt, wie Sie in Abhängigkeit des im Frame-Objekt angezeigten Page-Elements Steuerelemente im Ribbon aktivieren und deaktivieren können.
Die Schaltfläche sollte aktiviert werden, wenn die Kundenübersicht im Frame-Element angezeigt wurde und deaktiviert werden, wenn ein anderes Page-Element im Frame-Element zu sehen war – oder gar keine.
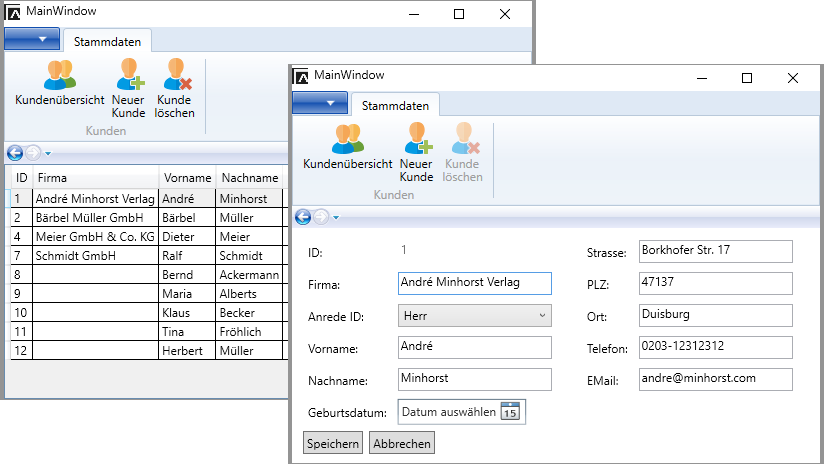
Einen bestehenden Kunden konnten Sie anzeigen, indem Sie erst die Kundenübersicht geöffnet und dann doppelt auf einen der Einträge geklickt haben. Das nun erscheinende Detailformular enthielt auch zwei Schaltflächen namens Speichern und Abbrechen (siehe Bild 1). Die Speichern-Schaltfläche hat die Daten gespeichert und die Page geschlossen, die Abbrechen-Schaltfläche hat die Page geschlossen, ohne zu speichern. In beiden Fällen wurde danach wieder die Seite mit der Kundenübersicht aufgerufen, wobei der soeben bearbeitete Kunde markiert wurde.

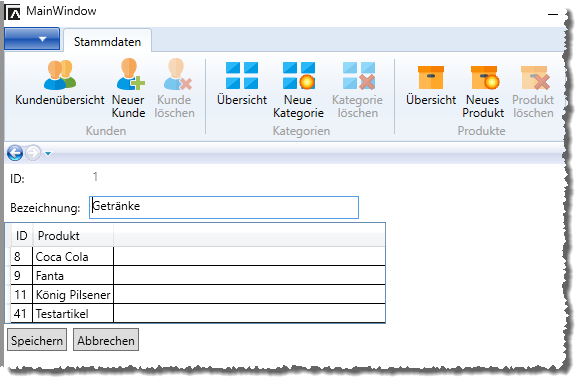
Bild 1: Übersicht der Kategorien
Neue Elemente
In dieser Ausgabe wollen wir der Anwendung weitere Übersichten und Detailansichten hinzufügen. Zunächst einmal wäre da die Produktübersicht mit dem jeweiligen Detailformular zur Anzeige eines Produkts. Diese beiden Page-Elemente unterscheiden sich nicht von denen zur Anzeige der Kunden-Übersicht und der Kundendetails.
Wir haben diese aber hinzugefügt, weil wir die Produkte noch in einer anderen Ansicht anzeigen möchten, und zwar in einer Kategorie-Detailansicht (mit der natürlich eine passende Kategorien-Übersicht kommt). Die Kategorie-Detailansicht soll nicht nur die Kategorie und die beiden Eigenschaften ID und Bezeichnung anzeigen, sondern auch die Produkte, die zu der jeweiligen Kategorie gehören (siehe Bild 2).

Von der Übersicht zum Detail und wieder zurück
Wir wollen nun sowohl in der Übersicht der Produkte als auch in der Liste der Produkte in der Kategorie-Detailansicht die Möglichkeit bieten, ein Produkt per Doppelklick in der Detailansicht anzuzeigen. Das ist kein Problem, wir können dabei wie schon bei der Kundenübersicht vorgehen. Was aber geschieht, wenn wir in der Produkt-Detailansicht auf die Schaltfläche Speichern oder Abbrechen klicken? Bei der Kunden-Detailansicht haben wir einfach die Kundenübersicht angezeigt und den zuletzt geöffneten Kunden markiert.
Nun haben wir aber zwei Produktübersichten (die eigentliche Übersicht und die Übersicht in den Kategorie-Details), von denen aus die Produkt-Detailansicht geöffnet worden sein könnte. Wir haben nun zum Beispiel die folgenden Möglichkeiten:
- Wir fügen in den Konstruktor des Page-Elements Produktdetails.xaml einen Parameter ein, dem wir den Namen des aufrufenden Page-Elements mitgeben und zeigen dieses nach dem Schließen der Produktdetails wieder an.
- Wir ändern die Funktion der beiden Schaltflächen Speichern und Abbrechen, sodass diese nicht mehr das Page-Element Produktdetails.xaml ausblenden. Die Speichern-Schaltfläche sollte dann nur noch das aktuell angezeigte Produkt speichern, die Abbrechen-Schaltfläche könnte dann entfallen. Oder man ersetzt die Abbrechen-Schaltfläche durch eine Verwerfen-Schaltfläche, welche den Zustand vor den Änderungen wieder herstellt. Hier wäre es dann sinnvoll, wenn die Speichern-Schaltfläche nur aktiviert wird, wenn es tatsächlich Änderungen gegeben hat.
- Wir nutzen die Eigenschaften des Frame-Elements, das ja das Navigieren zum nächsten oder vorherigen Element erlaubt.
Grundsätzlich sollten wir hier auch noch eine Funktion einfügen, die den Benutzer beim Wechsel zu einer anderen Ansicht ohne vorheriges Speichern darauf hinweist, dass eventuell vorgenommene Änderungen noch nicht gespeichert wurden.
Wir entscheiden uns für die folgende Vorgehensweise: Wir nutzen die Navigationsmöglichkeiten des Frame-Elements kombiniert mit je zwei Schaltflächen auf jeder Detailansicht, welche die Beschriftungen Speichern und Verwerfen enthalten.
Drückt der Benutzer eine dieser Schaltflächen, wird das zuvor angezeigte Page-Element angezeigt, was das aufrufende Element sein dürfte – im Falle der Produkt-Detailseite also etwa die Produkt-Übersicht oder die Kategorie-Detailseite mit der Liste der verknüpften Produkte.
Sollte der Benutzer die Navigationsschaltflächen zum Zurückspringen nutzen, ohne auf eine der Schaltflächen Speichern oder Verwerfen zu klicken, soll eine Meldung erscheinen, die den Benutzer fragt, ob die Änderungen gespeichert oder verworfen werden sollen. Die Schaltflächen sollen nur aktiviert werden, wenn Änderungen stattgefunden haben, dementsprechend soll die Meldung auch nur in diesem Fall erscheinen.
Markieren des zuletzt bearbeiteten Eintrags
Im bisherigen Stand des Projekts haben wir im Falle des Änderns oder Neuanlegens eines Kunden im Page-Element Kundendetails.xaml beim Schließen ein Ereignis ausgelöst, welches das Objekt mit dem aktuellen Kunden bereitstellt. Dieses haben wir im übergeordneten MainWindow implementiert. So konnten wir, wenn ein Kunde geändert oder hinzugefügt wurde, gleich die Kundenübersicht anzeigen und dort den geänderten oder hinzugefügten Kunden markieren. Dieses Verhalten wollen wir auch beibehalten.
Löschen-Schaltflächen
Auch über die Löschen-Schaltflächen sollten wir uns Gedanken machen. Wenn wir für jede Entität nun jeweils eine Schaltfläche zum Anzeigen der Übersicht, zum Anlegen eines neuen Datensatzes und zum Löschen des jeweils markierten Datensatzes hinzufügen, nimmt das erstens Platz im Ribbon weg. Zweitens müssen wir zum Aktivieren und Deaktivieren der Löschen-Schaltflächen mehr und mehr Code zum Code behind-Modul des Fensters MainWindow.xaml hinzufügen. Wir entscheiden an dieser Stelle, die Schaltflächen direkt in die jeweiligen Page-Elemente zu verlagern, sodass sie direkt an Ort und Stelle aktiviert und deaktiviert werden können.
Hinzufügen-Schaltflächen
Und letztlich nehmen wir auch etwas Komplexität aus dem Code, wenn wir auch eine Schaltfläche zum Hinzufügen eines neuen Elements direkt auf der Page mit der Übersicht anlegen. Auf diese Weise können die Detailansichten der jeweiligen Entitäten zum Hinzufügen auch nur von der entsprechenden Übersicht aus geöffnet werden, was dazu führt, dass wir nach dem Speichern oder Verwerfen der Änderungen am neuen Datensatz auf jeden Fall wieder zu der aufrufenden Übersicht zurückkehren. Gleichermaßen wollen wir aber auch die Möglichkeit bieten, ohne Umweg über die Übersicht einen neuen Datensatz der jeweiligen Entität anzulegen und behalten die entsprechenden Einträge im Ribbon bei.
Zusammenhänge zwischen XAML, C# und den verschiedenen Ansichten und Ereignissen
Auch wenn wir erst wenige Bereiche wie die Kundenübersicht und die Kundendetailansicht zu unserer Lösung hinzugefügt haben, möchten wir einen kleinen Zwischenstopp machen und uns den aktuellen Stand inklusive der oben erwähnten Änderungen ansehen. Dazu haben wir ein paar Übersichten erstellt, welche die einzelnen Abläufe in der Anwendung vorstellen. Diese zeigen wir in den nächsten Abschnitten. Auf Basis der hier beschriebenen Abläufe wollen wir auch die Seiten für weitere Elemente wie die Kategorien und die Produkte aufbauen.
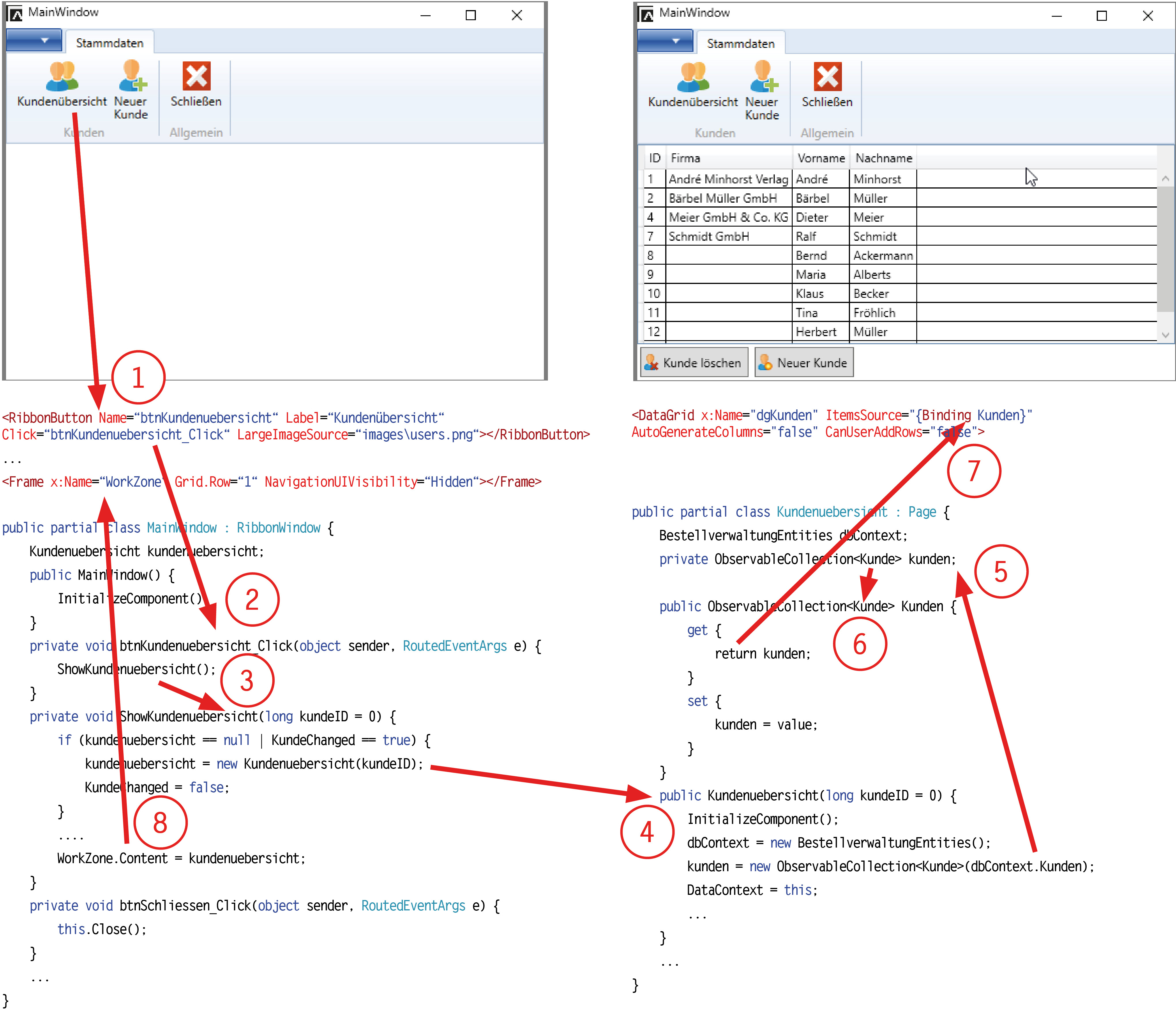
Anzeigen der Übersicht
Der erste Schritt beim Arbeiten mit den Kunden dürfte die Anzeige der Kundenübersicht sein (siehe Bild 3). Die Anwendung startet mit der Anzeige des nackten Ribbons, das Frame-Element im unteren Bereich zeigt noch keine Elemente an. Wenn der Benutzer nun auf die Schaltfläche cmdKundenuebersicht klickt, löst er das Ereignis cmdKundenuebersicht_Click aus (1).

Dieses haben wir in der Code behind-Klasse mit der Ereignismethode btnKundenuebersicht_Click implementiert (2). Die Methode ruft eine weitere Methode namens ShowKundenuebersicht auf (3). Dies hat den Hintergrund, dass wir diese Methode noch von anderen Stellen aus aufrufen wollen.
ShowKundenuebersicht prüft hier, ob kundenuebersicht bereits eine Kundenübersicht enthält – beispielsweise, weil wir diese zuvor schon einmal angezeigt haben. Das ist hier nicht der Fall, also erstellen wir eine neue Kundenübersicht.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
