Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Authentifizierung unter ASP.NET Core
In weiteren Artikeln dieser Ausgabe haben wir uns mit ASP.NET Core und den Razor Pages beschäftigt. Der vorliegende Artikel zeigt, wie Sie beim Erstellen eines neuen Projekts automatisch die Elemente für eine Benutzerverwaltung zum Projekt hinzufügen können. Damit werden automatisch etwa die notwendigen Datenbanktabellen angelegt und Elemente für die Anmeldung und die Registrierung hinzugefügt.
Wenn Sie eine Webanwendung bauen wollen, die dynamische Inhalte anzeigt, sind Sie mit ASP.NET Core und den Razor Pages aktuell auf der richtigen Seite. In vielen Fällen sollen solche Webanwendungen nicht nur dynamische Inhalte anzeigen, sondern diese unter Umständen teilweise nur angemeldeten Benutzern bereitstellen. Das ist ja beispielsweise auch bei den Artikeln und Downloads zu diesem Magazin der Fall – als Kunde können Sie sich im Shop unter shop.minhorst.com anmelden, nachdem Sie sich registriert haben, und erhalten dann Zugriff auf einen Bereich namens Meine Sofortdownloads. Oder Sie schauen die einzelnen Artikel im HTML-Format im Know-how-Bereich der Seite ein. Auch hier wird geprüft, ob überhaupt ein Benutzer angemeldet ist und falls ja, ob er das Produkt mit den gewünschten Inhalten abonniert hat.
Wenn Sie selbst eine Internetseite mit einem geschützten Bereich programmieren wollen, auf den nur angemeldete Benutzer zugreifen können, haben Sie eine Menge Arbeit vor sich. Sie müssen Datenbanktabellen erstellen, welche die Benutzer und ihre Berechtigungen verwalten und gegebenenfalls auch noch Benutzergruppen definieren. Sie benötigen eine Seite, auf der Benutzer sich registrieren können und eine weitere Seite, auf der sie sich später erneut einloggen können. Die Registrierungsseite muss Automatismen aufweisen, die prüfen, ob der Benutzername bereits vorhanden ist und ob das Kennwort den gewünschten Konventionen entspricht – zum Beispiel hinsichtlich der Mindestanzahl von Zeichen und Sonderwünschen wir das Vorkommen von Zahlen, großen Buchstaben oder Sonderzeichen. Dann muss die Seite dafür sorgen, dass der neue Benutzer angelegt wird.
Die Login-Seite soll die Daten des registrierten Benutzers, also Benutzername und Kennwort, entgegennehmen und für die aktuelle Session speichern, welcher Benutzer angemeldet ist. Außerdem soll die Anwendung jederzeit prüfen können, ob aktuell ein Benutzer angemeldet ist.
Wenn Sie das alles selbst programmieren wollen, haben Sie eine Weile zu tun. Doch warum sollte man, wenn es dazu fertige Pakete gibt, die Sie direkt beim Anlegen des Projekts zu diesem hinzufügen können?
Projekt mit Authentifizierung anlegen
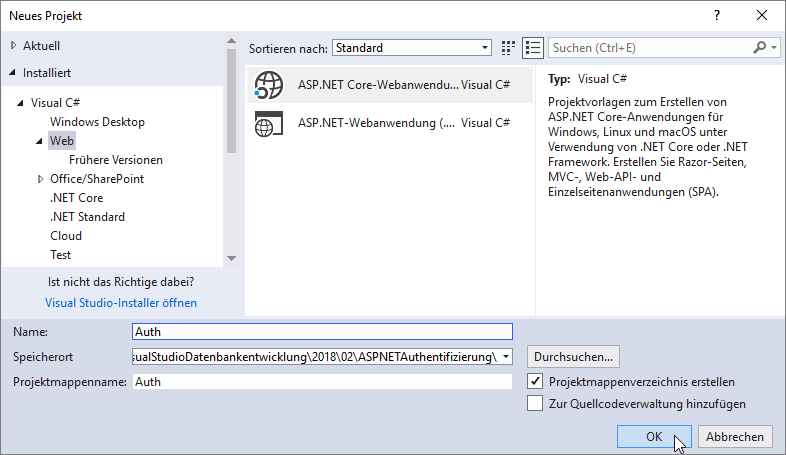
Um ein Projekt direkt mit Authentifizierung anzulegen, erstellen Sie dieses zunächst wie gewohnt über den Dialog Neues Projekt unter dem gewünschten Namen und Verzeichnis (siehe Bild 1).

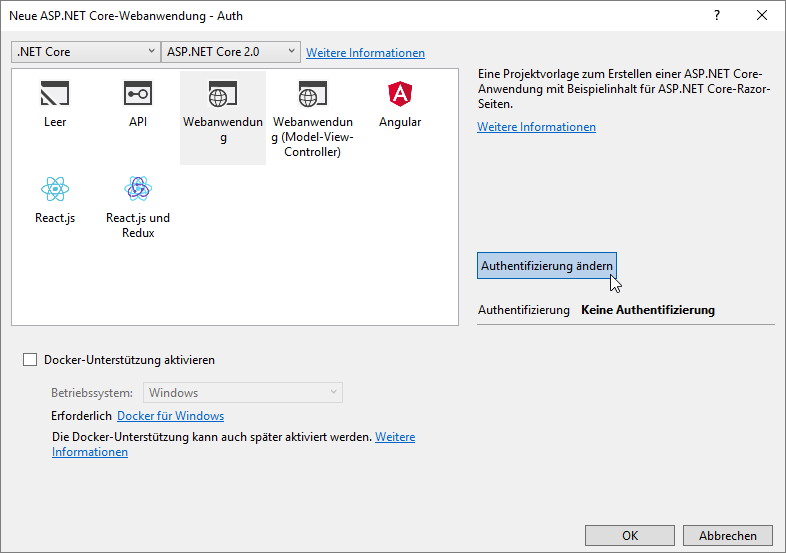
Im nächsten Schritt wählen Sie als Projekttyp den Eintrag Webanwendung aus. Hier finden Sie außerdem die Schaltfläche Authentifizierung ändern (siehe Bild 2). Bisher zeigt der Text darunter noch den Wert Keine Authentifizierung als Authentifizierungsmethode an.

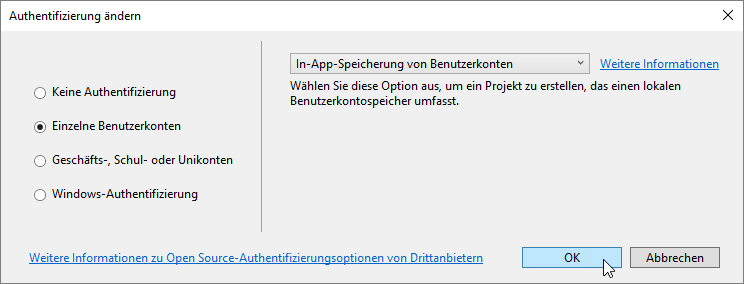
Das ändern wir nach dem Anklicken der Schaltfläche im Dialog Authentifizierung ändern (siehe Bild 3). Hier haben Sie die folgenden Wahlmöglichkeiten:

- Keine Authentifizierung: Es werden keine Elemente zur Unterstützung einer Authentifizierung angelegt.
- Einzelne Benutzerkonten: Die Benutzerkonten werden lokal gespeichert, in diesem Fall in der Datenbank der Anwendung.
- Geschäfts-, Schul oder Unikonten: Die Authentifizierung erfolgt über Active Directory, Microsoft Azure Active Directory oder Office 365.
- Windows-Authentifizierung: Die Authentifizierung basiert auf den Windows-Konten. Diese Methode ist etwa für Intranet-Anwendungen geeignet.
Wir wollen eine Webanwendung für beliebig viele Benutzer programmieren und nutzen daher die Option Einzelne Benutzerkonten. Dabei behalten wir die Einstellung In-App-Speicherung von Benutzerkonten bei, da wir eine lokale Datenbank für die Benutzerdaten nutzen wollen.
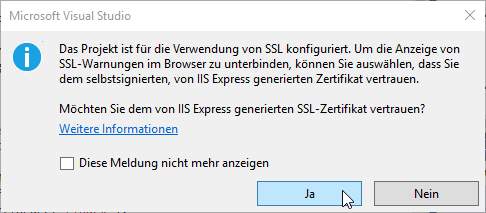
Was ist nun der Unterschied zu einer Anwendung ohne Authentifizierung? Dazu starten wir die Anwendung zunächst einmal. Dabei erhalten wir die Meldung aus Bild 4. Im Gegensatz zur Webanwendung ohne Authentifizierung verwendet diese hier eine SSL-Verschlüsselung. Das macht Sinn, denn niemand möchte Kennwörter im Klartext über das Internet verschicken.

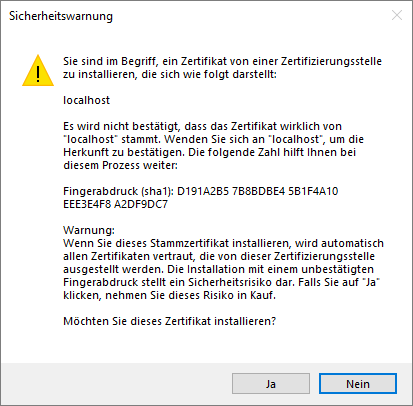
Die nächste Meldung kündigt an, dass für den Rechner localhost, also den aktuellen Rechner, ein Zertifikat installiert wird (siehe Bild 5).

Bild 5: Installation eines Zertifikats auf dem Localhost
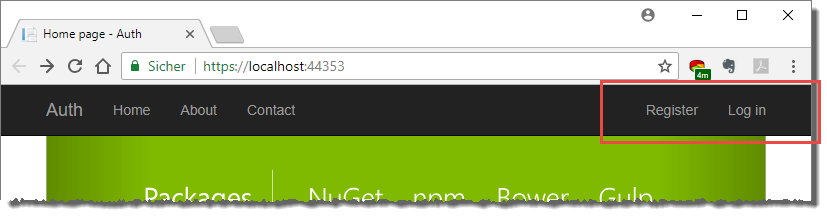
Nach dem Starten der Webanwendung zeigen sich zunächst keine offensichtlichen Änderungen. Erst ein Blick nach oben rechts liefert zwei Menüeintrage, die bei dem Projekt ohne Authentifizierung noch nicht vorhanden waren – nämlich Register und Log in (siehe Bild 6).

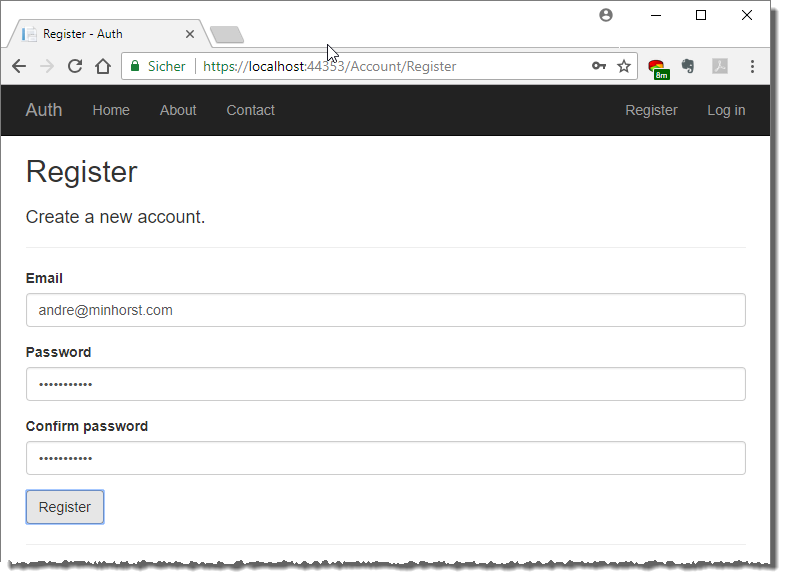
Ein Klick auf den Link Register zeigt dann das Formular aus Bild 7 an. Hier finden Sie die üblichen Textfelder zur Eingabe der E-Mail-Adresse sowie Textfelder zur zweifachen Eingabe des Kennworts. Hier finden wir bereits einige Mechanismen zur Prüfung der Validität des Kennworts.

Zum Beispiel meckert das Formular, wenn Sie ein Kennwort eingeben, das weniger als sechs Zeichen enthält oder wenn die beiden Kennwörter nicht übereinstimmen.
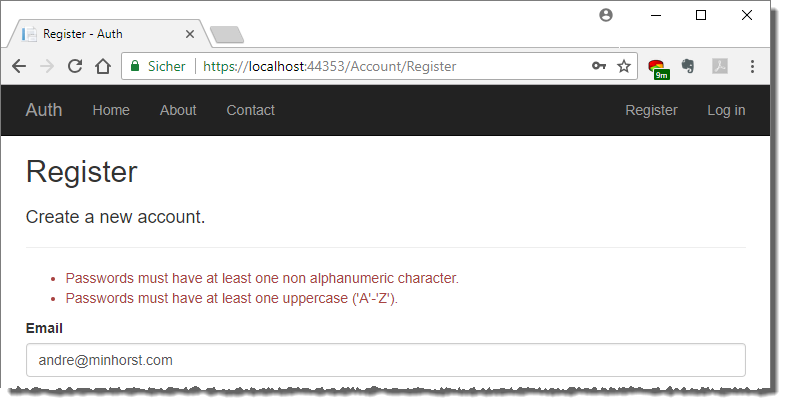
Weitere Validierungsmeldungen treten erst nach dem Bestätigen der Eingabe über die Schaltfläche Register auf – zum Beispiel, wenn das Kennwort nicht mindestens ein nicht alphanumerisches Zeichen enthält oder wenn das Kennwort keinen Großbuchstaben aufweist (siehe Bild 8).

Fehler beim Registrieren ohne Datenbank
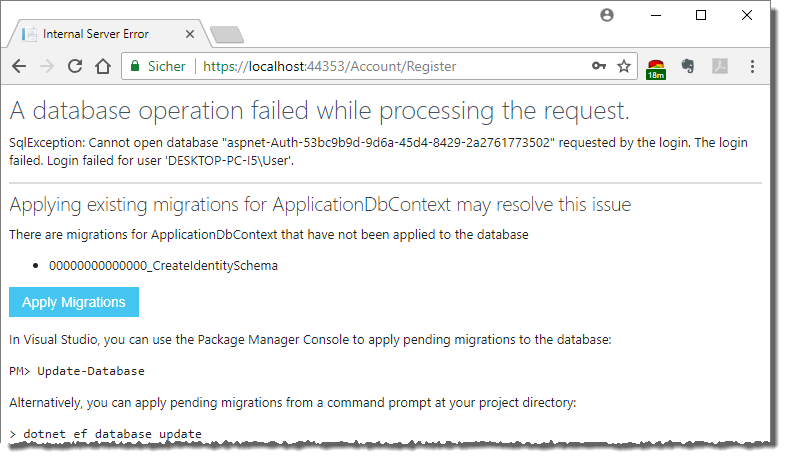
Wenn wir es schließlich geschafft haben, eine gültige E-Mail-Adresse und zwei den Anforderungen entsprechende und übereinstimmende Kennwörter einzugeben, folgt leider noch eine Fehlermeldung (siehe Bild 9). Diese weist uns darauf hin, dass eine Datenbank mit einem recht kryptischen Namen nicht geöffnet werden konnte. Zum Glück liefert die Meldung auch gleich noch einen Hinweis, wie wir die fehlende Datenbank bereitstellen können.

Verbindungszeichenfolge anpassen und Datenbank erstellen
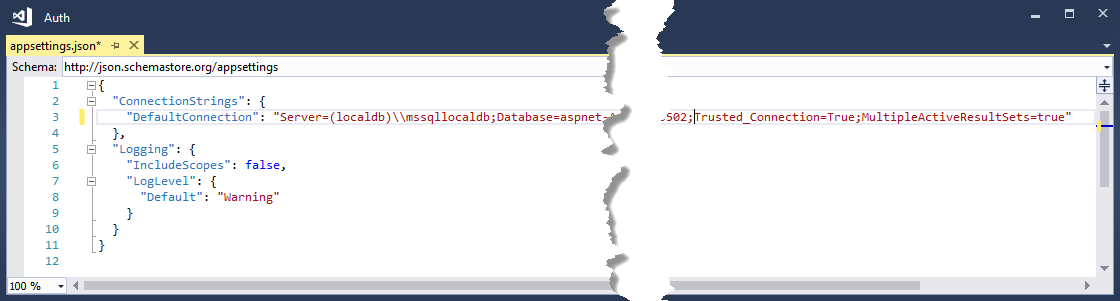
Dies holen wir nun nach, allerdings erst nach dem Anpassen der Verbindungszeichenfolge. Diese enthält nämlich auch den Namen der zu verwendenden Datenbank. Die Verbindungszeichenfolge finden wir in der Datei appsettings.json, die aktuell wie in Bild 10 aussieht. Hier können wir, bevor die Datenbank tatsächlich erstellen, noch den Namen der Datenbank auf eine eingängigere Bezeichnung einstellen, zum Beispiel DbAuth.

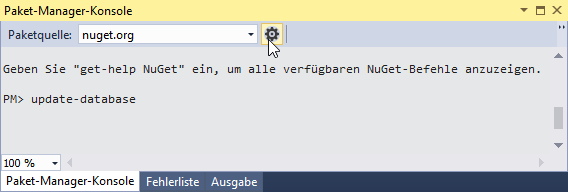
Danach erstellen wir die Datenbank. Dazu öffnen wir mit dem Menü-Eintrag Extras|NuGet-Paket-Manager|Paket-Manager-Konsole den Bereich Paket-Manager-Konsole. Hier geben wir nun schlicht und einfach den Befehl Update-Database ein (siehe Bild 11). Dies startet die Erstellung der Datenbank mit dem in der Verbindungszeichenfolge angegebenen Namen DbAuth.

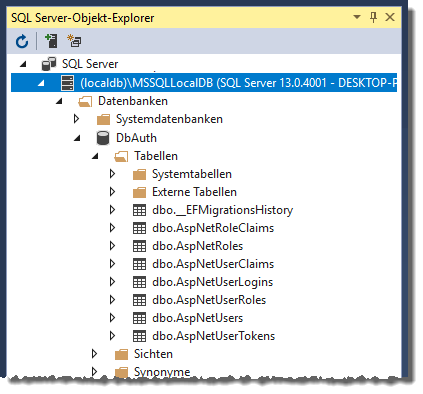
Nun wollen wir uns vergewissern, ob die Datenbank angelegt wurde und vor allem wie die Tabellen der Datenbank aussehen. Dazu starten wir mit Ansicht|SQL Server-Objekt-Explorer die gleichnamige Ansicht in Visual Studio 2017. Öffnen wir hier die Einträge DbAuth und darunter Tabellen, sehen wir, dass die Datenbank nicht nur angelegt wurde, sondern auch noch einige Tabellen enthält. Diese heißen etwa AspNetUsers oder AspNetUserTokens (siehe Bild 12).

Neuer Registrierungsversuch
Damit können wir nun erneut probieren, einen Benutzer zu registrieren. Dazu starten wir die zwischenzeitlich beendete Webanwendung erneut und klicken im nun erscheinenden Browser-Fenster auf den Link Register.
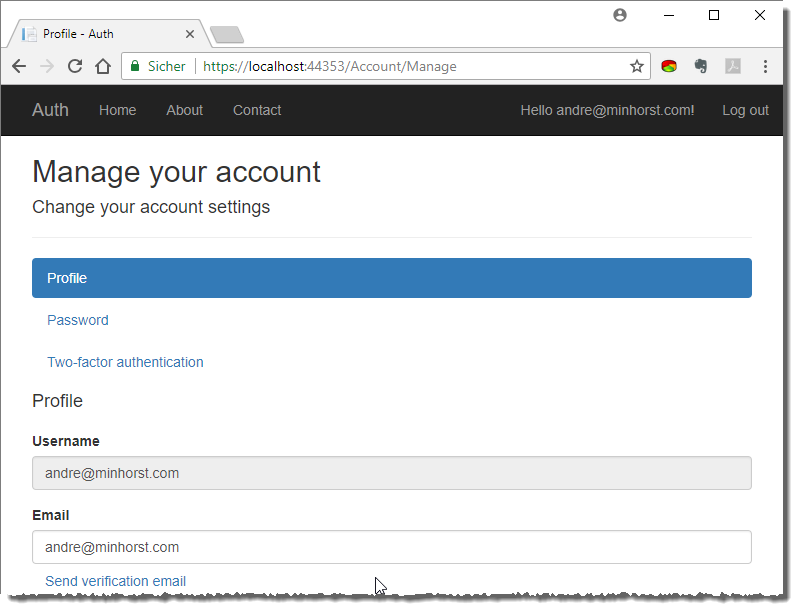
Diesmal gelingt die Registrierung! Nach dem Mausklick auf die Schaltfläche Register wird die Seite aktualisiert und zeigt im oberen Bereich den Eintrag Hello andre@minhorst.com! an. Ein Klick auf diesen Eintrag liefert die Profil-Informationen zum neu erstellten Benutzerkonto (siehe Bild 13).

Wenn wir uns nun mit einem Klick auf den Link Log out abmelden, können wir uns anschließend per Klick auf Log in erneut anmelden.
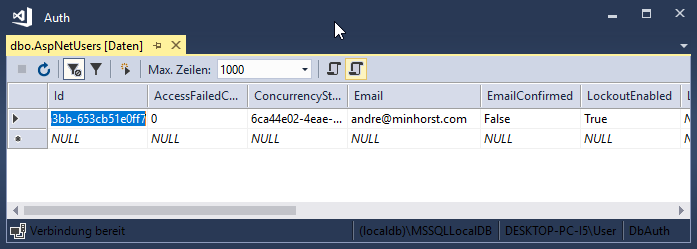
Ein Blick in die Tabelle dbo.AspNetUsers, die wir mit dem Kontextmenü-Eintrag Daten anzeigen des Elements Datenbanken|DbAuth|Tabellen|dbo.AspNetUsers öffnen, zeigt einen neuen Datensatz mit der von uns angegebenen E-Mail-Adresse (siehe Bild 14).

Änderungen durch die Benutzerverwaltung
Durch das Auswählen der Benutzerverwaltung beim Anlegen des Projekts wurden noch einige weitere Elemente zum Projekt hinzugefügt. Da wären zunächst einige Anweisungen, die der Datei Startup.cs hinzugefügt wurden und die in der Methode Konstruktor-Methode Startup dafür sorgen, dass alle für die Benutzerverwaltung notwendigen Klassen initialisiert werden. Dazu gehören auch die Elemente, die für den Zugriff auf die Datenbank notwendig sind und die Sie schon aus den Artikeln kennen, die sich mit der Programmierung von Desktop-Anwendungen auf Basis des Datenbankzugriffs mittels Entity Framework beschäftigen. Wichtig ist auch, dass die Methode Configure nun eine Anweisung enthält, welche die Authentifizierung aktiviert:
app.UseAuthentication();
Die Datei appsettings.json, welche die Anwendungseinstellungen aufnimmt, wurde um die Verbindungszeichenfolge erweitert, die wir ja schon geändert haben.
Bestätigen eines Kontos
Wenn der Benutzer ein neues Konto anlegt, erstellt die Anwendung wie oben gezeigt einen neuen Datensatz in der Tabelle dbo.AspNetUsers. Wenn Sie diesen Datensatz im Detail ansehen, finden Sie im Feld EmailConfirmed den Wert False. Das bedeutet, dass das Benutzerkonto noch nicht bestätigt wurde. Heutzutage ist dies allerdings ein wichtiger Bestandteil, um sicherzustellen, dass das Konto auch tatsächlich durch den Benutzer erstellt wurde, dessen E-Mail-Adresse bei der Anmeldung verwendet wurde. Erst wenn dieser Benutzer eine E-Mail an seine Adresse geschickt bekommt und einen darin enthaltenen Bestätigungslink anklickt, wird das Feld EMailConfirmed auf den Wert True eingestellt. Dieses Verfahren nennt sich Double-Opt-In und stellt sicher, dass niemand anderes ein Konto unter Ihrer E-Mail-Adresse anlegen kann.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
