Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
ASP.NET Core: Schnellstart mit Datenbank
In einigen Artikeln haben wir ausführlich und Schritt für Schritt erklärt, wie Sie eine Webanwendung mit Datenbankanbindung anlegen: Sie erstellen die Klassen für die einzelnen Entitäten, fügen eine Datenbankkontextklasse hinzu, legen ein paar andere notwendige Elemente an und erstellen dann mit dem Gerüstbau-Assistenten die gewünschten Seiten an, die Sie dann nach eigenen Vorstellungen erweitern können. Einige dieser Schritte können Sie sich, wenn Sie die Funktion verstanden haben, auch sparen – nach dem Anlegen der Klassen können Sie nämlich einige Schritte auf einen Schlag erledigen. Wie das gelingt, zeigt der vorliegende Beitrag.
Für die Beispiele dieses Artikels haben wir ein neues Projekt auf Basis der Vorlage Visual C#|Web|ASP.NET Core-Webanwendung für ASP.NET Core 2.1 mit der Projektvorlage Webanwendung angelegt – ohne Hinzufügen einer Authentifizierung. Einem neuen Verzeichnis namens Models haben wir eine neue Klasse namens Article.cs hinzugefügt, welche die Artikel-Entitäten aufnehmen soll:
public class Article { public int ID { get; set; } public string Name { get; set; } public decimal Price { get; set; } public int CategoryID { get; set; } public Category Category { get; set; } }
Eine weitere Klasse namens Category übernimmt die Kategorien:
public class Category { public int ID { get; set; } public string Name { get; set; } public virtual ICollection<Article> Article { get; set; } }
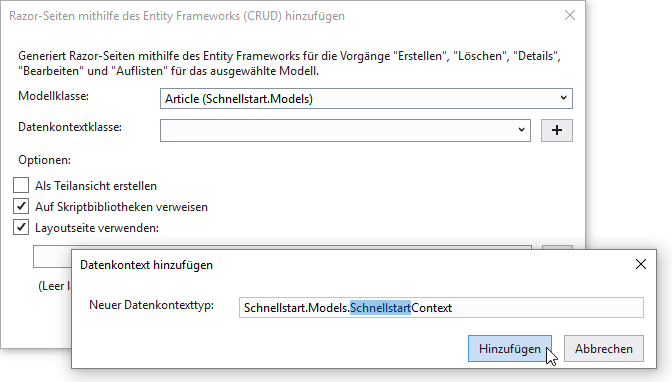
Die beiden Klassen sind über die Navigationseigenschaft Category beziehungsweise die ICollection-Auflistung Article miteinander verknüpft. Dann führen wir ein paar Schritte, die wir in anderen Artikeln manuell durchgeführt haben, direkt über den Gerüst-Generator aus. Dazu legen Sie ein neues Verzeichnis namens Articles unterhalb des Verzeichnisses Pages an. Wählen Sie aus dem Kontextmenü des neuen Eintrags den Befehl Hinzufügen|Neues Gerüstelement... aus. Im nun erscheinenden Dialog Gerüst hinzufügen aktivieren Sie die Option Razor-Seiten mithilfe des Entity Frameworks (CRUD) und klicken auf Hinzufügen. Da wir noch nicht, wie in anderen Beispielen, manuell eine Datenkontextklasse erstellt haben, klicken wir im Dialog aus Bild 1 auf die Schaltfläche mit dem Plus-Symbol neben der Eigenschaft Datenkontextklasse. Im nun erscheinenden Input-Fenster geben wir den Namen ein – beispielsweise wie hier vorgeschlagen Schnellstart.Models.SchnellstartContext. Diesen neuen Eintrag müssen Sie dann noch für die Eigenschaft Datenkontextklasse auswählen und den Erstellungsvorgang mit einem Klick auf die Schaltfläche Hinzufügen starten. Danach arbeitet Visual Studio für einige Sekunden an der Erstellung der notwendigen sowie an der Anpassung vorhandener Dateien.

Was ist geschehen?
Bevor wir die Anwendung einfach einmal starten, schauen wir uns die Veränderungen in den Projektdateien an. Als Erstes fällt uns natürlich auf, dass im Verzeichnis Pages/Articles einige neue Dateien wie Create.cshtml und so weiter erscheinen – aber die waren uns ja schon von früheren Artikeln bekannt. Vorher haben wir aber noch einige Änderungen manuell durchgeführt. Diese wurden nun automatisch hinzugefügt, sofern noch nicht vorhanden. Schauen wir uns an, was noch geschehen ist. Da wäre zunächst die von uns gewünscht Datenkontextklasse. Diese wurde in einem neuen Verzeichnis namens Data angelegt, wurde aber dem Namespace Schnellstart.Models zugeordnet. Die Klasse enthält die noch leere Konstruktormethode SchnellstartContext sowie das DbSet namens Article (siehe Bild 2). Die Frage, die sich hier stellt, ist: Warum finden wir hier nur ein DbSet auf Basis der Klasse Article vor, aber keine auf Basis der Klasse Category? Der Grund ist, dass die Klasse Article mit der Navigationseigenschaft Category auf die Klasse Category verweist. Der Ordnung halber können Sie die Klasse Category aber dennoch aufnehmen. Spätestens, wenn Sie eine Klasse hinzufügen, die nicht mit Article oder einer anderen bereits als DbSet registrierten Klasse verknüpft ist, müssen Sie dafür ein eigenes DbSet anlegen. Außerdem wollen wir den Namen des DbSet noch auf Articles ändern. Leider müssen Sie danach auch noch die Stellen, an denen die Lösung auf das DbSet Article zugreift, in Articles umbenennen.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
