Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
ASP.NET Core: Authentifizierung um Felder erweitern
Die Authentifizierung spielt eine wichtige Rolle bei der Programmierung von Webanwendungen, deren Inhalte nicht ausschließlich der Allgemeinheit zur Verfügung stehen sollen. Dabei kann es vorkommen, dass es nicht ausreicht, die E-Mail-Adresse und das Kennwort eines Benutzers zu speichern. Manchmal möchte man es vielleicht persönlicher gestalten und den Benutzer direkt ansprechen. Um bei der Registrierung die notwendigen Daten zu speichern, sind auch bei der ansonsten perfekt funktionierenden Registrierung von ASP NET Core noch einige Erweiterungen durchzuführen.
Voraussetzungen: Ausgangspunkt für die in diesem Artikel beschriebenen Erweiterungen ist eine Webanwendung auf Basis von ASP.NET Core 2.1 mit Authentifizierungsfunktionen. Wie Sie eine Anwendung direkt bei der Erstellung mit der Authentifizierungsbibliothek ausstatten, erfahren Sie im Artikel Authentifizierung unter ASP.NET Core. Wie Sie eine vorhandene Anwendung mit den Authentifizierungsfunktionen nachrüsten, lesen Sie unter dem Titel ASP.NET Core: Authentifizierung nachrüsten. In beiden Fällen nutzen Sie gegebenenfalls die in der Bibliothek Microsoft.AspNetCore.Identity.EntityFrameworkCore enthaltenen Funktionen. Da wir im vorliegenden Artikel die Benutzeroberfläche sowie den dahinter steckenden Code anpassen wollen, müssen Sie die in der Bibliothek enthaltenen Dateien gegebenenfalls überschreiben. Wie das gelingt, lesen Sie im Artikel ASP.NET Core: Authentifizierungsseiten anpassen nach. Wir bauen im vorliegenden Artikel auf der Beispiellösung dieses Artikels auf.
Aktueller Stand
Im Standardzustand der Authentifizierung für ASP.NET Core-Webanwendungen sieht der bereits mit deutschen Texten versehene Registrierungsdialog wie in Bild 1 aus.

Bild 1: Dialog zum Anlegen eines Kontos vor dem Hinzufügen von Erweiterungen
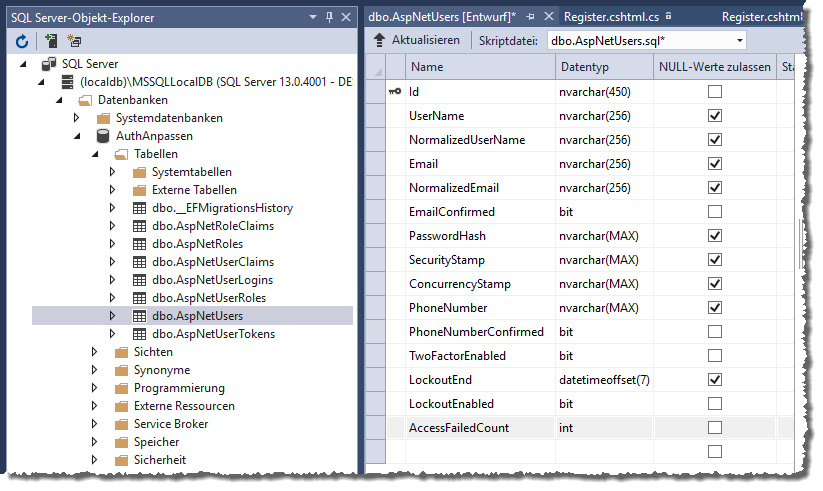
Wenn wir einen Blick in die Tabelle werfen, welche nach der Registrierung die daten des neuen Benutzers aufnehmen sollen, finden wir dort auch keine weiteren Felder, die man mit zusätzlichen Daten füllen könnte. Diese Tabelle finden Sie vor, wenn Sie Ansicht|SQL Server-Objekt-Explorer den entsprechenden Explorer einblenden und dort zur Tabelle AspNetUsers der passenden Datenbank navigieren und diesen Eintrag doppelt anklicken (siehe Bild 2).

Es gibt also zumindest schon einmal zwei Stellen, an denen wir Hand anlegen müssen, wenn wir beim Registrieren eines neuen Benutzers mehr als nur die E-Mail-Adresse und das Kennwort (in verschlüsselter Form) speichern sollen.
Es gibt allerdings noch weitere Stellen – zum Beispiel das Model für den Benutzer in Form der Klasse ApplicationUser im Ordner Data sowie die passenden Elemente in der Code behind-Datei der Klasse Register.cshtml.
Schließlich wollen wir dem Benutzer auch noch die Möglichkeit geben, die bei der Registrierung angegebenen Daten zu aktualisieren, weshalb wir auch noch die Datei Manage|Index.cshtml erweitern müssen.
Schritt 1: Model anpassen
Damit wir bei den folgenden Schritten, also etwa beim Erweitern der Benutzeroberfläche, per IntelliSense auf die neuen Elemente zugreifen können, beginnen wir beim Model mit den Änderungen. Die dort verwendete Klasse ApplicationUser erbt von der Klasse IdentityUser und benötigte bisher noch keine eigenen Felder, da diese alle in IdentityUser steckten. Nun fügen wir die drei Felder FirstName, LastName und BirthDatehinzu:
Schritt 2: Vom Model zur Datenbank
Diese wollen wir nun zunächst auch in die Datenbank übertragen. Dazu benötigen wir die Paket-Manager-Konsole, die Sie, falls noch nicht sichtbar, über den Menübefehl Extras|NuGet-Paket-Manager|Paket-Manager-Konsole aktivieren. Wenn Sie noch keine Datenbank auf Basis der Klassen ApplicationDbContext.cs und ApplicationUser.cs erstellt haben, sind noch ein paar vorbereitende Schritte nötig. Der erste ist das Anpassen/Einfügen der Verbindungszeichenfolge in der Datei appsettings.json:
"ConnectionStrings": { "DefaultConnection": "Server=(localdb)mssqllocaldb;Database=AuthAnpassen;Trusted_Connection=True; MultipleActiveResultSets=true"
}, ...
Dann erstellen Sie die Datenbank mit den folgenden beiden Anweisungen:
Add-Migration Init
Update-Database
Hinweis: Wenn Sie die Datenbank erst jetzt erstellen, müssen Sie die folgenden Schritte nicht mehr ausführen, denn die Felder FirstName, LastName und Birthday wurden nun schon hinzugefügt. Wenn die Datenbank hingegen schon vorhanden ist, sind die folgenden beiden Anweisungen noch notwendig.
Zum Aktualisieren der Datenbank setzen Sie die folgenden zwei Befehle ab. Der erste fügt eine neue Klasse mit den für die Migration der Elemente in die Datenbank notwendigen Befehlen zum Projekt hinzu und nennt diese Klasse AddFieldsAspNetUsers:
Add-Migration AddFieldsAspNetUsers
Die Klasse hat den folgenden Code:
Sie löscht also eventuell vorhandene Felder namens BirthDate, FirstName und LastName und erstellt diese unter den angegebenen Datentypen erneut. Dabei verwendet sie die DropColumn- beziehungsweise AddColumn-Felder des MigrationBuilder-Objekts. Nun rufen wir in der Paket-Manager-Konsole die folgende Anweisung auf:
Update-Database
Dies durchläuft die im Verzeichnis Migrations enthaltenen Klassen und führt diese aus. Dadurch landen nun auch die drei neuen Felder für die Klasse ApplicationUser.cs in der Tabelle AspNetUsers – siehe Bild 3.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
