Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
ASP.NET Core-Anwendung anpassen
Wenn Sie ein neues Projekt auf Basis der Vorlage »Visual C#|Web|ASP.NET Core-Webanwendung« mit dem Typ »Webanwendung« erstellt haben, finden Sie eine komplette Beispielanwendung vor. Im Gegensatz dazu steht der Typ »Leer«, mit dem Sie eine komplett leere Anwendung erstellen, der allerdings auch jegliche Infrastruktur wie etwa das Menü, die CSS-Dateien und vieles mehr fehlen. Wir wollen einmal von einer Anwendung des Typs »Webanwendung« ausgehend betrachten, welche Anpassungen notwendig sind, um die Beispielinhalte, -menüs und -designs in eigene Elemente umzuwandeln.
Für die Beispiele dieses Artikels legen Sie wieder ein Projekt auf Basis der Vorlage Visual C#|Web|ASP.NET Core-Webanwendung an. Wählen Sie im Dialog Neue ASP.NET Core Webanwendung den Eintrag Webanwendung aus. Dies liefert eine Anwendung, die nach dem Starten ein Menü und entsprechende Inhalte im Webbrowser anzeigt (siehe Bild 1). Allerdings ist es gar nicht so einfach, zu identifizieren, wo die einzelnen Bestandteile der Anwendung wie die Inhalte, das Menü und das Layout definiert sind. Somit ist auch die Anpassung etwas kompliziert. Aber genau das beleuchtet der vorliegende Artikel: Wir sehen uns an, wo die verschiedenen Elemente, die Sie nach dem Start der Beispielanwendung sehen, angepasst werden können und wie Sie eine für eigene Zwecke vorbereitete Vorlage daraus erstellen können.

Bild 1: So sieht die Anwendung nach dem ersten Start aus.
Startseite anpassen
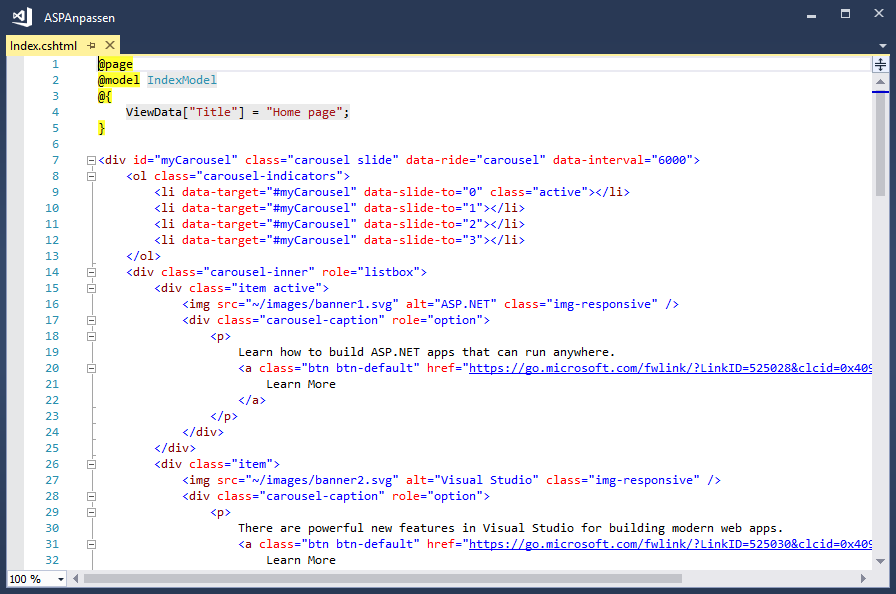
Wir beginnen mit der Seite, die zu Beginn angezeigt wird. In einem Projekt, das auf Basis der oben genannten Vorlage erstellt wurde, sind die Seiten mit den Inhalten im Ordner Pages untergebracht. Hier finden wir auch gleich die Seite Index.cshtml. Die Index-Seite ist normalerweise die zuerst angezeigte Seite einer Webanwendung, wenn keine anderen Seite in der URL angegeben wurde. Nach einem Doppelklick auf den entsprechenden Eintrag im Projektmappen-Explorer zeigt dann auch gleich den Code der Seite an (siehe Bild 2). Interessanterweise finden wir hier ganz oben nicht etwa den Code für die Menüleiste, sondern den für den Slider, der durchlaufend verschiedene Inhalte anzeigt. Um zu prüfen, welche Inhalte nun überhaupt in der Seite Index.cshtml gespeichert werden, kommentieren wir einfach einmal alle HTML-Inhalte dieser Seite aus. Das erledigen Sie in .cshtml-Seiten auf eine der folgenden Arten: Entweder Sie verwenden die unter HTML üblichen Elemente zum Auskommentieren () oder Sie nutzen die dafür vorgesehenen Tags der Razor Pages, nämlich @*...*@. Ich nutze gern immer die zum Auskommentieren vorgesehene Tastenkombination Strg + K, Strg + C und zum Einkommentieren Strg + K, Strg + U. Dies schließt den markierten Text in @*...*@ ein und kommentiert diesen so aus.

Danach starten wir die Webanwendung erneut und schauen uns an, was von der Startseite übrig bleibt. Das Ergebnis sehen Sie in Bild 3 – es bleiben nur das Menü und die Fußzeile übrig. Damit wissen wir schon einmal, welchen Teil der Webanwendung wir über die Seite Index.cshtml manipulieren können. Darüber hinaus stellt sich heraus, dass Index.cshtml nicht den kompletten Inhalt der angezeigten Startseite enthält, sondern nur den zwischen Navigationsleiste und Fußzeile erscheinenden Inhalt. Den Rest müssen wir also an anderen Stellen im Projekt suchen.

Navigationsleiste ändern
Als Nächstes wollen wir herausfinden, wo sich der Code für die Navigationsleiste befindet. Dazu schauen wir uns den Quellcode der Webseite an. Dazu klicken Sie beispielsweise unter Google Chrome mit der rechten Maustaste auf die Webseite und wählen den Kontextmenü-Eintrag Seitenquelltext anzeigen aus. Dies öffnet dann eine neue Registerseite im Browser mit dem Inhalt aus Bild 4. Die Einträge für die Navigationsleiste finden wir dann im unteren Bereich. Die relativen Links, die zu den übrigen Seiten führen und die in den -Elementen unter dem Attribut href angegeben sind, heißen etwa /About und /Contact. Davon ausgehend, dass der Code der Navigationsleiste nicht dynamisch auf Basis der Daten etwa aus einer Datenbank generiert wird, müssten sich also in den Dateien des Projekts die Zeichenfolgen /About und /Contact finden lassen. Die passenden Dateien dazu befinden sich dann im gleichen Verzeichnis wie die Datei, welche diese Links enthält – darauf weist der relative Pfad mit /About hin.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
