Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Abhängige Eigenschaften per Binding
Im Artikel Trigger haben Sie erfahren, dass Sie Eigenschaften von Elementen abhängig von der Änderung anderer Eigenschaften ebenfalls ändern können. Dies gelingt, mitunter über kleine Umwege, auch mithilfe von Bindungen zwischen den Steuerelementen. So können Sie beispielsweise ganz einfach definieren, dass eine Eigenschaft den Wert True erhält, wenn eine Eigenschaft eines anderen Elements auch diese Eigenschaft annimmt. Soll hingegen der Wert False übernommen werden, wenn die andere Eigenschaft True lautet, wird es kompliziert – dann kommt ein Converter ins Spiel. Dieser Artikel zeigt die Möglichkeiten für den Ersatz von Triggern durch Binding auf.
Beispielprojekt
Wir verwenden hier wieder das Beispiel, das auch im Artikel Trigger zum Einsatz kam: Wir wollen also in Abhängigkeit des Zustands eines CheckBox-Elements drei Textfelder aktivieren/deaktivieren. Der Aufbau der vier beteiligten Steuerelemente sieht, bevor wir die benötigten Bindungen hinzufügen, wie folgt aus (siehe Bild 1):

Bild 1: Abhängigkeit per Binding realisieren
<CheckBox x:Name="chkGeschaeftskunde" Margin="5" Grid.Column="1" VerticalAlignment="Center" />
<TextBox x:Name="txtFirma" Grid.Row="2" Grid.Column="1" Margin="5" />
<TextBox x:Name="txtVorname" Grid.Row="3" Grid.Column="1" Margin="5" />
<TextBox x:Name="txtNachname" Grid.Row="4" Grid.Column="1" Margin="5" />
Binding für den gleichen Boolean-Wert
Ganz einfach ist die Lösung, wenn das Ändern einer Eigenschaft eines Elements eine Eigenschaft des anderen Elements mit dem gleichen Datentyp auslösen soll und die Werte der beiden Eigenschaften gleich sein sollen. Das ist bei uns der Fall, wenn wir das CheckBox-Element chkGeschaeftskunde und das TextBox-Element txtFirma betrachten: Wenn die Eigenschaft IsChecked von chkGeschäftskunde den Wert True hat, soll auch die Eigenschaft IsEnabled von txtFirma den Wert True aufweisen und umgekehrt. Beide Attribute haben den Datentyp Boolean. In diesem Fall können wir den Wert der Eigenschaft IsChecked von chkGeschaeftskunde direkt per Binding der Eigenschaft IsEnabled von txtFirma zuweisen:
<TextBox x:Name="txtFirma" ... IsEnabled="{Binding ElementName=chkGeschaeftskunde, Path=IsChecked}" /> Wann immer der Benutzer nun den Wert das Kontrollkästchen mit einem Haken versieht, wird auch das Textfeld aktiviert.
Binding für negierte Boolean-Werte
Bei dem Kontrollkästchen und den beiden übrigen Textfeldern wird es etwas komplizierter: Wir wollen ja nicht den gleichen Wert zuweisen, sondern den negierten Wert – hat die Eigenschaft IsChecked von chkGeschaeftskunde den Wert True, soll IsEnabled von txtVorname und txtNachname den Wert False aufweisen und umgekehrt. In einem Binding können wir aber nicht einfach wie unter C# den Operator Not verwenden, um einen Boolean-Wert umzukehren. Hier benötigen wir einen Converter, der in Form einer eigenen Klasse mit zwei Methoden daherkommt.
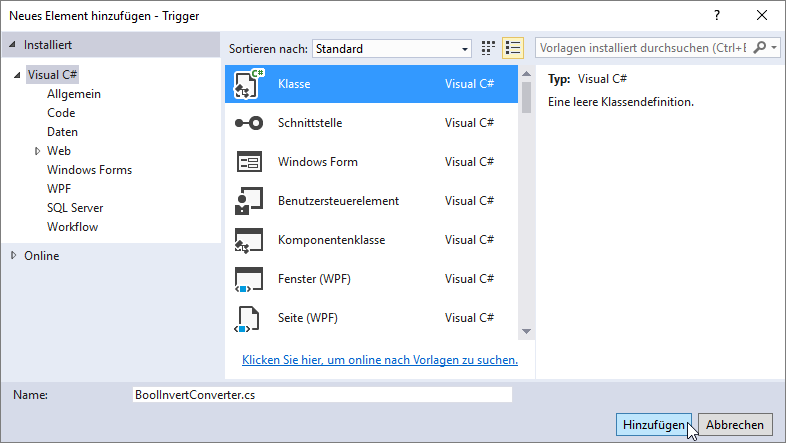
Ein Converter kann einfache Aufgaben übernehmen wie etwa das Umwandeln von True in False und umgekehrt, aber auch komplexere Operationen durchführen. In diesem Fall wollen wir eine Converter-Klasse namens BoolInvertConverter erstellen, indem wir per Strg + Umschalt + A den Dialog Neues Element hinzufügen öffnen, dort den Eintrag Klasse auswählen und den Namen BoolInvertConverter.cs angeben, bevor wir auf Hinzufügen klicken (siehe Bild 2). Nach dem Hinzufügen legen Sie in der Klasse noch einen Verweis auf einen Namespace an, der die gleich verwendete Schnittstelle IValueConverter nutzt:

using System.Windows.Data;
Für die Implentierung eines Converters gibt es bestimmte Regeln, die sich in Form einer Schnittstellendefinition niederschlagen. In der neu erstellten Klasse fügen Sie nun also durch einen Doppelpunkt getrennt hinter dem Klassennamen die Schnittstelle IValueConverter hinzu:
public class BoolInvertConverter : IValueConverter { }
IValueConverter wird nun rot unterstrichen dargestellt, was daran liegt, dass wir die Member der Schnittstelle noch nicht implementiert haben. Das holen Sie am einfachsten nach, indem Sie mit der rechten Maustaste auf den Namen der Schnittstelle klicken, den Kontextmenü-Eintrag Schnellaktionen und Refactorings... auswählen und im nun erscheinenden Popup auf Schnittstelle implementieren klicken. Dies fügt die folgenden beiden Methoden zur Klasse hinzu:
public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException();
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
