Wenn Sie ein Abonnement des Magazins 'Access im Unternehmen' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Ticketsystem, Teil III
In unser Ticketsystem haben wir bereits Funktionen integriert, mit denen Sie die Kundenanfragen per Drag and Drop in der Datenbank speichern können. Außerdem haben wir ein Formular hinzugefügt, das alle offenen E-Mails anzeigt und eine einfache Möglichkeit enthält, daraus Tickets zu generieren. Diese wollen wir nun im vorliegenden Teil der Beitragsreihe verarbeiten, und zwar in dafür ausgelegten Formularen. Diese zeigen sowohl eine Übersicht aller Tickets – filterbar nach dem Status und anderen Eigenschaften – als auch den Verlauf eines einzelnen Tickets.
Ticketübersicht
Im Formular frmTickets wollen wir eine Übersicht aller Tickets liefern, und zwar nach verschiedenen Kriterien. Die Tickets sollen nach dem Anlagedatum sortiert werden können oder nach dem Kunden. Außerdem benötigen wir natürlich verschiedene Filter, etwa nach dem Kunden oder nach dem Status oder der Priorität.Das Formular soll per Doppelklick auf einen der Einträge die Möglichkeit bieten, das Ticket in der Detailansicht zu öffnen und alle bisher erfolgten Schritte darzustellen.
Um keine eigene Programmierung etwa für die Sortierung vornehmen zu müssen, nutzen wir zur Anzeige der Tickets einfach ein Unterformular in der Datenblattansicht. Dieses bietet genügend Möglichkeiten zum Sortieren und Filtern der Einträge. Schnelle Filter wollen wir hinzufügen für den Status von Tickets sowie für die Priorität. Außerdem wollen wir eine Schaltfläche zum schnellen Aufheben der Sortierung und des Filters hinzufügen. Schließlich soll ein Ticket natürlich schnell per Doppelklick geöffnet werden können.
Zusätzliche Tabellen
Um den Status und die Priorität eines Tickets erfassen zu können, wollen wir der Tabelle tblTicktes zwei neue Felder hinzufügen. Diese sollen als Fremdschlüsselfelder ausgelegt werden und zwei weitere neue Tabellen referenzieren.
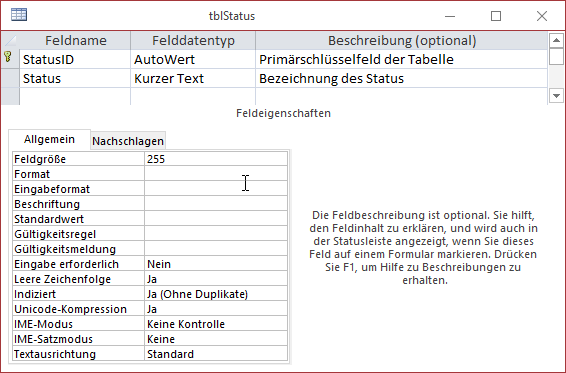
Die erste Tabelle heißt tblStatus und soll die verschiedenen Statuswerte erfassen (Status ist übrigens tatsächlich der Plural von Status, daher diese Tabellenbezeichnung). Sie finden den Entwurf dieser Tabelle in Bild 1. Neben dem Primärschlüsselfeld StatusID enthält die Tabelle noch das mit einem eindeutigen Index versehene Feld Status.

Bild 1: Entwurf der Tabelle tblStatus
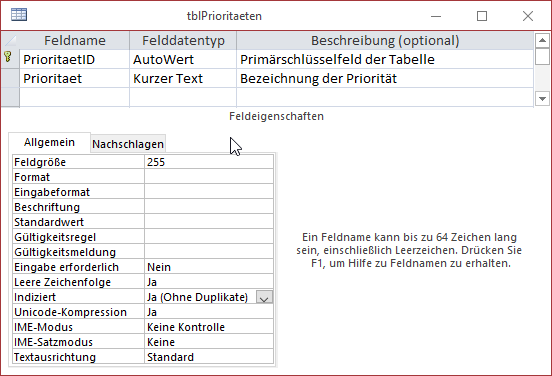
Die zweite neue Tabelle heißt tblPrioritaeten und ist fast genauso aufgebaut wie die Tabelle tblStatus. Sie enthält neben dem Primärschlüsselfeld PrioritaetID ebenfalls ein weiteres Feld zum Erfassen der Bezeichnung der Inhalte, in diesem Fall namens Prioritaet. Auch dieses Feld haben wir mit einem eindeutigen Index versehen (s. Bild 2).

Bild 2: Entwurf der Tabelle tblPrioritaeten
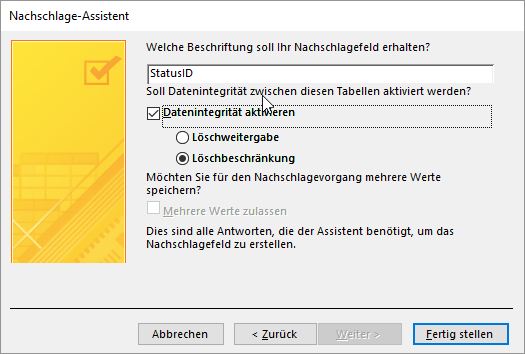
Die beiden Fremdschlüsselfelder der Tabelle tblTickets richten wir als Nachschlagefelder ein. Dazu wählen Sie zunächst für das Feld StatusID den Datentyp Nachschlage-Assistent aus und starten somit den gleichnamigen Assistenten. Wählen Sie hier die Tabelle tblPrioritaeten aus, selektieren Sie die beiden Felder StatusID und Status, legen Sie keine aufsteigende Sortierung für irgendeines der Felder fest und aktivieren Sie die Option Schlüsselspalte ausblenden.
Schließlich aktivieren Sie die referenzielle Integrität durch Markieren der Option Datenintegrität aktivieren (s. Bild 3).

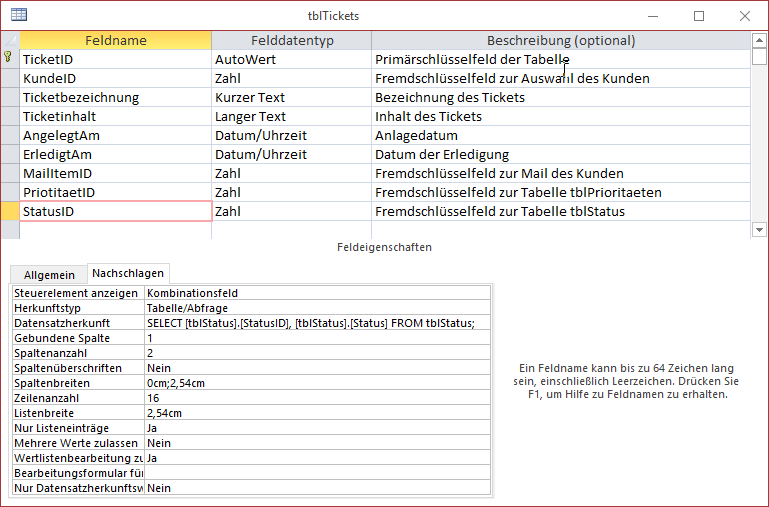
Die Tabelle tblTickets sieht danach im Entwurf wie in Bild 4 aus, sodass wir Status und Priorität bequem per Nachschlagefeld auswählen können. Die Einrichtung von Nachschlagefeldern hat außerdem den praktischen Vorteil, dass Sie später, wenn Sie die Felder dieser Tabelle in den Entwurf von Formularen ziehen, direkt Kombinationfelder für solche Felder erhalten.

Unterformular sfmTickets einrichten
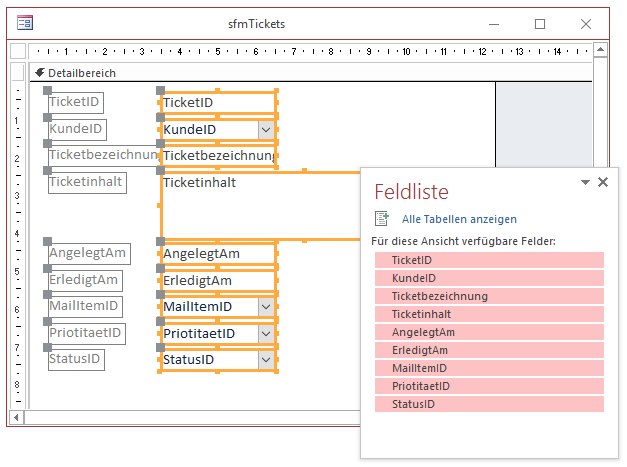
Genau davon profitieren wir gleich im nächsten Schritt. Wir erstellen ein neues Formular und speichern es unter dem Namen sfmTickets ab. Dieses soll das Unterformular eines weiteren Formulars namens frmTickets werden und die Tickets in der Datenblattansicht übersichtlich anzeigen.
Legen Sie als Datenherkunft des Formulars die Tabelle tblTickets fest. Ziehen Sie dann aus der Feldliste alle Felder der Tabelle in den Detailbereich des Formularentwurfs (s. Bild 5).

Nun stellen Sie noch die Eigenschaft Standardansicht des Formulars auf Datenblatt ein und schließen das Formular.
Nun legen Sie das Formular frmTickets an und ziehen das Unterformular sfmTickets in den Detailbereich des Entwurfs. Stellen Sie die Eigenschaften Horizontaler Anker und Vertikaler Anker jeweils auf den Wert Beide ein.
Für die optische Gestaltung des Hauptformulars legen Sie noch die Eigenschaften Navigationsschaltflächen, Datensatzmarkierer, Bildlaufleisten und Trennlinien auf den Wert Nein fest.
Filter für die Ticketübersicht steuern
Nun nutzen wir die beiden Klassen clsFastFilter und clsFastFilterControl, die wir im Beitrag Schneller Filter vorgestellt haben (www.access-im-unternehmen.de/1072). Importieren Sie diese beiden Klassen in die aktuelle Datenbank.
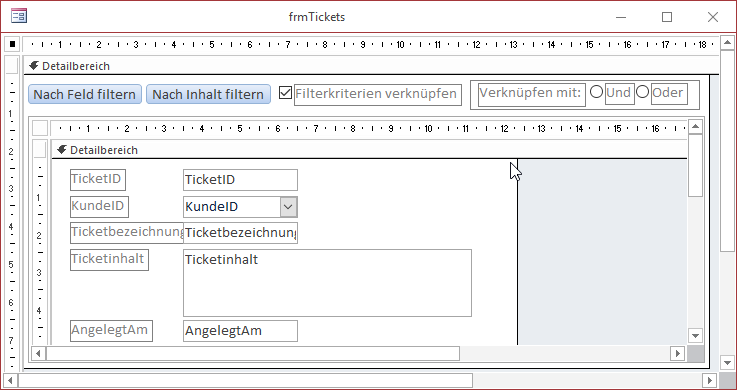
Nun statten Sie das Formular frmTickets mit einigen Steuerelementen aus, mit denen der Benutzer die Daten filtern kann. Sie benötigen zwei Schaltlfächen namens cmdNachFeldFiltern und cmdNachInhaltFiltern, ein Kontrollkästchen namens chkFilterkriterienVerknuepfen und eine Optionsgruppe mit dem Namen ogrVerknuepfenMit (s. Bild 6). Für das Kontrollkästchen stellen Sie als Standardwert False ein, für die Optionsgruppe den Wert 1. Außerdem stellen Sie für die Optionsgruppe die Eigenschaft Aktiviert aus Nein ein. Schließlich stellen Sie noch die Eigenschaft Enthält Modul des Unterformulars auf den Wert Ja ein.

Nun fügen wir den Code zum Initialisieren der Filterfunktionen hinzu. Das Klassenmodul des Formulars frmTickets sieht danach wie folgt aus:
Dim objFastFilter As clsFastFilter
Private Sub Form_Load()
Set objFastFilter = New clsFastFilter
With objFastFilter
Set .Subform = Me!sfmTickets.Form
Set .FastFilterButton = Me!cmdNachFeldFiltern
Set .FastFilterContainsButton = Me!cmdNachInhaltFiltern
Set .CombineFilterCheckbox = Me!chkFilterkriterienVerknuepfen
Set .ANDOrOROptiongroup = Me!ogrVerknuepfenMit
End With
End Sub
Nach dem ersten Test, bei dem wir einen Teil des Feldes Kunde markieren und die Schaltlfäche cmdNachInhaltFiltern anklicken, stellen wir allerdings fest, dass dies nicht reibungslos funktioniert.
Der Hintergrund ist, dass das Kombinationsfeld KundeID eine Datensatzherkunft mit einem berechneten Feld verwendet:
SELECT KundeID, [Nachname] & ", " & [Vorname] AS Kunde FROM tblKunden;
Dies wird durch die Klasse clsFastFilterControl nicht abgedeckt. Wir haben probiert, dies so anzupassen, dass auch berechnete Felder aufgelöst werden können, aber dies gelingt nicht, weil es keine Möglichkeit gibt, den berechneten Ausdruck über das Objektmodell zu ermitteln. Dies zeigt im Übrigen auch sehr schön, dass auch eine ausgefeilte Lösung nur selten alle möglichen Konstellationen berücksichtigen kann ...
Also müssen wir uns einen kleinen Workaround einfallen lassen und die Klasse clsFastFilterControl etwas anpassen – und zwar so, dass wir in Fällen wie dem hier vorliegenden selbst Hand anlegen können. In diesem Fall ist das Problem, dass wir den Namen des Feldes der Datensatzherkunft des Kombinationsfeldes ermitteln wollen, dessen Inhalt im Kombinationsfeld angezeigt wird. Dieser lautet aber schlicht Kunde und entspricht dem Alias-Namen des berechneten Feldes, das eigentlich den Ausdruck [Nachname] & ", " & [Vorname] enthält.
An diesen kommen wir aber programmatisch nicht heran (außer, wir würden den SQL-Ausdruck auseinandernehmen – aber dieser kann ja auch beliebig komplex werden, also lassen wir gleich die Finger davon ...). Deshalb tragen wir diesen Ausdruck einfach in die Eigenschaft Marke (englisch und unter VBA: Tag) des Kombinationsfeldes ein (s. Bild 7).
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
