Wenn Sie ein Abonnement des Magazins 'Access im Unternehmen' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Standardwerte per bedingter Formatierung
Es geschieht gelegentlich, dass Sie einen Standardwert aus mehreren Werten festlegen müssen – beispielsweise, wenn ein Benutzer mehrere E-Mail-Adressen hat, Sie aber eine davon als Standardadresse für ausgehende Mails definieren möchten. Wenn die E-Mail-Adressen in einem Unterformular in der Datenblattansicht angezeigt werden, bietet sich die bedingte Formatierung an, um die jeweils aktive E-Mail-Adresse zu markieren. Wie dies aussehen kann, zeigt der vorliegende Beitrag.
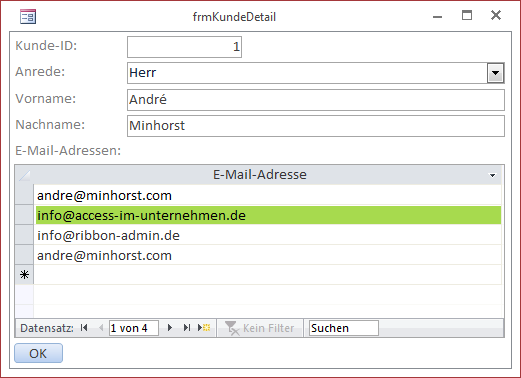
Das Formular, das wir in diesem Beitrag beschreiben, soll am Ende so aussehen wie in Bild 1. Es zeigt im Hauptformular einen Datensatz der Tabelle tblKunden an. Das Unterformular steuert die Datensätze der Tabelle tblEMailAdressen bei, die über das Feld KundeID mit dem jeweiligen Kundendatensatz verknüpft sind. Das Formular soll folgende Aktionen unterstützen:

Bild 1: Formular mit markierter Standard-E-Mail-Adresse
- Wenn der Benutzer doppelt auf eine E-Mail-Adresse klickt, soll diese als Standardadresse festgelegt und entsprechend farbig hinterlegt werden.
- Wenn der Benutzer einen neuen Kunden eingibt und dessen E-Mail-Adresse hinzugefügt hat, soll diese automatisch als Standard-E-Mail-Adresse markiert werden.
- Wenn der Benutzer eine E-Mail-Adresse eines Kunden löscht und es ist nur noch eine E-Mail-Adresse übrig, soll diese als Standard-E-Mail-Adresse markiert werden.
- Wenn der Benutzer die Standard-E-Mail-Adresse eines Kunden löscht und es ist noch mehr als eine E-Mail-Adresse vorhanden, soll die erste verfügbare E-Mail-Adresse als Standard gekennzeichnet werden – begleitet von einem Meldungsfenster, das den Benutzer darauf hinweist, welche E-Mail-Adresse nun als Standard festgelegt wurde.
Datenmodell
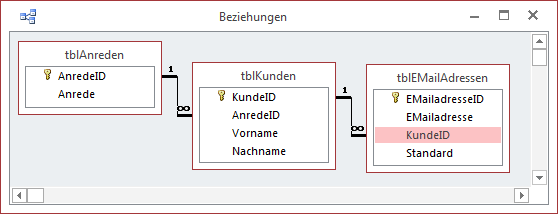
Die Beispieldatenbank enthält drei Tabellen, deren Felder und Beziehungen Sie Bild 2 entnehmen können. Die Tabelle tblKunden enthält einige wesentliche Kundendaten wie AnredeID, Vorname und Nachname. Das Feld AnredeID wird dabei aus der Tabelle tblAnreden gespeist, welche die passenden Anreden zu den Primärschlüsselwerten liefert. Die Tabelle tblEMailAdressen enthält neben dem Primärschlüsselfeld EMailAdresseID noch das Feld EMailAdresse, welche die eigentliche E-Mail-Adresse aufnimmt, das Feld KundeID, mit dem die Adresse einem Kunden zugewiesen wird und das Feld Standard, das die Standard-E-Mail-Adresse eines Kunden definiert.

Bild 2: Das Datenmodell der Beispieldatenbank
Während man früher vielleicht nur eine E-Mail-Adresse je Kunde gespeichert hat, reicht dies heute nicht mehr aus – wenn Sie etwa eingehende E-Mails eines Kunden einem Kunden zuordnen wollen, müssen Sie davon ausgehen, dass dieser nicht immer die gleiche Absender-E-Mail-Adresse verwendet. Also benötigen wir eine Möglichkeit, je Kunde beliebig viele E-Mail-Adressen zu speichern – ohne außer Acht zu lassen, dass wir möglichst immer die gleiche E-Mail-Adresse für eigene Anschreiben nutzen wollen (außer natürlich bei Antworten an den Kunden – die sollten möglichst an die Absenderadresse geschickt werden).
Wie auch immer: Die einzige Möglichkeit, einem Kunden beliebig viele E-Mail-Adressen zuzuweisen, besteht in einer eigenen Tabelle für diesen Zweck. Dabei muss diese, wie unsere Tabelle tblEMailAdressen, mit dem eigentlichen Kundendatensatz aus der Tabelle tblKunden verknüpft sein.
Um nun noch festlegen zu können, welche der E-Mail-Adressen für eigene Anschreiben verwendet werden soll, nutzen wir ein Ja/Nein-Feld namens Standard. Dieses sollte natürlich für die E-Mail-Adressen zu einem Kundendatensatz nur jeweils einmal mit dem Wert Ja gefüllt sein.
Dies regeln wir in der vorliegenden Lösung allein über die Benutzeroberfläche, aber es ist auch möglich, dazu ein Datenmakro zu nutzen. Dies ist jedoch ein Thema für einen anderen Beitrag.
Beispielformulare
Wir benötigen insgesamt zwei Formulare. Das Hauptformular heißt frmKundeDetail und verwendet die Tabelle tblKunden als Datenherkunft. Da dieses Formular üblicherweise zum Anlegen oder zum Bearbeiten eines Kunden-Datensatzes geöffnet wird, verzichten wir auf die Darstellung von Datensatzmarkierer, Navigationsschaltflächen, Bildlaufleisten und Trennlinien, indem wir die gleichnamigen Eigenschaften auf den Wert Nein einstellen. Dafür weisen wir der Eigenschaft Automatisch zentrieren den Wert Ja zu.
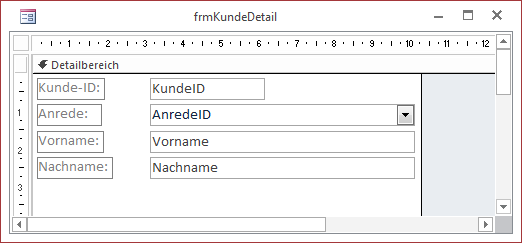
Ziehen Sie dann die vier Felder KundeID, AnredeID, Vorname und Nachname aus der Feldliste in den Formularentwurf und ändern Sie die Beschriftungen und die Anordnung der Steuerelemente etwa wie in Bild 3.

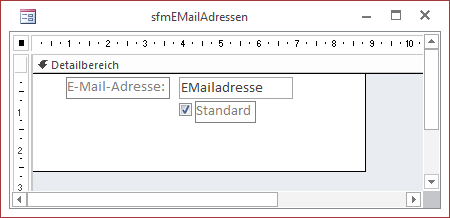
Nun kümmern wir uns um das Unterformular. Dieses soll den Namen sfmEMailAdressen erhalten und die Tabelle tblEMailAdressen als Datenherkunft nutzen. Ziehen Sie die Felder EMailAdresse sowie Standard in den Detailbereich des Formularentwurfs (s. Bild 4). Die Anordnung spielt in diesem Fall keine Rolle, da wir die E-Mail-Adressen ohnehin in der Datenblattansicht darstellen wollen. Allerdings sollten Sie die Beschriftung des Feldes EMailAdresse noch in E-Mail-Adresse: ändern, da diese ja als Spaltenüberschrift für die Datenblattansicht zum Einsatz kommt. Damit das Formular in der Datenblattansicht angezeigt wird, stellen Sie noch die Eigenschaft Standardansicht auf Datenblatt ein.

Außerdem stellen Sie den Namen des Kontrollkästchens, das an das Feld Standard gebunden ist, auf chkStandard ein. Wozu dies nötig ist, erfahren Sie weiter unten.
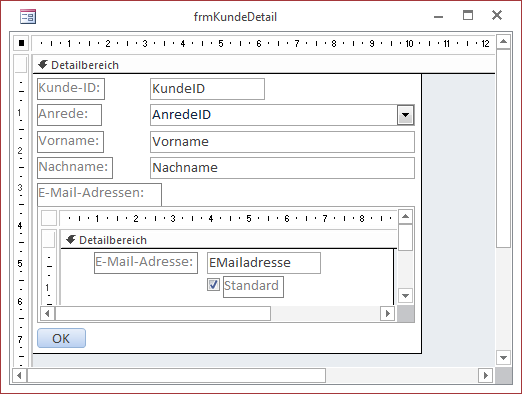
Nun schließen Sie das Formular sfmEMailAdressen und ziehen es aus dem Navigationsbereich heraus in den Entwurf des Formulars frmKundeDetail hinein. Nach der Anpassung der Breite des Unterformulars an die Breite der darüber befindlichen Steuerelemente sieht der Entwurf nun etwa wie in Bild 5 aus.

Hier erkennen Sie auch bereits die Schaltfläche cmdOK, mit deren Hilfe der Benutzer das Formular schließen kann. Es löst die folgende Ereignisprozedur aus:
Private Sub cmdOK_Click()
DoCmd.Close acForm, Me.Name
End Sub
Verankern
Das Unterformular hat zu Beginn eine Höhe, welche die Anzeige von etwa drei E-Mail-Adressen zulässt – was bei den meisten Kunden ausreichend sein sollte. Hat dennoch einmal ein Kunde mehr E-Mail-Adressen, soll der Benutzer diese auf einen Blick einsehen können, ohne durch die Datensätze des Unterformulars scrollen zu müssen. Er soll dafür einfach nur das Formular vergrößern, während sich die Höhe des Unterformulars entsprechend anpasst. Dazu stellen Sie die Eigenschaft Vertikaler Anker des Unterformular-Steuerelements auf Beide ein. Beachten Sie, dass sich damit die Eigenschaft Vertikaler Anker des Bezeichnungsfeldes des Unterformulars automatisch auf Unten ändert. Dies sollten Sie wieder auf Oben einstellen, damit das Bezeichnungsfeld beim Vergrößern nicht hinter dem Unterformular verschwindet.
Datenblatt optimieren
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
