Wenn Sie ein Abonnement des Magazins 'Access im Unternehmen' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Rund um das Ribbon
Das Ribbon und seine Programmierung enthält immer noch viele Geheimnisse für uns Access-Entwickler. Dieser Beitrag zeigt einige Techniken, mit denen Sie oft angefragte Konstellationen erhalten – beispielsweise das Ein- und Ausblenden zusätzlicher Ribbon-Elemente mit der Anzeige bestimmter Formulare oder auch das Aktivieren und Deaktivieren von Steuerelementen oder kompletter Ribbon-Bereiche in Abhängigkeit vom Vorhandensein bestimmter Elemente der Benutzeroberfläche.
Voraussetzungen
Für die nachfolgenden Beispiele benötigen Sie ein paar Elemente:
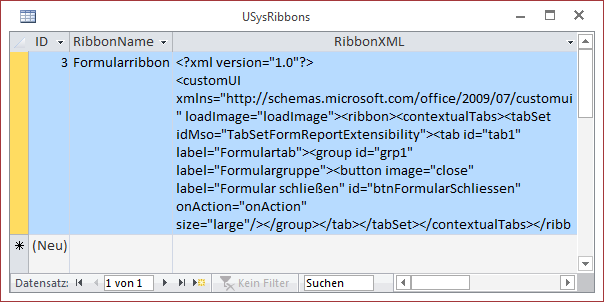
Die Tabelle USysRibbons aus Bild 1 nimmt die Ribbon-Definitionen auf. Sie enthält drei Felder: ID ist das Primärschlüsselfeld, RibbonName speichert den Namen der Ribbon-Definition, der auch in der Eigenschaft Name des Menübands etwa von Formularen erscheint, und RibbonXML schließlich liefert die eigentliche Ribbon-Definition im XML-Format.

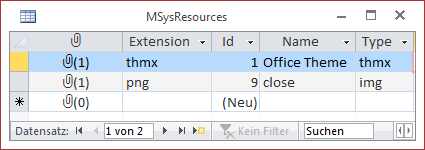
Die Tabelle MSysResources speichert die Bilddateien, die im Ribbon angezeigt werden sollen (entweder in der Größe 16x16 oder 32x32) in einem Anlagefeld (s. Bild 2). Den Wert des Feldes Name benötigen Sie, wenn Sie eines der hier gespeicherten Bilder im Ribbon anzeigen möchten.

Das Modul mdlRibbonImages enthält einige Funktionen rund um die Anzeige von Bildern im Ribbon, vor allem aber die Funktion PicFromSharedResource_Ribbon. Diese erwartet den Namen einer Bilddatei aus der Tabelle USysResources, also den Wert des Feldes Name der gewünschten Bilddatei.
Damit Bilder im Ribbon angezeigt werden, müssen Sie dem Attribut loadImage des customUI-Elements den Wert loadImage zuweisen (loadImage="loadImage"). Diese Funktion wird immer dann aufgerufen, wenn das Attribut image eines Ribbon-Elements den Namen eines Bildes enthält, also zum Beispiel close.
Die Funktion loadImage finden Sie im Modul mdlRibbon, wo wir gleich auch weitere Callback-Funktionen eintragen, die etwa beim Anklicken eines Ribbon-Elements ausgelöst werden.
Außerdem benötigen Sie einen Verweis auf die Bibliothek Microsoft Office x.0 Object Library für die Verwendung einiger VBA-Elemente für den Zugriff auf das Ribbon.
Ribbon-Definition mit Formular einblenden
Wenn Sie eine Ribbon-Definition erstellen, die formularabhängige Elemente enthält, müssen Sie einfach nur den Namen der in der Tabelle USysRibbons gespeicherten Definition als Wert der Eigenschaft Name des Menübands für das Formular hinterlegen. Wenn Sie dann noch das Attribut startFromScratch des Elements customUI auf True einstellen, blendet die Ribbon-Definition alle eingebauten Ribbon-Elemente aus und zeigt nur noch die benutzerdefinierten Elemente an.
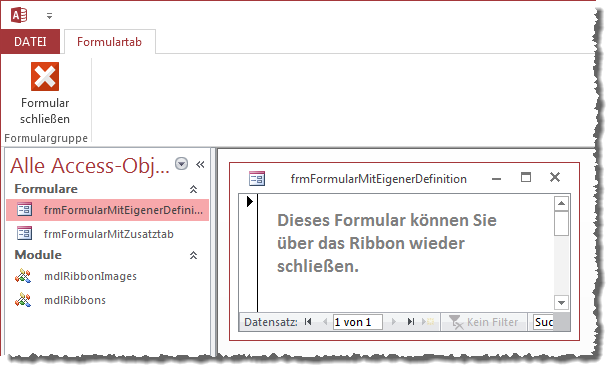
Dies sieht dann beispielsweise wie in Bild 3 aus. Das Ribbon mit der Schaltfläche Formular schließen als einzigem Element wird eingeblendet, wenn der Benutzer das Formular frmFormularMitEigenerDefinition öffnet.

Bild 3: Beispiel für ein Ribbon-Tab, das zusammen mit einem Formular eingeblendet wird
Die Ribbon-Definition für dieses Beispiel finden Sie in Listing 1. Hier beginnen wir mit dem Element customUI, das für das Attribut loadImage den Wert loadImage enthält. Dies ist wichtig, damit später auftauchende image-Attribute so verarbeitet werden, dass die Funktion loadImage im Modul mdlRibbon aufgerufen wird und so die Bilddatei aus der Tabelle USysResources einliest und im Ribbon anzeigt.
<?xml version="1.0"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" loadImage="loadImage">
<ribbon startFromScratch="true">
<tabs>
<tab id="tab1" label="Formulartab">
<group id="grp1" label="Formulargruppe">
<button id="btnFormularSchliessen" image="close" label="Formular schließen" onAction="onAction" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Listing 1: Ribbon-Definition für ein Ribbon, das bei Anzeige seines Formulars alle anderen Elemente ausblendet
Das ribbon-Element enthält das Attribut startFromScratch mit dem Wert true, was dafür sorgt, dass alle eingebauten Elemente des Ribbons ausgeblendet werden.
Das tabs-Element fasst ein oder mehrere tab-Elemente zusammen, die den Registerreitern im Ribbon entsprechen. Das einzige tab-Element ist dann auch das mit der Beschriftung Formulartab aus der Abbildung. Gleiches gilt für das group-Element, das im Wesentlichen die Benennung der Gruppe beisteuert.
Fehlt noch die Schaltfläche mit dem Wert btnFormularSchliessen für das Attribut id. Der Wert close für das Attribut image sorgt dafür, dass das Bild namens close aus der Tabelle USysResources geladen wird. Dieses wird nach dem Laden groß dargestellt, also mit einer Auflösung von 32x32 Pixeln (size="large"). Schließlich soll ein Klick auf die Schaltfläche die VBA-Funktion onAction auslösen (onAction="onAction"). Diese Funktion sieht so aus:
Sub onAction(control As IRibbonControl)
Select Case control.ID
Case Else
DoCmd.Close acForm, Screen.ActiveForm.Name
End Select
End Sub
Die Callback-Funktion enthält eine Select Case-Bedingung, weil sie durch verschiedene Schaltflächen ausgelöst werden soll. In unserem Fall soll diese standardmäßig das aktuelle Formular schließen, was die Anweisung DoCmd.Close acForm, Screen.ActiveForm.Name zuverlässig erledigt.
Ribbon-Tab mit Formular einblenden
Sie können auch, wie es etwa bei der Datenblattansicht der Fall ist, einfach ein zusätzliches Tab einfügen, das speziell gekennzeichnet und direkt im Vordergrund angezeigt wird – ein sogenanntes kontextabhängiges tab-Element.
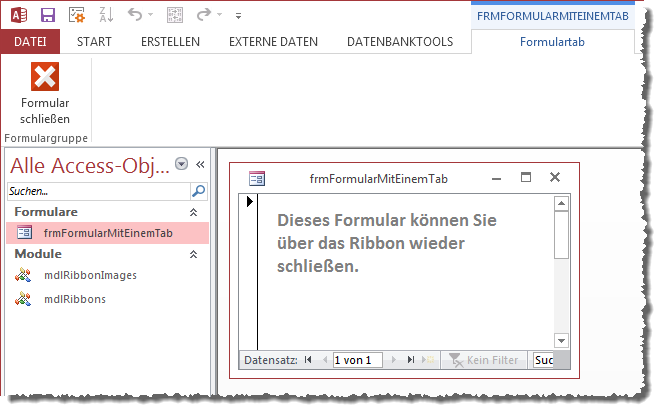
Dies sieht dann beispielsweise wie in Bild 4 aus.

Bild 4: Beispiel für ein kontextabhängiges Ribbon-Tab
Die notwendige Ribbon-Definition finden Sie in Listing 2. Statt des tabs-Elements verwenden wir hier das contextualTabs-Element, dem wiederum ein tabSet-Element untergeordnet ist.
<?xml version="1.0"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" loadImage="loadImage">
<ribbon>
<contextualTabs>
<tabSet idMso="TabSetFormReportExtensibility">
<tab id="tab1" label="Formulartab">
<group id="grp1" label="Formulargruppe">
<button image="close" label="Formular schließen" id="btnFormularSchliessen" onAction="onAction"
size="large"/>
</group>
</tab>
</tabSet>
</contextualTabs>
</ribbon>
</customUI>
Listing 2: Ribbon-Definition für ein Ribbon, das mit einem Formular eingeblendet wird
Erst darunter geht es wie gewohnt weiter – und zwar mit dem tab-Element, dem group-Element und dem button-Element (und weiteren Elementen, je nach Ihren Anforderungen). Das tabSet-Element müssen Sie unbedingt mit dem Wert TabSetFormReportExtensibility für das Attribut idMso ausstatten. Dies gibt an, dass danach benutzerdefinierte Elemente folgen, die beim Aktivieren eines Formulars oder Berichts erscheinen, dessen Eigenschaft Name des Menübands auf den Namen der Ribbon-Definition eingestellt ist.
Dummerweise wird das zusätzliche Tab nur dann direkt in den Vordergrund geholt, wenn Sie das Formular zum ersten Mal öffnen. Außerdem stört noch etwas die übergeordnete Beschriftung, die sich scheinbar nach dem Formularnamen richtet (hier FRMFORMULARMITZUSATZTAB).
Dies lässt sich leicht ändern: Wir tragen einfach den Wert Formular mit Zusatztab in die Eigenschaft Beschriftung des Formulars frmFormularMitZusatztab ein, um die Überschrift zu ändern.
Fehlt allerdings noch die direkte Aktivierung auch nach dem ersten Öffnen des Formulars. Dazu ist ein kleiner Trick erforderlich: Sie müssen die Ribbon-Definition beim Erstellen mit einer entsprechenden VBA-Objektvariable referenzieren und können das gewünschte tab-Element dann nach Öffnen des Formulars zuverlässig in den Vordergrund holen – auch nach dem ersten Öffnen des Formulars, wo dies automatisch geschieht.
Dazu sind folgende Schritte nötig:
- Hinzufügen des Attributs onLoad zum Element customUI mit dem Wert OnLoad_Formularribbon
- Deklarieren einer Variablen namens objRibbon_Formularribbon des Typs IRibbonUI, welche den Verweis auf die Ribbon-Anpassung speichert im Modul mdlRibbons
- Anlegen einer Callback-Funktion namens OnLoad_Formularribbon, die beim Laden des Ribbons ausgelöst wird und die Variable objRibbon_Formularribbon mit dem Verweis auf die Ribbon-Erweiterung füllt (dies ist der einzige Zeitpunkt, an dem dies möglich ist)
- Anlegen einer Ereignisprozedur im Formular, welche das benutzerdefinierte tab-Element der Ribbon-Definition nach dem Öffnen in den Vordergrund holt
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
