Wenn Sie ein Abonnement des Magazins 'Access im Unternehmen' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
HTML-Tabellen mit fester Kopfzeile
In den vorherigen Ausgaben von Access im Unternehmen und in der aktuellen Ausgabe arbeiten wir in einigen Beiträgen mit dem Webbrowser-Steuerelement und stellen Daten, die wir mit den Bordmitteln von Access nicht adäquat darstellen können, mit HTML im Webbrowser-Steuerelement dar. Damit erhalten wir wesentlich flexiblere Möglichkeiten, aber auch der Aufwand steigt. Eine Anforderung, die bisher nicht erfüllt wurde, ist das Fixieren der obersten Zeile in einer Ansicht, in der wir zur Anzeige aller Daten nach unten scrollen mussten. Wie wir den Daten einer Tabelle eine fixe Kopfzeile hinzufügen, zeigen wir in diesem Beitrag.
Problem
Wenn wir in einem Webbrowser-Steuerelement eine HTML-Seite mit einer größeren Menge Daten in einer HTML-Tabelle laden, wird diese wie gewünscht angezeigt – auch inklusive der Überschriften im Tabellenkopf.
Sobald wir jedoch nach unten scrollen, um die aktuell nicht sichtbaren Daten anzusehen, verschwinden nicht nur die obersten Datensätze, sondern auch die Kopfzeile mit den Spaltenüberschriften wird nach oben aus dem sichtbaren Bereich geschoben. Das wollen wir ändern, indem wir die Kopfzeile irgendwie oben fixieren.
Im Web werden viele Lösungen für dieses Problem vorgeschlagen. Viele davon nutzen Techniken wie Javascript. Hier ist nicht sichergestellt, dass alle Browser dies wie gewünscht darstellen.
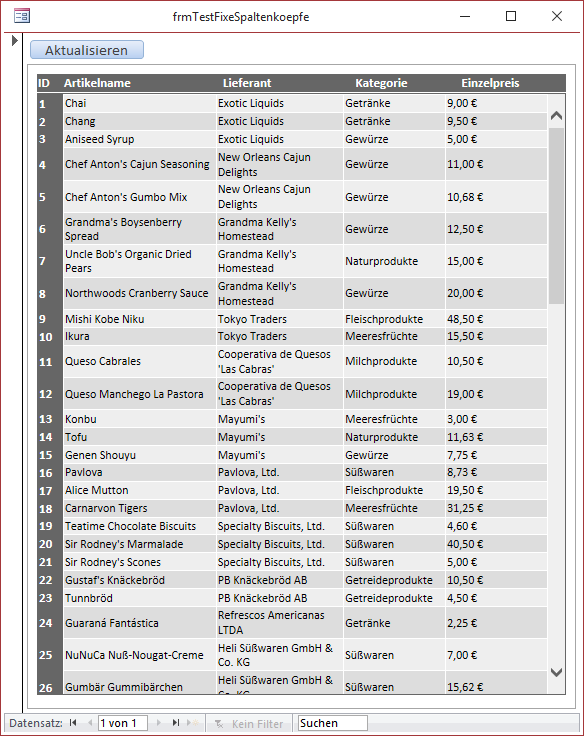
Da das Webbrowser-Steuerelement den aktuell im System als Standardbrowser eingestellten Browser verwendet, sollten Sie hier eine Technik verwenden, die möglichst von allen aktuellen Browsern unterstützt wird. Unser Ergebnis soll wie in Bild 1 aussehen.

Lösung
In diesem Fall wählen wir eine Lösung, die nur auf CSS basiert. In diesem Fall wollen wir nicht mehr, dass der Benutzer den kompletten Inhalt des Webbrowser-Steuerelements scrollen muss, sondern nur noch den Teil der Tabelle mit den Daten.
Der Trick dabei ist, dass wir zwei Tabellen nutzen: Die erste zeigt nur eine Zeile mit den Spaltenüberschriften an, die zweite die eigentlichen Daten. Damit der Benutzer in der zweiten Tabelle durch die Datensätze scrollen kann, benötigen wir ein spezielles Attribut. Außerdem fügen wir die zweite Tabelle in die erste Tabelle ein.
Füllen des Webbrowser-Steuerelements
Bevor wir uns die Funktionen zum Erstellen des HTML-Codes und des CSS-Codes ansehen, wollen wir noch die Prozeduren zum Formular hinzufügen, welche das Webbrowser-Steuerelement mit den Daten aus diesen Funktionen füllen. Im Klassenmodul des Formulars fügen wir im allgemeinen Teil zwei Objektvariablen ein:
Dim WithEvents objWebbrowser As WebBrowser
Dim WithEvents objDocument As HTMLDocument
Die erste wird in der Prozedur gefüllt, die durch das Ereignis Beim Öffnen des Formulars ausgelöst wird:
Private Sub Form_Open(Cancel As Integer)
Set objWebbrowser = Me!ctlWebbrowser.Object
Me.TimerInterval = 50
End Sub
Hier füllen wir das Webbrowser-Steuerelement allerdings noch nicht. Dies erledigen wir nach einer kurzen, aus technischen Gründen notwendigen Verzögerung. Dazu stellen wir das Zeitgeberintervall auf 50ms ein und hinterlegen eine Prozedur für das Ereignis Bei Zeitgeber, die nach diesem Zeitraum ausgelöst wird:
Private Sub Form_Timer()
objWebbrowser.Navigate "about:blank"
Set objDocument = objWebbrowser.Document
Me.TimerInterval = 0
DoEvents
objDocument.body.innerHTML = HTMLCode
Inzwischenablage objDocument.body.innerHTML
End Sub
Die Prozedur leert das Webbrowser-Steuerelement, weist der Objektvariablen objDocument das im Webbrowser-Steuerelement enthaltene Dokument zu, setzt TimerInterval auf 0, damit diese Ereignisprozedur nicht nochmals ausgelöst wird, und weist dann der Eigenschaft innerHTML das Ergebnis der später vorgestellten Funktion HTMLCode zu. Diese liefert den vollständigen HTML-Code.
Damit Sie bei Änderungen des HTML-Codes die Änderungen direkt einsehen können, haben wir die Schaltfläche cmdAktualisieren hinzugefügt. Diese liest den HTML-Code neu ein:
Private Sub cmdAktualisieren_Click()
objDocument.body.innerHTML = HTMLCode
Inzwischenablage objDocument.body.innerHTML
End Sub
Außerdem rufen beide Prozeduren die Routine InZwischenablage auf, um den Inhalt des Webbrowser-Steuerelements in die Zwischenablage zu kopieren. Sie können diesen dann etwa in einen Texteditor einfügen, um sich den resultierenden HTML-Code anzusehen. Wenn Sie diese Funktion nicht benötigen, können Sie die Aufrufe von InZwischenablage auch einfach entfernen.
HTML-Code in zwei Prozeduren
Wir haben die Anweisungen für das Zusammenstellen des HTML-Codes zunächst in zwei Prozeduren aufgeteilt. Die erste übernimmt die Hauptaufgabe und stellt den eigentlichen HTML-Code zusammen, die zweite steuert das Style-Element mit den CSS-Eigenschaften bei.
Schauen wir uns zunächst die Prozedur HTMLCode an, die Sie in Listing 1 finden. Hier starten wir gleich mit der Deklaration einer Database- und einer Recordset-Variablen sowie einer Textvariablen namens strHTML, in welcher wir den HTML-Code zusammenstellen.
Private Function HTMLCode() As String
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strHTML As String
Set db = CurrentDb
Set rst = db.OpenRecordset("SELECT * FROM qryArtikelMitKategorieUndLieferant", dbOpenDynaset) strHTML = strHTML & HTMLStyle
strHTML = strHTML & "<table class=""tableheaders"">" & vbCrLf
strHTML = strHTML & " <thead>" & vbCrLf
strHTML = strHTML & " <tr>" & vbCrLf
strHTML = strHTML & " <th class=""th1"" scope=""col"">ID</th> " & vbCrLf
strHTML = strHTML & " <th class=""th2"" scope=""col"">Artikelname</th> " & vbCrLf
strHTML = strHTML & " <th class=""th3"" scope=""col"">Lieferant</th> " & vbCrLf
strHTML = strHTML & " <th class=""th4"" scope=""col"">Kategorie</th> " & vbCrLf
strHTML = strHTML & " <th class=""th5"" scope=""col"">Einzelpreis</th> " & vbCrLf
strHTML = strHTML & " </tr>" & vbCrLf
strHTML = strHTML & " </thead>" & vbCrLf
strHTML = strHTML & " <tbody>" & vbCrLf
strHTML = strHTML & " <tr>" & vbCrLf
strHTML = strHTML & " <td colspan=""5"">" & vbCrLf
strHTML = strHTML & " <div class=""scrolling"">" & vbCrLf
strHTML = strHTML & " <table class=""tablecontent"">" & vbCrLf
strHTML = strHTML & " <tbody>" & vbCrLf
Do While Not rst.EOF
If rst.AbsolutePosition Mod 2 = 0 Then
strHTML = strHTML & " <tr>" & vbCrLf
Else
strHTML = strHTML & " <tr class=""dk"">" & vbCrLf
End If
strHTML = strHTML & " <th class=""td1"" scope=""row"">" & rst!ArtikelID & "</th>" & vbCrLf
strHTML = strHTML & " <td class=""td2"">" & rst!Artikelname & "</td>" & vbCrLf
strHTML = strHTML & " <td class=""td3"">" & rst!Firma & "</td>" & vbCrLf
strHTML = strHTML & " <td class=""td4"">" & rst!Kategoriename & "</td>" & vbCrLf
strHTML = strHTML & " <td class=""td5"">" & Format(rst!Einzelpreis, "0.00 €") & "</td>" _
& vbCrLf
strHTML = strHTML & " </tr>" & vbCrLf
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
