Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
Grid im Griff
Das Grid-Element ist ein flexibles Steuerelement zum Platzieren der enthaltenen Steuerelemente. Seine Definition erfolgt entweder über XAML oder über den Entwurf der jeweiligen .xaml-Seite. Wie Sie das Grid-Element zur Anordnung von Steuerelementen mit XAML definieren, haben wir uns zum Teil schon im Artikel Steuerelemente anordnen angesehen. Im vorliegenden Artikel zeigen wir nun, wie Sie das Grid schnell mit der Maus so definieren, wie Sie es sonst per XAML tun – und sich damit eine Menge Zeit und Mühe sparen können.
Standardaufgaben vereinfachen
Wenn Sie Steuerelemente auf einem WPF-Fenster anordnen wollen, können Sie diese natürlich einfach so aus der Toolbox auf das Fenster ziehen und mit den absoluten Werten arbeiten, die dann automatisch für Position und Größe der Steuerelemente angelegt werden. Sie können diese allerdings auch in Elementen wie dem Grid, dem StackPanel, dem WrapPanel, dem DockPanel oder anderen Elementen platzieren. Wenn Sie die Steuerelemente alle direkt auf der Seite platzieren, wird es kompliziert, wenn es um verschiedene Bildschirmauflösungen oder in der Größe variable Fenster geht. Mit dem Grid-Element geht das alles viel besser: Sie können dann die Elemente in das Grid einfügen und durch Einstellen von Eigenschaften dafür sorgen, dass sich die Größe etwa eines Bezeichnungsfeldes, Textfeldes oder einer Schaltfläche in Abhängigkeit der jeweiligen Zelle im Grid anpasst. Erstmal wollen wir uns jedoch anschauen, wie dem Grid Zeilen und Spalten mit der Maus hinzufügen, also durch direkte Manipulation der XAML-Entwurfsansicht.
Grid-Element
Das Grid-Element ist ja bei jedem neu angelegten Window- oder Page-Element automatisch vorhanden und wird im XAML-Code wie folgt definiert:
<Grid></Grid>
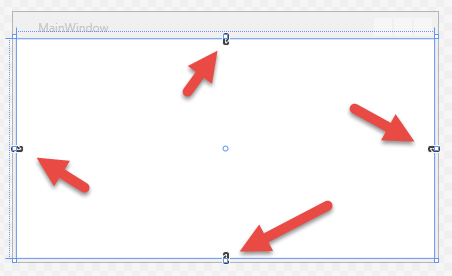
Im Entwurf fällt es auch deshalb kaum auf, weil seine Größe genau mit der des Fensters übereinstimmt. Allein wenn Sie es im Code markieren, wird es durch die Verankerungen sichtbar (siehe Bild 1).

Bild 1: Einfaches Grid, standardmäßig an allen Seiten verankert
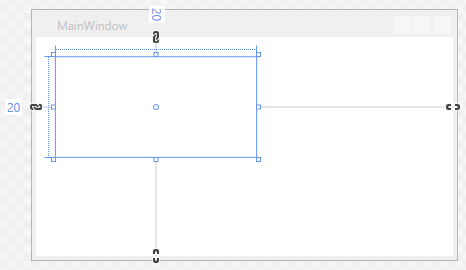
Sollten Sie ein Grid einmal versehentlich aus dem übergeordneten Element löschen, können Sie es einfach aus der Toolbox in das Zielelement ziehen – dann wird im Code es allerdings mit absoluten Eigenschaften versehen, etwa so – und sieht im Entwurf wie in Bild 2 aus:

<Grid HorizontalAlignment="Left" Height="100" Margin="20,20,0,0" VerticalAlignment="Top" Width="200"/>
Wenn das Grid sich über das komplette Fenster erstrecken soll und bei Größenänderungen ebenfalls angepasst werden soll, benötigen Sie all diese Eigenschaften jedoch nicht. Bevor Sie die unnötigen Attribute aus dem Element entfernt haben, haben Sie jedoch schneller ein neues, leeres Element mit der Definition
Anlegen von Spalten
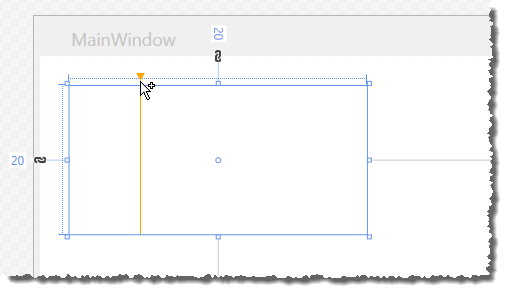
Für eine bessere Sichtbarkeit der nachfolgend vorgenommenen Änderungen verwenden wir jedoch weiterhin das mitten im Fenster angelegte Grid-Element. Um dem Grid-Element eine neue Spalte hinzuzufügen, bewegen Sie den Mauszeiger nach dem Markieren des Grid-Elements (was am einfachsten durch Setzen der Einfügemarke in den Code des Grid-Elements gelingt) oben an die gestrichelte Linie, bis eine vertikale Linie wie in Bild 3 erscheint.

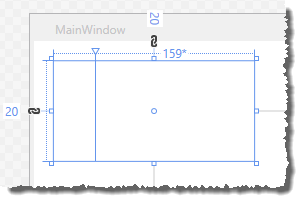
Bewegen Sie die Maus an die gewünschte Stelle und klicken Sie, wenn Sie diese erreicht haben. Die neue Spalte wird dann wie in Bild 4 angelegt. Der XAML-Code wird dadurch merklich erweitert, nämlich um die Definition der entsprechenden Spalten. Durch das Hinzufügen einer Spalte haben Sie nun zwei Spalten, denn eine Spalte war ja implizit bereits vorher vorhanden. Nun haben wir zwei durch ColumnDefinition-Elemente definierte Spalten, für die Visual Studio gleich die entsprechenden Breiten eingetragen hat:

<Grid ...>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="41*"/>
<ColumnDefinition Width="159*"/>
</Grid.ColumnDefinitions>
</Grid>
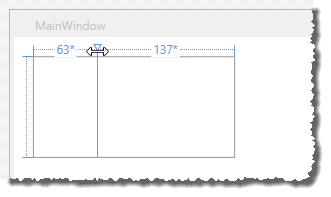
Wenn Sie weitere vertikale Linien auf die oben gezeigte Art hinzufügen, werden die Elemente unter Grid.ColumnDefinitions entsprechend erweitert. Was bedeutet 41* und 159* doch gleich? Das ist das Verhältnis, in dem die Breiten der Spalten zueinander stehen. Die Gesamtbreite entspricht hier 200*, also nimmt die linke Spalte 41/200 und die rechte 159/200 der Breite de Grid-Elements ein. Wenn Sie dies einfach anpassen wollen, bewegen Sie den Mauszeiger oben auf das nach unten zeigende Dreieck zwischen den beiden Spalten und ziehen Sie dieses wie in Bild 5 nach links oder rechts. Halten Sie dabei die Umschalt-Taste gedrückt, ändert sich auch gleich noch die Größe des dem Grid übergeordneten Elements, hier dem Window-Element, mit.

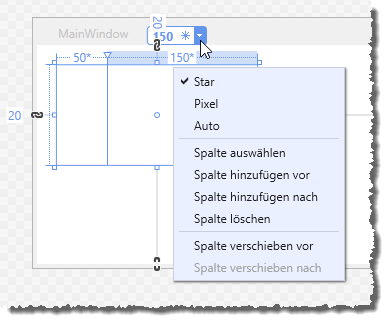
Neben der hier beschriebenen Syntax mit der Zahl und dem folgenden Sternchen (*) wie 50* gibt es natürlich noch andere Werte, die Sie gelegentlich verwenden wollen – zum Beispiel das Sternchen ohne führende Zahl oder der Wert Auto. Diese können Sie ebenfalls über die Entwurfsansicht manipulieren. Dazu fahren Sie mit der Maus wie oben beschrieben so in den oberen Bereich einer Spalte, als ob Sie eine neue Spalte anlegen wollen. Es erscheint dann eine Art Kombinationsfeld, das nach dem Anklicken der Schaltfläche am rechten Rand die Optionen wie in Bild 6 anzeigt.

- Star: Entspricht der Standardeinstellung.
- Pixel: Trägt die aktuelle Breite in Pixeln für die Spaltenbreite ein.
- Auto: Trägt den Wert Auto für die Eigenschaft Width ein. Wenn keine Steuerelemente enthalten sind, führt dies zur Anzeige der Spalte mit der Breite 0.
Die übrigen Einträge erlauben das Auswählen der gewählten Spalte, das Hinzufügen einer Spalte vor oder nach der gewählte Spalte oder das Löschen der aktuellen Spalte. Der Eintrag Spalte verschieben vor tauscht die Position der Spalte mit der links davon befindlichen Spalte, der Eintrag Spalte verschieben nach tauscht mit der rechts davon liegenden Spalte.
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
