Wenn Sie ein Abonnement des Magazins 'DATENBANKENTWICKLER' besitzen, können Sie sich anmelden und den kompletten Artikel lesen.
Anderenfalls können Sie das Abonnement hier im Shop erwerben.
PowerApps: Kamera steuern
PowerApps sind die Lösung von Microsoft, um schnell Anwendungen für Smartphones und Co zu realisieren. Und da es kein Smartphone ohne Kamera gibt, stellt sich natürlich die Frage, ob wir PowerApps auch so programmieren können, dass wir damit Fotos aufnehmen und diese weiterverarbeiten können – etwa, indem wir diese in einer Datenbank oder in der Cloud speichern oder sogar in den Bildern des Smartphones. Der vorliegende Artikel zeigt, wie Sie eine Funktion zum Fotografieren zu Ihrer PowerApp hinzufügen und was Sie mit den aufgenommenen Bildern alles tun können.
Neue PowerApp anlegen
Die Funktion zum Aufnehmen von Fotos und zum Weiterverarbeiten der Aufnahmen wollen wir in einer neuen PowerApp ausprobieren, daher legen Sie unter web.powerapps.com nach der Anmeldung mit Ihren Kontodaten mit einem Klick auf Erstellen und der nachfolgenden Auswahl von Canvas-App ohne Vorlage eine neue App an (siehe Bild 1).

Bild 1: Anlegen der neuen PowerApp
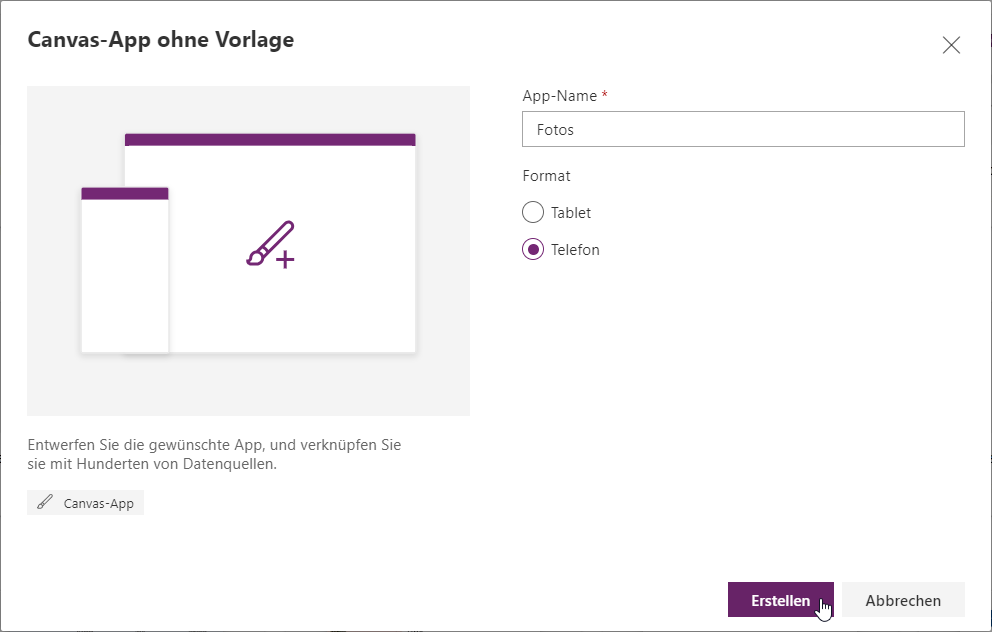
Im folgenden Dialog geben wir als Namen für die App schlicht Fotos an und legen fest, dass wir eine App für das Telefon erstellen wollen (siehe Bild 2).

Kamera-Element hinzufügen
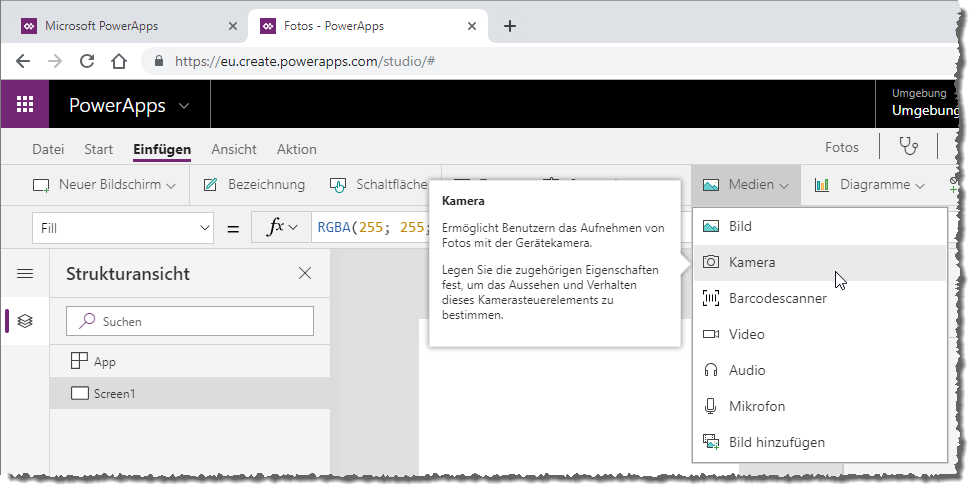
Nun empfängt uns die App mit einer neuen, leeren Seite. Hier wollen wir als Erstes ein Kamera-Element einfügen. Dazu wählen Sie ganz oben Einfügen aus und aus der nun erscheinenden unteren Menüleiste den Eintrag Medien|Kamera (siehe Bild 3).

Diese erscheint dann als schwarzer Bereich mit dem Text Ihre Kamera ist nicht eingerichtet, oder Sie verwenden sie bereits. Diese Meldung erscheint beispielsweise dann, wenn Sie an einem Rechner mit einem Monitor arbeiten, an dem keine Kamera zur Verfügung steht. Das macht das Testen natürlich etwas komplizierter, aber Sie können dann auch direkt am Smartphone testen. Dazu speichern Sie die Anwendung einfach mit dem Menübefehl Datei|Speichern und betätigen danach gegebenenfalls noch die Veröffentlichen-Schaltfläche.
Nachdem wir die App dann mangels Smartphone in der PowerApps-App gestartet haben, erscheint immerhin ein Bildschirm, der die Vorschau der Kamera anzeigt. Allerdings finden wir hier keinerlei weitere Bedienelemente wie etwa einen Auslöser oder zum Zoomen. Und auch das Zoomen durch größer- oder kleiner ziehen des Motivs funktioniert nicht. Also benötigen wir wohl noch weitere Elemente, um unsere erste Aufnahme zu schießen.
Testen mit Kamera
Vorab der Hinweis, dass das Entwickeln einer PowerApp mit Kamerafunktion auf einem Rechner ohne angeschlossene Kamera keinen Spaß macht. Sie können die vielen Features, die zur Entwurfszeit zur Verfügung stehen, schlicht nicht nutzen – unter anderem die direkte Anzeige der geschossenen Fotos in der zum Ablegen verwendeten Collections.
Auslösen per Klick auf das Bild
Die einfachste Möglichkeit, ein Foto aufzunehmen, ist ein Klick direkt auf das Kamera-Steuerelement. Dazu fügen Sie der Eigenschaft OnSelect des Kamera-Steuerelements im Bereich Erweitert der Eigenschaften den folgenden Wert hinzu:
ClearCollect(colFotos;Camera1.Photo)
Dabei ist colFotos eine Sammlung, die direkt nach dem Aufnehmen des ersten Fotos erstellt wird und Camera1 ist der Name unseres Kamera-Steuerelements. Während des Entwurfs können Sie die Sammlung einsehen, indem Sie oben im Menü den Eintrag Ansicht auswählen und dann auf Sammlungen klicken. Nach dem Aufnehmen eines ersten Fotos erscheint dieses dann in der Sammlung (siehe Bild 4). Allerdings finden wir dort immer nur das zuletzt aufgenommene Foto vor. Wie können wir mehrere Fotos anzeigen beziehungsweise diese überhaupt erst der Sammlung hinzufügen? Wir haben schlicht die falsche Methode verwendet. ClearCollect leert die Sammlung und fügt dann das aktuelle Foto ein. Mit der folgenden Anweisung fügen wir weitere Bilder zur Sammlung hinzu:
Dies war die Leseprobe dieses Artikels.
Melden Sie sich an, um auf den vollständigen Artikel zuzugreifen.
